- ガイド
- Form App
スパム対策
Table of contents
Form Appでは、スパム対策機能としてGoogle reCAPTCHA v3に対応しています。
Google reCAPTCHA v3について
Google reCAPTCHAは、bot等を活用したWebサイトに対する不正行為、スパム、悪用からWebサイトを保護することを目的にGoogle社によって提供されているツールです。
Google reCAPTCHA v3では、エンドユーザーに自身がbotでないことを証明させる試験(e.g. 私はロボットではありません)を受けさせることなく、サイト上でのユーザーの行動をバックグラウンドでスコアリングし、スパム判定を行います。
そのためGoogle reCAPTCHA v3を利用すれば、エンドユーザーのサイト上での体験を損ねずに、スパム対策を行えます。
Google reCAPTCHA v3の導入方法
Google reCAPTCHA v3をフォームに組み込む手順は、大きく次の3ステップあります。
- reCAPTCHAコンソールからサイトキーとシークレットキーを取得する
- Form Appにシークレットキーを登録してGoogle reCAPTCHA v3を有効にする
- Webサイト側でGoogle reCAPTCHAからトークンを取得、Form Appのエンドポイントに送信する
Step 1 - reCAPTCHAコンソールからサイトキーとシークレットキーを取得する
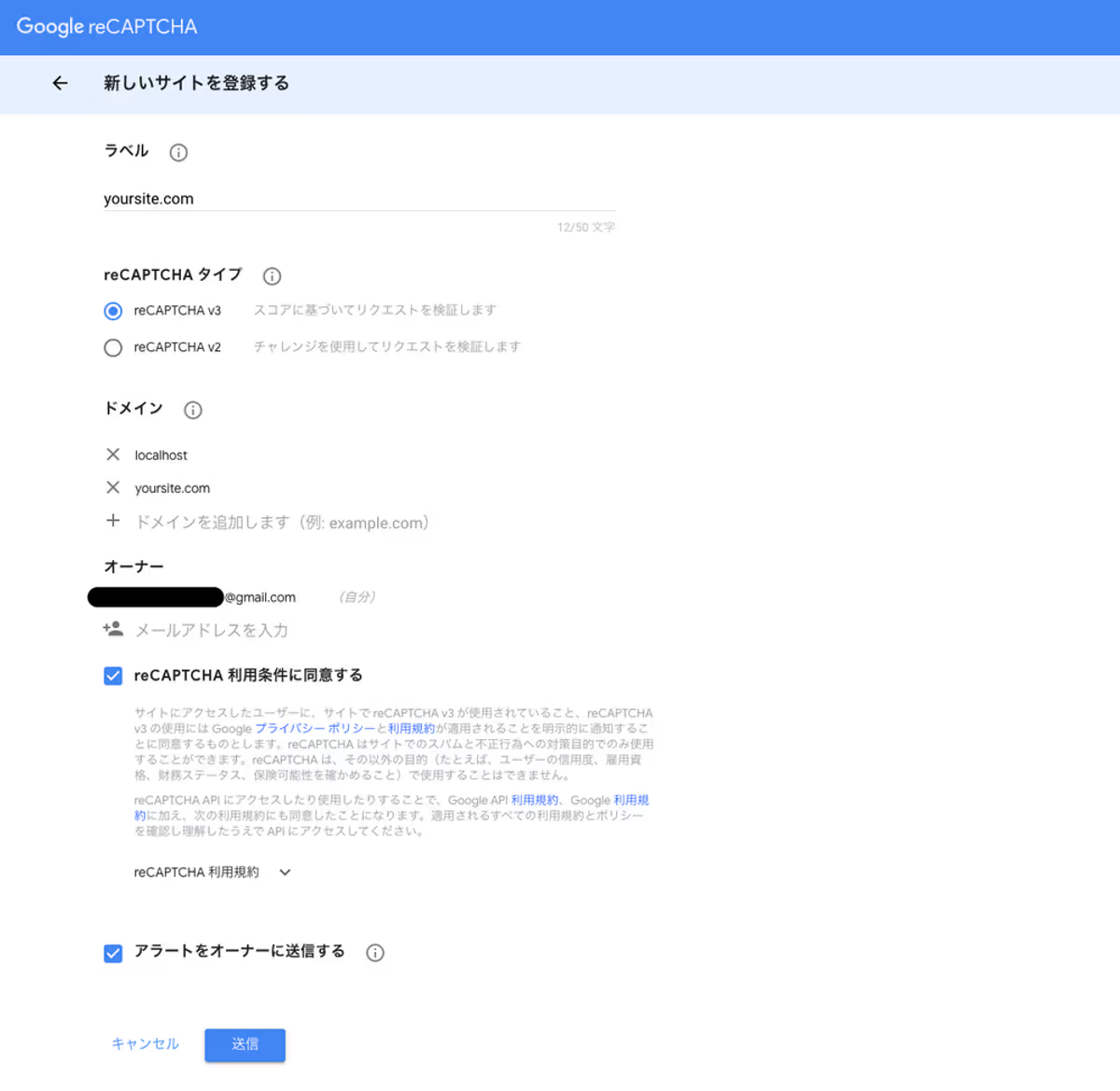
Google reCAPTHAのコンソール にアクセスし、新しいサイトを作成します。
reCAPTCHAタイプを reCAPTCHA v3 を選択し、reCAPTCHAを導入したいサイトのドメインを登録します。ローカル環境でのテストを行いたい場合は、 [localhost](http://localhost) を追加します。

