- ガイド
- Assets API
画像ファイルの操作
Table of contents
画像ファイルで利用可能なクエリについて紹介します。
詳細については リファレンス をご確認ください。
操作可能なファイルの条件
以下のすべての条件を満たす場合、クエリパラメータを利用して、画像を操作できます。
| 条件 | 説明 |
|---|---|
| ファイルタイプ | JPEG, PNG, WEBP, AVIF, TIFF, SVG |
| ファイルサイズ | 20MB未満であること |
| 外部ストレージ | 有効でないこと |
| その他 | SVGの場合、フォーマットの変更を伴う場合にのみ、操作が可能です |
画像ファイルで利用可能なクエリ
利用可能なクエリの一覧は以下の通りです。
| 名前 | 説明 |
|---|---|
| width | 指定した幅に変更する |
| height | 指定した高さに変更する |
| fit | 指定した幅と高さにリサイズする時に、どのように制御するかを決定する |
| extract | 処理に使用する画像の部分領域を切り抜く |
| quality | 品質を変更する |
| format | 別のフォーマットに変換する |
リサイズ(width・height・fit)
width・height
画像を指定した幅と高さに変更できます。
// 書き方
width={value}
height={value}
// 例
width=800
width=800&height=600fit
指定した幅と高さにリサイズする時に、どのように制御するかを決定します。
| 値 | 説明 |
|---|---|
| cover | アスペクト比を維持し、画像が指定された両方のサイズに収まるように切り抜きます widthとheightを指定して、fitを指定しなかった場合、デフォルトではcoverとなります |
| contain | アスペクト比を維持し、必要に応じてレターボックス表示にしながら、指定された両方のサイズに収まるようにします 空白部分は黒で塗りつぶされます |
| fill | アスペクト比を無視し、指定された両方のサイズに伸ばします |
| inside | アスペクト比を維持し、サイズが指定された幅と高さ以下であることを確認しながら、できるだけ大きくなるようにリサイズします |
| outside | アスペクト比を維持し、サイズが指定された幅と高さ以上であることを確認しながら、できるだけ小さくなるようにリサイズします |
// 書き方
fit={value}
// 例
fit=contain以下の横1200px・縦800pxの画像を例に、fitパラメータによるリサイズの違いを説明します。

coverの場合
?width=600&height=600&fit=cover と指定すると以下のようになります。
アスペクト比を維持し、画像が指定された両方のサイズに収まるように切り抜かれています。
ここでは両端の部分がなくなっていることがわかります。

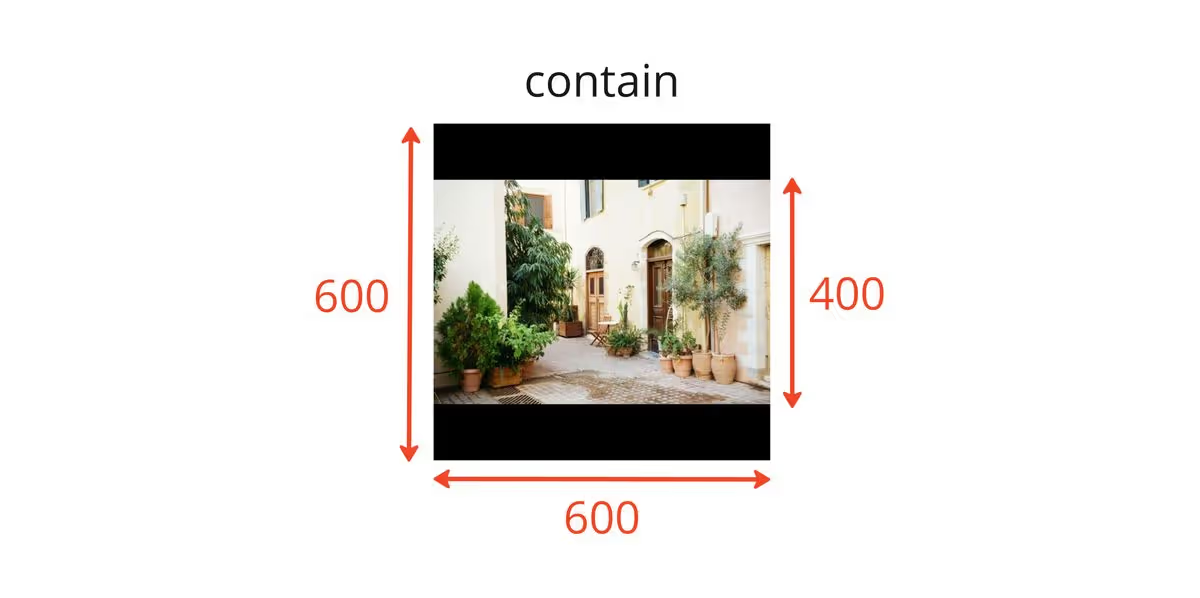
containの場合
?width=600&height=600&fit=contain と指定すると以下のようになります。
アスペクト比を維持し、レターボックス表示となっています。
空白部分は黒で塗りつぶされます。

fillの場合
?width=600&height=600&fit=fill と指定すると以下のようになります。
アスペクト比を無視し、指定された両方のサイズに伸ばされます。

insideの場合
?width=600&height=600&fit=inside と指定すると以下のようになります。
アスペクト比を維持し、サイズが指定された幅(600)と高さ(600)以下であることを確認しながら、できるだけ大きくなるようにリサイズされます。

outsideの場合
?width=600&height=600&fit=outside と指定すると以下のようになります。
アスペクト比を維持し、サイズが指定された幅(600)と高さ(600)以上であることを確認しながら、できるだけ小さくなるようにリサイズされます。

