- ガイド
- コンセプト
Webhook
Table of contents
Webhookとは
Webhookを利用すると、Newtのコンテンツが変更された時に、カスタマイズされたHTTPリクエストを送信できます。
例えば、以下のような場合に利用できます。
- コンテンツが更新された時に、静的なサイトをデプロイする
- 外部の検索サービスにデータを同期する
- Slackにメッセージを送信する
通知対象
Webhookは、通知対象とするイベント・モデルを選択することが可能です。
指定したイベントが、指定したモデルで発生した場合、Webhookが送信されます。
対象イベント
それぞれのイベントの説明は、以下の通りです。
| イベント名 | 説明 |
|---|---|
| 保存 | 新規作成時に保存した場合 非公開のコンテンツを保存した場合 公開中のコンテンツを保存した場合 |
| 公開 | 新規作成時に公開した場合 非公開のコンテンツを公開した場合 公開中のコンテンツを更新(保存して公開)した場合 |
| 下書きに変更 | 公開中のコンテンツを非公開にした場合 |
| 削除 - 下書きコンテンツ | 非公開のコンテンツを削除した場合 |
| 削除 - 公開コンテンツ | 公開中のコンテンツを削除した場合 |
| カスタムオーダーの変更 | コンテンツの並び順を変更した場合 |
対象モデル
「全てのコンテンツ」を選んだ場合、スペース内の全てのコンテンツが対象となります。
「カスタマイズ」を選んだ場合、選択したモデルに該当するコンテンツが対象となります。
Webhookのカスタマイズ
ヘッダー
デフォルトでは、以下のヘッダーが設定されます。
| フィールド名 | 値 |
|---|---|