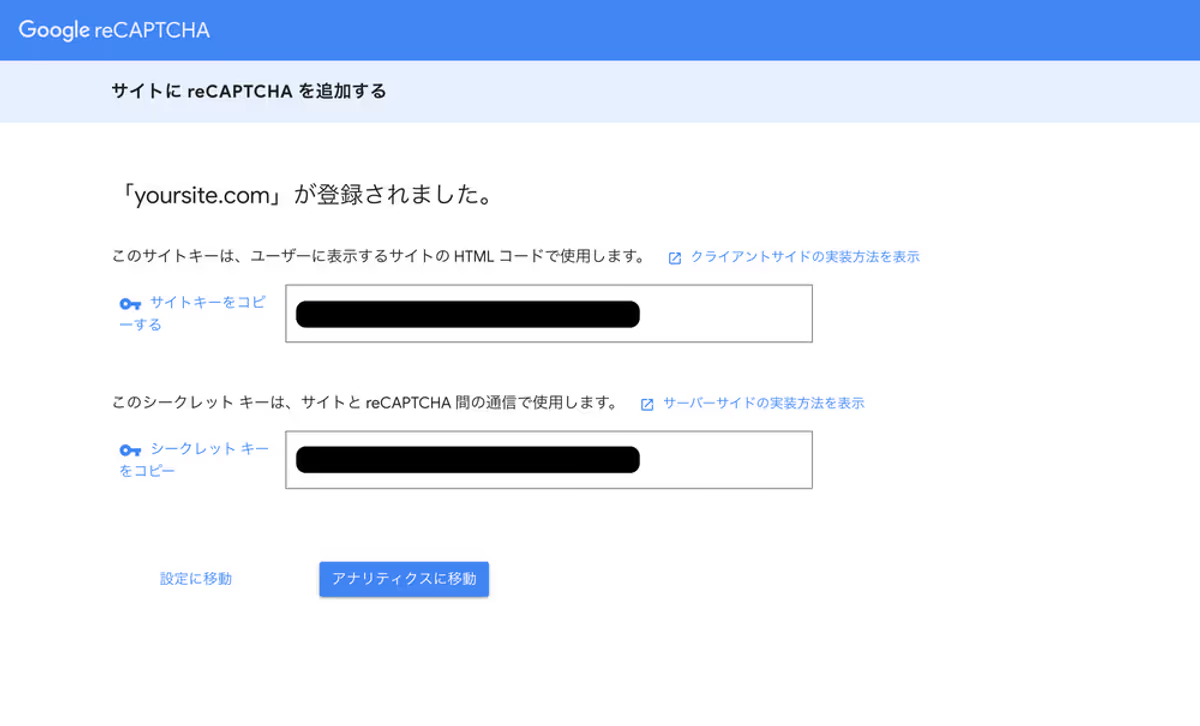
全ての項目を入力後、送信ボタンをクリックするとサイトキーとシークレットキーが払い出されます。

Step 2 - Form Appにシークレットキーを登録してGoogle reCAPTCHA v3を有効にする
「App設定」から該当のフォームをクリックし、「フォーム設定」を選択します。
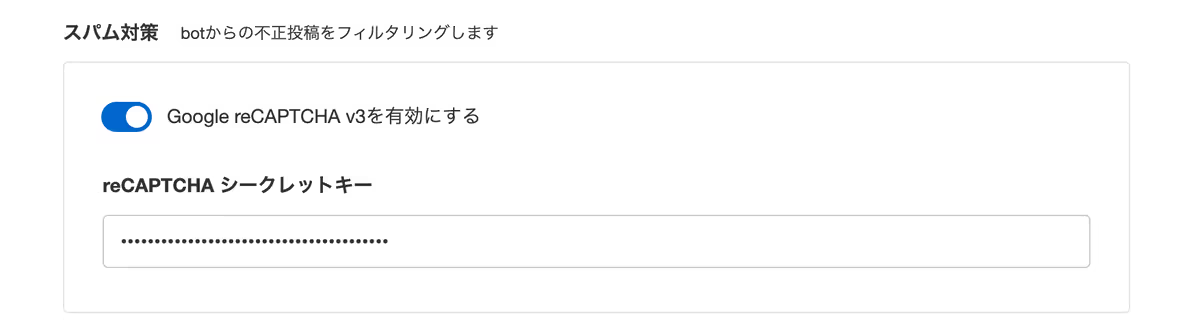
スパム対策セクションより、 「Google reCAPTCHA v3を有効にする」にチェックを入れ、Step 1で取得したシークレットキーを貼り付けて保存します。

Step 3 - Webサイト側でGoogle reCAPTCHAからトークンを取得、Form Appのエンドポイントに送信
最後に、WebサイトにreCAPTCHAによる検証処理を実装します。
① WebサイトにGoogle reCAPTCHAのJavaScript APIをサイトキー付きで読み込みます。 reCAPTCHA_site_key の部分をStep 1で取得したサイトキーに置き換えてください。
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>② Form AppにreCAPTCHAから取得したトークンを送信するための隠しinput要素を追加します。この時、input要素のname属性の値は必ず googleReCaptchaToken にします。
<input type="hidden" id="recaptchaToken" name="googleReCaptchaToken" />※フォームのデータをJavaScript(Fetch API, Axios, Ajax等)で送信する場合は、必ず googleReCaptchaToken というフィールド名で③で取得したトークンを送信するように実装してください
③ 最後に、Google reCAPTCHAからトークンを取得して 隠しinput要素(googleReCaptchaToken)に値をセットするスクリプトを追加します。
<script>
grecaptcha.ready(function () {
grecaptcha
.execute("reCAPTCHA_site_key", { action: "homepage" })
.then(function (token) {
document.getElementById("recaptchaToken").value = token;
});
});
</script>設定手順は以上です。本ドキュメント記事で紹介した以外にも、いくつかの実装方法があるため詳細についてはGoogle reCAPTCHAの公式ドキュメントを参考にしてください。