- ガイド
- コンセプト
モデル
Table of contents
モデルとは
モデルとは、コンテンツ管理の骨組みとなるものです。
モデルは、1つ以上のフィールドによって構成されており、それらの組み合わせによってコンテンツのデータ構造や入稿画面のUIが決定されます。
モデルにフィールドを追加する際には、フィールドタイプ、フィールドID、フィールド名を指定する必要があります。ユーザーの目的に応じて、これらのフィールドを適宜追加していくことによってコンテンツのデータ構造を定義する(モデリングする)ことができます。
フィールドタイプ
フィールドタイプとは、モデルに追加するフィールドの種類のことを指します。
フィールドの種類によって、そのフィールドのデータ型や入力画面のUIが決まるため、用途に合わせて適切なフィールドタイプを選択する必要があります。
Newtには、15種類のフィールドがデフォルトで用意されています。
1. テキスト
入力インターフェース

サンプルデータ
{
"title": "Fictitiousをクイックにスタートする方法"
}入力タイプ
| 入力タイプ | |
|---|---|
| テキスト(1行) | 入力インターフェースが、1行のテキストとなります |
| テキストエリア(複数行) | 入力インターフェースが、複数行のテキストエリアとなります |
オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| このフィールドをタイトルに使う | Newt管理画面上でコンテンツのタイトルとして扱うフィールドに対して付与します。入力がない場合はコンテンツを保存できなくなります |
| 最大文字数 | 設定した文字数を超えるの文字列を入力した際に、コンテンツの公開(保存して公開)ができなくなります |
| 最小文字数 | 設定した文字数未満の文字列を入力した際に、コンテンツの公開(保存して公開)ができなくなります |
| 一意の文字列(ユニーク) | テキスト入力時に他コンテンツの同フィールドに重複する値が設定されている場合に、コンテンツの公開(保存して公開)ができなくなります |
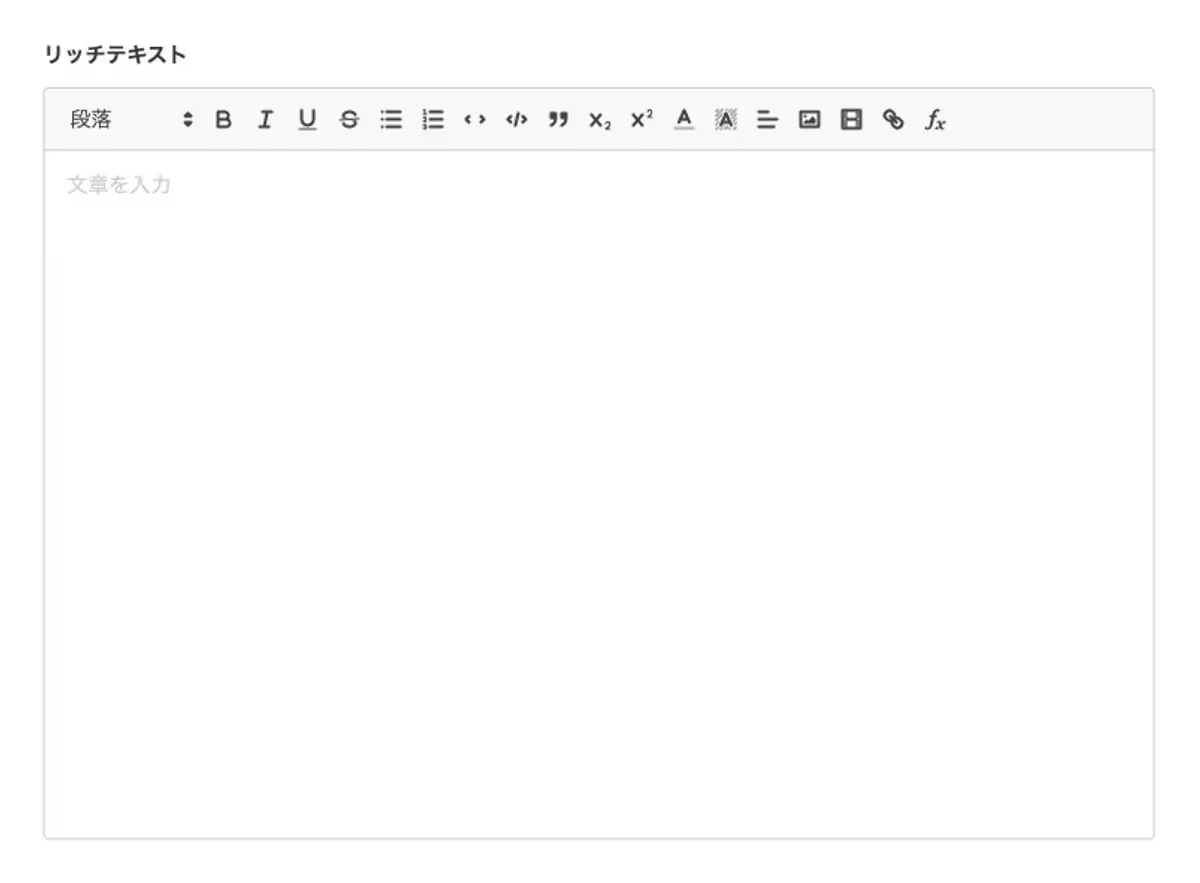
2. リッチテキスト
入力インターフェース