切り抜き(extract)
extractパラメータを利用すると、他のリサイズ操作を適用する前に、処理に使用する画像の部分領域を切り抜けます。
extractの値は、左上隅のx座標 left、左上隅のy座標 top、切り抜く領域の幅 width、切り抜く領域の高さ height をカンマ区切りで指定します。
値がない場合や、無効な値を入力した場合は、画像全体が処理領域として使用されます。
// 書き方
extract={left},{top},{width},{height}
// 例
extract=150,100,600,400
品質の変更(quality)
画像の品質を変更できます。
1〜100の値で指定します。
// 書き方
quality={value}
// 例
quality=80フォーマットの変更(format)
画像を別のフォーマットに変換できます。
オリジナルのファイルタイプによって、変換可能なフォーマットが変わります。
一覧は以下の通りです。
| オリジナル | 変換可能なフォーマット |
|---|---|
| JPEG | auto, png, webp, avif, tiff |
| PNG | auto, jpeg, webp, avif, tiff |
| WEBP | auto, jpeg, png, avif, tiff |
| AVIF | auto, jpeg, png, webp, tiff |
| TIFF | auto, jpeg, png, webp, avif |
| SVG | auto, jpeg, png, webp, avif, tiff |
// 書き方
format={value}
// 例
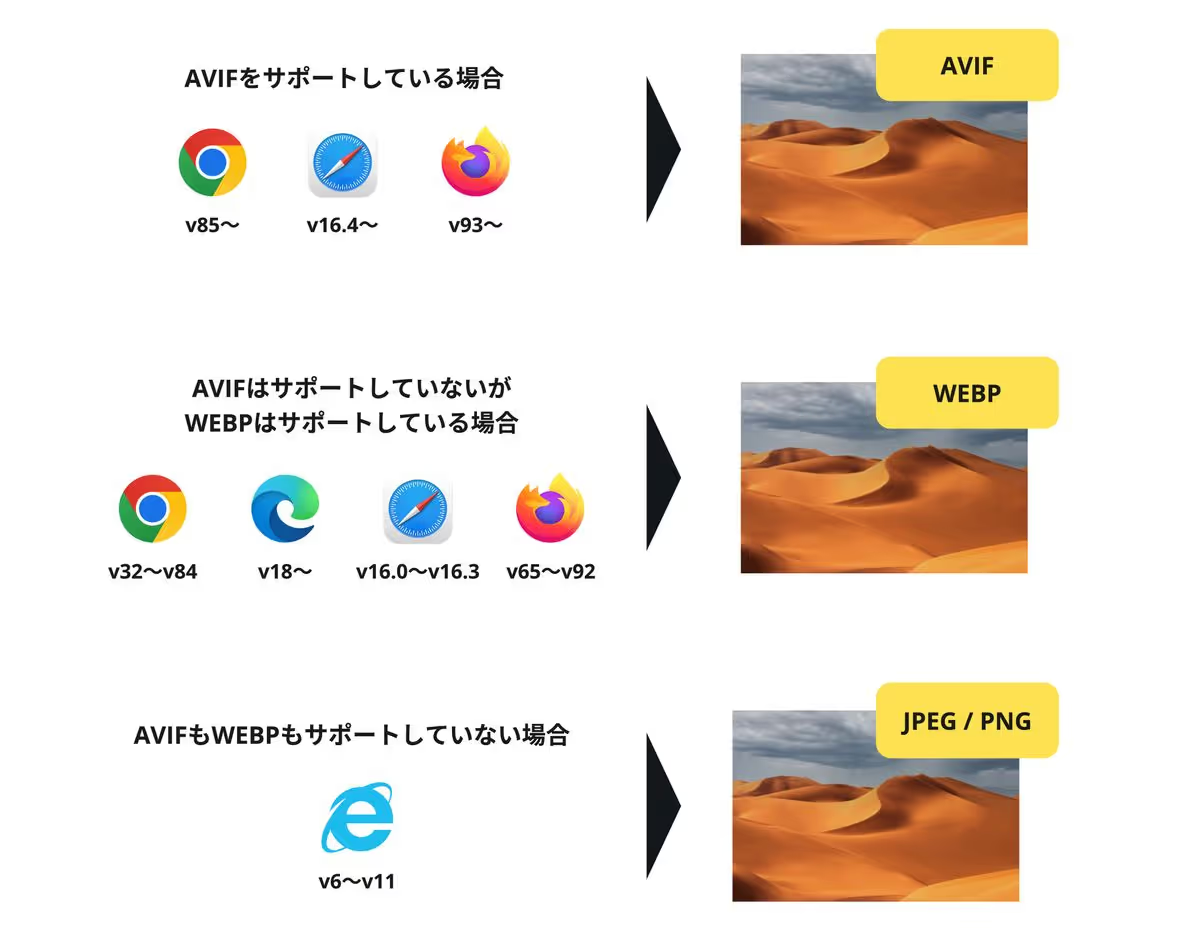
format=webpautoを指定した場合
auto を指定した場合、リクエストの Accept ヘッダーを元に、自動で画像のフォーマットを決定します。
フォーマットの優先順位は、AVIF > WEBP > JPEG / PNG となります。
例えば、以下のようになります。
- Google Chrome v85以降の場合、AVIFをサポートしているため、AVIFの画像が返却されます
- Microsoft Edge v18以降の場合、AVIFは未サポートですが、WEBPをサポートしているため、WEBPの画像が返却されます
- AVIFにもWEBPにも対応していない場合、JPEGまたはPNGの画像が返却されます

AVIF・WEBPの各ブラウザの対応について、詳細は Can I use の AVIF の対応表 や WEBPの対応表 をご確認ください。