| Content-Type | application/json |
さらに追加したいフィールドがある場合、フィールドを追加することが可能です。
シークレットヘッダー
もし、管理画面上に値を表示したくないヘッダーがある場合、「シークレットヘッダー」としてフィールドを追加してください。こちらに設定された場合、1度保存した後は管理画面上に値が表示されません。
ペイロード
ペイロードをカスタマイズすることも可能です。有効なJSONを入力してください。
また、変更後のコンテンツ情報を含めたい場合は、以下のように { content } と記載してください。
{ content._id } などのように記載すると、コンテンツの各フィールド情報を取得できます。
// 変更後のコンテンツ情報全体を含める場合
{
"data": "{ content }"
}
// フィールドを限定して含める場合
{
"_id": "{ content._id }",
"slug": "{ content.slug }"
}また、ドキュメントを削除した場合、content は _id 情報のみを持った状態となるので、ご注意ください。
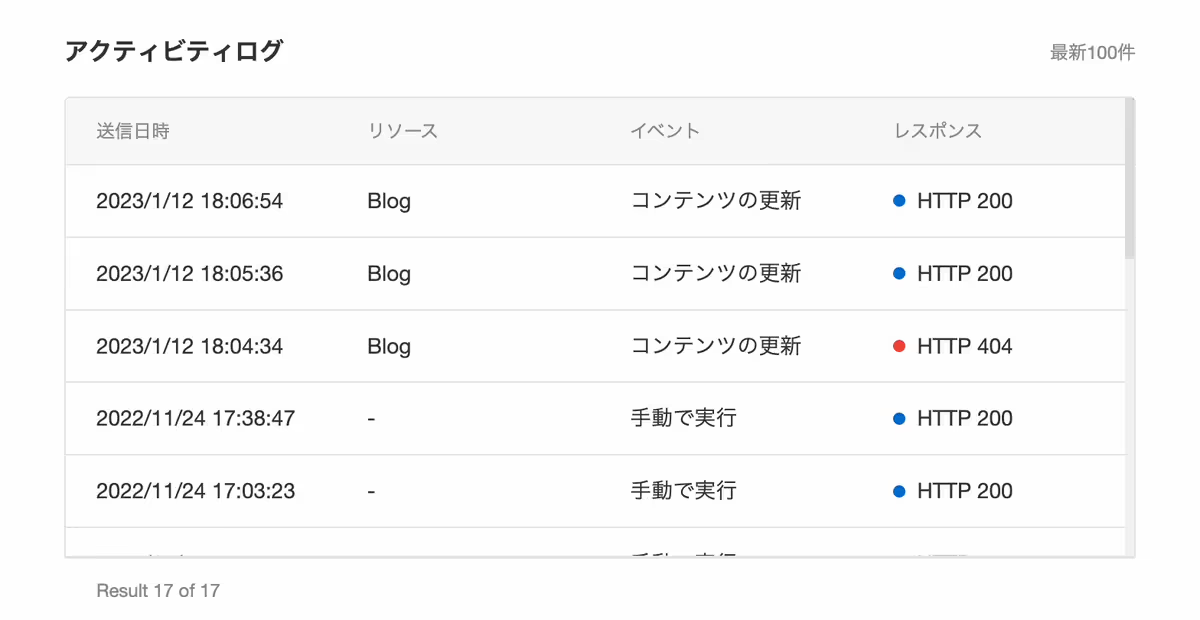
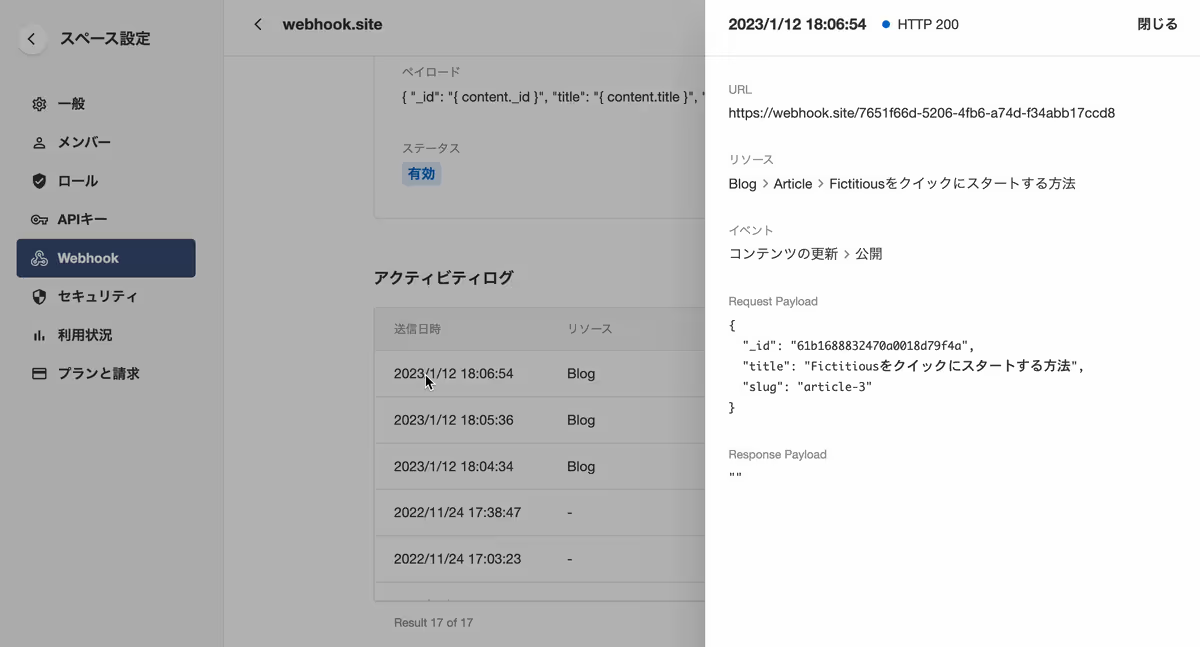
アクティビティログ
アクティビティログでは、送信されたリクエストのログを確認できます。
最新100件のリクエストについて、ログが表示されます。


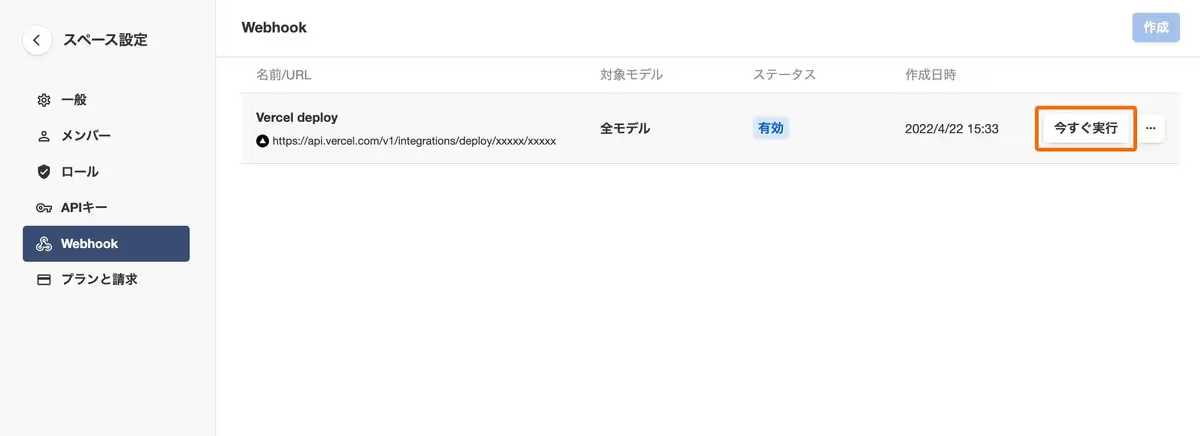
手動実行
「今すぐ実行」ボタンをクリックすると、直接Webhookを実行できます。
※ステータスが「停止」でも、手動での実行は可能です。