サンプルデータ
{
"body": "<p>Hello, World</p>"
}使用できるフォーマット
リッチテキストフィールドに表示される「太字」「斜体」などのフォーマットのうち、有効にするものを制御できます。
オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
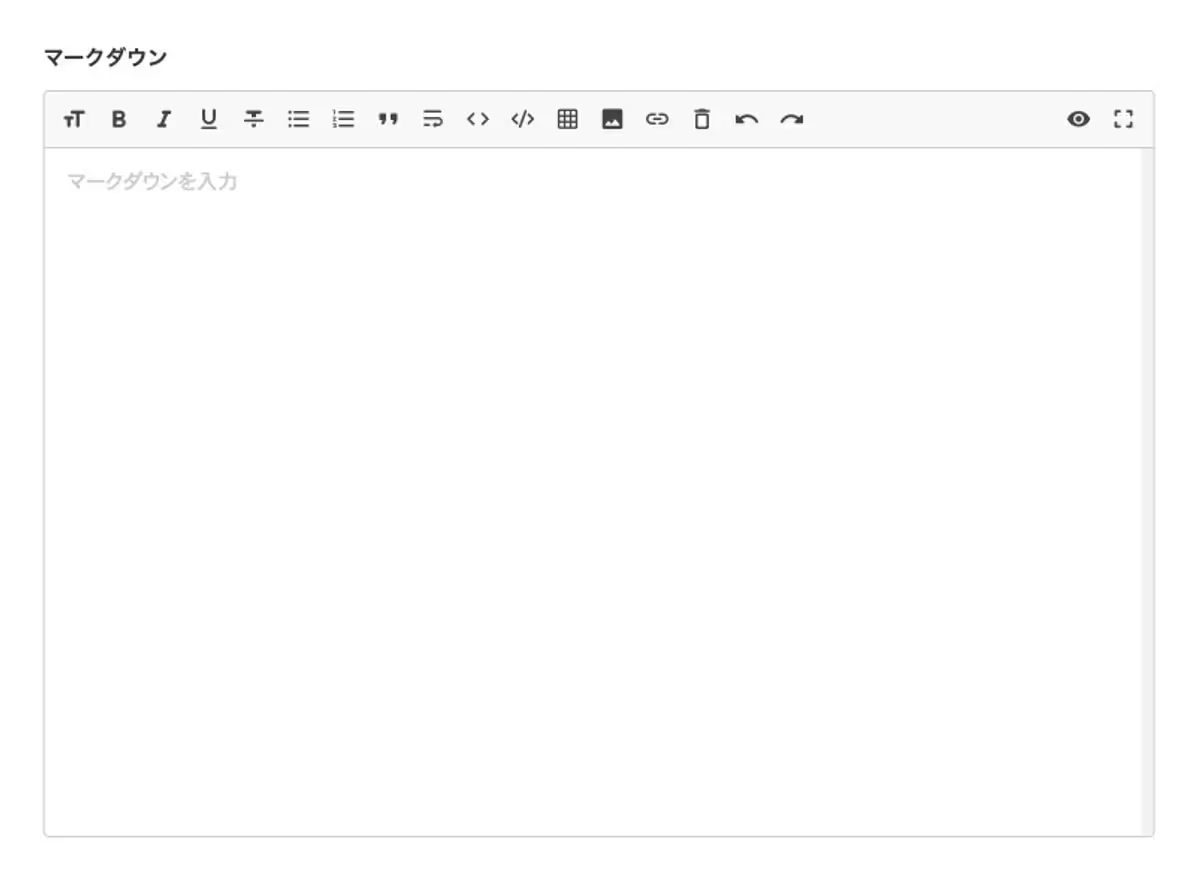
3. マークダウン
入力インターフェース

サンプルデータ
{
"body": "<h1>Hello, World.</h1>\n<p>test test</p>"
}オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
4. 数字
入力インターフェース

サンプルデータ
{
"sortOrder": 2
}オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| このフィールドをタイトルに使う | Newt管理画面上でコンテンツのタイトルとして扱うフィールドに対して付与します。入力がない場合はコンテンツを保存できなくなります |
| 最大値 | 設定した数値を超えるの数値を入力した際に、コンテンツの公開(保存して公開)ができなくなります |
| 最小値 | 設定した数値未満の数値を入力した際に、コンテンツの公開(保存して公開)ができなくなります |
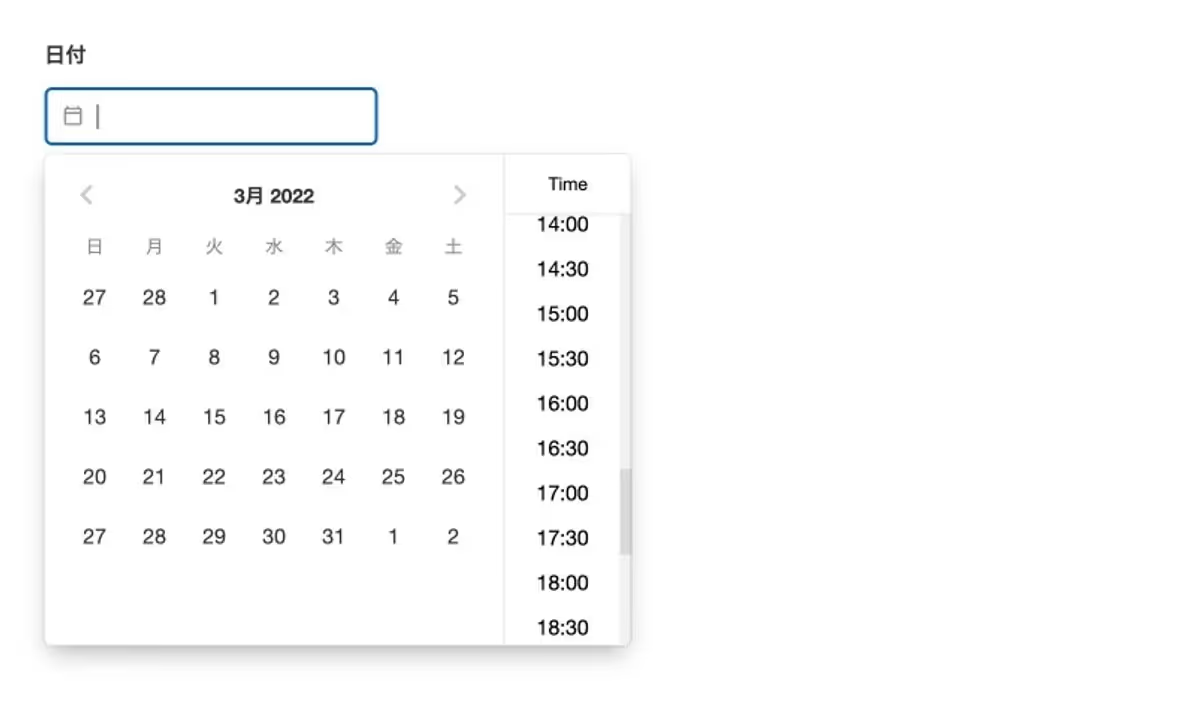
5. 日付
入力インターフェース

サンプルデータ
{
"date": "2022-02-22T10:35:02.041Z"
}入力タイプ
| 入力タイプ | |
|---|---|
| 日付と時刻 | 入力インターフェースに、日付と時刻が表示されます。 保存されるデータはISO8601の形式で、UTCの日時となります。 「2024年1月9日17:00」と入稿した場合は、 「2024-01-09T08:00:00.000Z」となります。 |
| 日付のみ | 入力インターフェースに、日付のみが表示されます。 保存されるデータはISO8601の形式で、UTCの日時となります。 「2024年1月9日」と入稿した場合は、 「2024-01-08T15:00:00.000Z」となります。 |
| 時刻のみ | 入力インターフェースに、時刻のみが表示されます。 保存されるデータは時刻のみとなります。 「17:00」と入稿した場合は、「17:00」となります。 |
オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| このフィールドをタイトルに使う | Newt管理画面上でコンテンツのタイトルとして扱うフィールドに対して付与します。入力がない場合はコンテンツを保存できなくなります |
6. 画像
入力インターフェース

メディアライブラリから選択することも可能です

サンプルデータ
{
"image": {
"_id": "610b77253adec80018727d57",
"src": "https://xxxx.assets.newt.so/v1/5e5f345c-4136-41dd-9be8-4dba160657d6/example.jpeg",
"fileName": "example.jpeg",
"fileType": "image/jpeg",
"fileSize": 2403201,
"width": 600,
"height": 400,
"title": "example",
"altText": "example image",
"description": "",
"metadata": {}
}
}オプション設定
| 概要 | |
|---|---|
| 複数値 | 有効化時に、複数の画像を入力できるようになります |
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| 最大アイテム数(複数値が有効時) | 設定したアイテム数を超えた場合に、コンテンツの公開(保存して公開)ができなくなります |
| 最小アイテム数(複数値が有効時) | 設定したアイテム数未満の場合に、コンテンツの公開(保存して公開)ができなくなります |
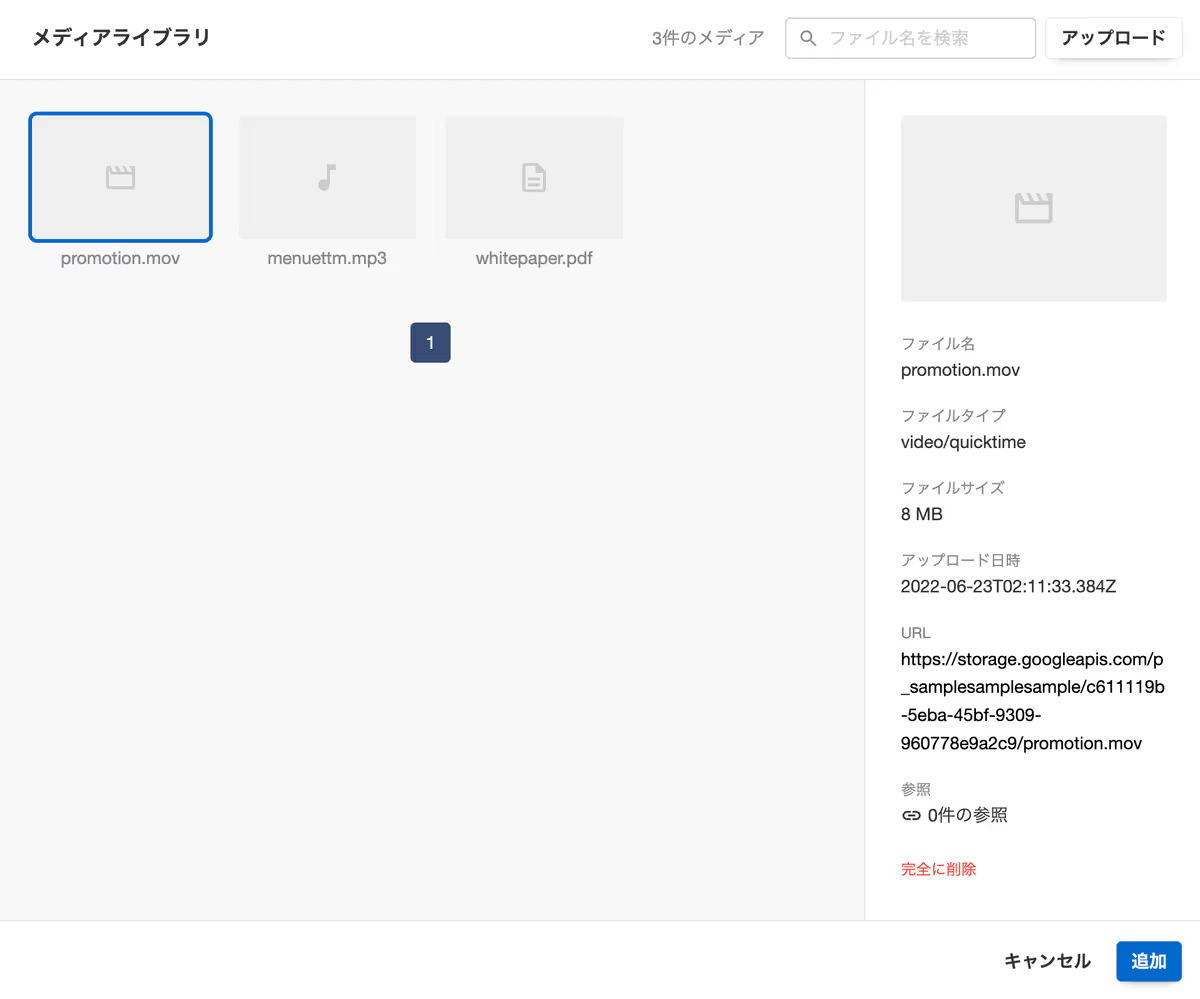
7. ファイル
入力インターフェース

メディアライブラリから選択することも可能です

サンプルデータ
{
"file": {
"_id": "610b77253adec80018727d57",
"src": "https://xxxx.assets.newt.so/v1/3e5f145c-4136-41dd-9be8-4dba160657d6/example.csv",
"fileName": "sample.csv",
"fileType": "text/csv",
"fileSize": 3450634,
"width": null,
"height": null,
"title": "sample",
"altText": "sample csv",
"description": "",
"metadata": {}
}
}許可するファイルタイプ
画像、書類、音声、動画、その他 の5つの選択肢からアップロードを許可するファイルタイプを指定することができます。何も指定しなかった場合、全てのファイルタイプがアップロード可能となります。
オプション設定
| 概要 | |
|---|---|
| 複数値 | 有効化時に、複数の画像を入力できるようになります |
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| 最大アイテム数(複数値が有効時) | 設定したアイテム数を超えた場合に、コンテンツの公開(保存して公開)ができなくなります |
| 最小アイテム数(複数値が有効時) | 設定したアイテム数未満の場合に、コンテンツの公開(保存して公開)ができなくなります |
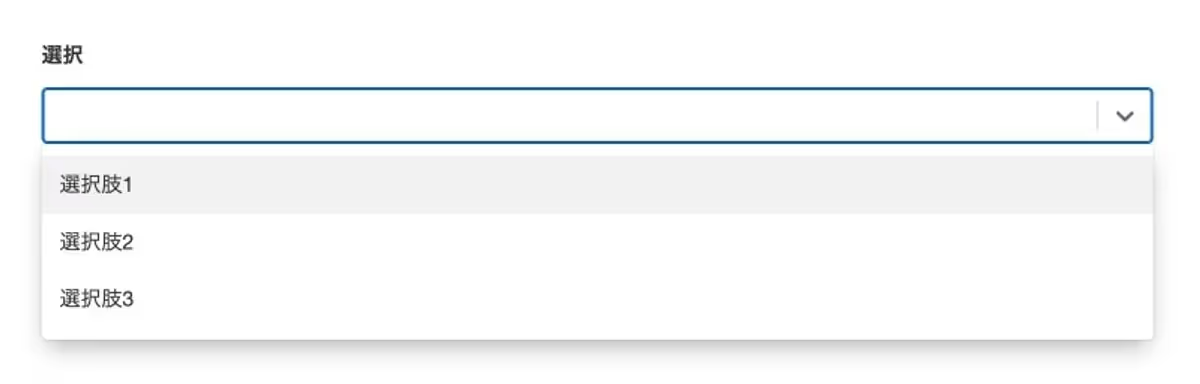
8. 選択
入力インターフェース

子要素タイプ
子要素として、テキストまたは数字を選択できます。
サンプルデータ
{
"select": "optionA"
}オプション設定
| 概要 | |
|---|---|
| 複数値 | 有効化時に、複数の選択肢を選択できるようになります |
| 新規作成 | 有効化時に、入力画面から選択肢を作成できるようになります |
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| 最大アイテム数(複数値が有効時) | 設定したアイテム数を超えた場合に、コンテンツの公開(保存して公開)ができなくなります |
| 最小アイテム数(複数値が有効時) | 設定したアイテム数未満の場合に、コンテンツの公開(保存して公開)ができなくなります |
9. チェックボックス
入力インターフェース

サンプルデータ
{
"check": true
}入力タイプ
| 入力タイプ | |
|---|---|
| チェックボックス | 入力インターフェースが、チェックボックスとなります |
| ラジオボタン | 入力インターフェースが、ラジオボタンとなります |
有効時のラベル・無効時のラベル
入力タイプが「チェックボックス」の場合、チェックボックスには「有効時のラベル」が表示されます。「有効時のラベル」が設定されていない場合、フィールド名が表示されます。
入力タイプが「ラジオボタン」、ラジオボタンには「有効時のラベル」「無効時のラベル」が表示されます。「有効時のラベル」はデフォルトで「TRUE」、「無効時のラベル」はデフォルトで「FALSE」となります。
オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
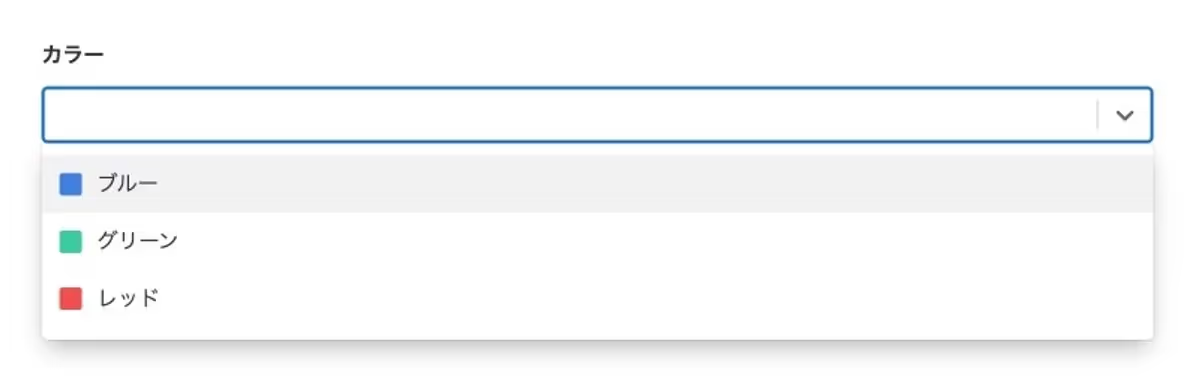
10. カラー
入力インターフェース

サンプルデータ
{
"color": "#ff0000"
}カラーパレット
入力時に候補として表示されるカラーを追加します。
オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
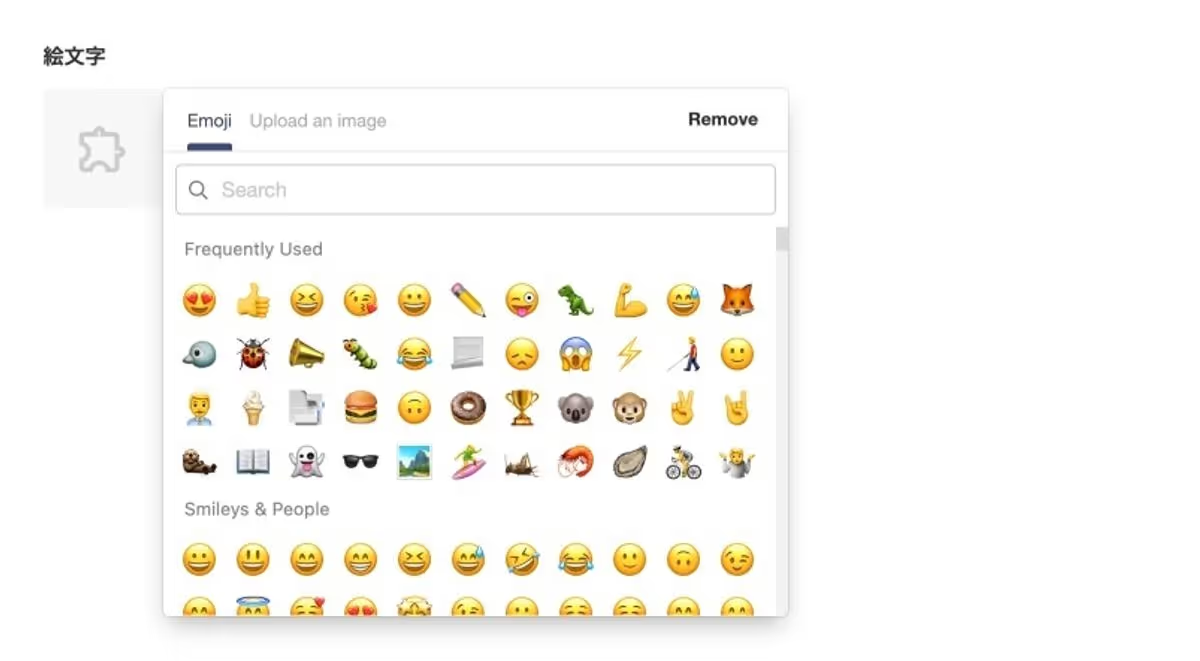
11. 絵文字
入力インターフェース

サンプルデータ
{
"type": "emoji",
"value": "😀"
}オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
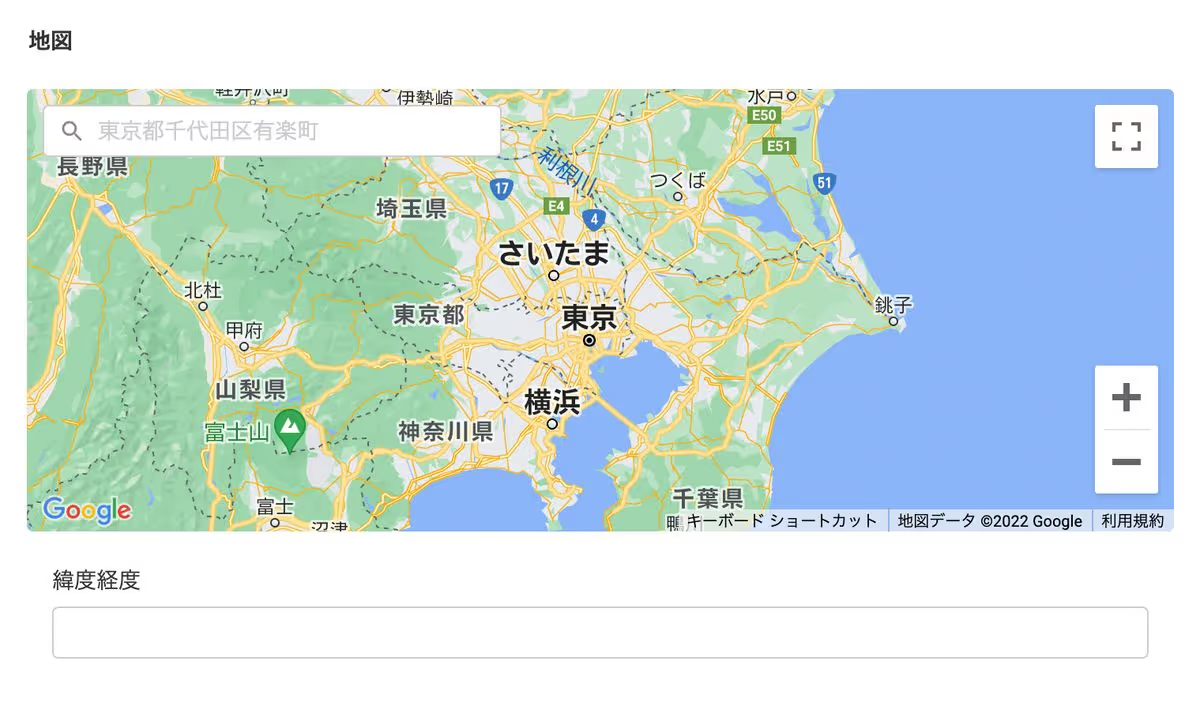
12. 地図
入力インターフェース

サンプルデータ
{
"map": {
"lat": 43.9114751,
"lng": 144.6709359
}
}オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| デフォルトビュー | 設定した中心座標とズームレベルが、入力時のデフォルト表示となります |
13. 参照
入力インターフェース

サンプルデータ
{
"reference": {
"_id": "620a204682f1f8001828b16a",
"_sys": {
"createdAt": "2022-02-14T09:26:30.291Z",
"updatedAt": "2022-02-14T09:27:07.785Z",
"customOrder": 15,
"raw": {
"createdAt": "2022-02-14T09:26:30.291Z",
"updatedAt": "2022-03-07T10:16:41.633Z",
"firstPublishedAt": "2022-02-14T09:26:30.291Z",
"publishedAt": "2022-03-07T10:16:41.633Z"
}
},
"name": "Donna Thomason"
}
}参照先モデル
入力時に選択される参照先のモデルを指定します。
オプション設定
| 概要 | |
|---|---|
| 複数値 | 有効化時に、複数の参照を入力できるようになります |
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| 最大アイテム数(複数値が有効時) | 設定したアイテム数を超えた場合に、コンテンツの公開(保存して公開)ができなくなります |
| 最小アイテム数(複数値が有効時) | 設定したアイテム数未満の場合に、コンテンツの公開(保存して公開)ができなくなります |
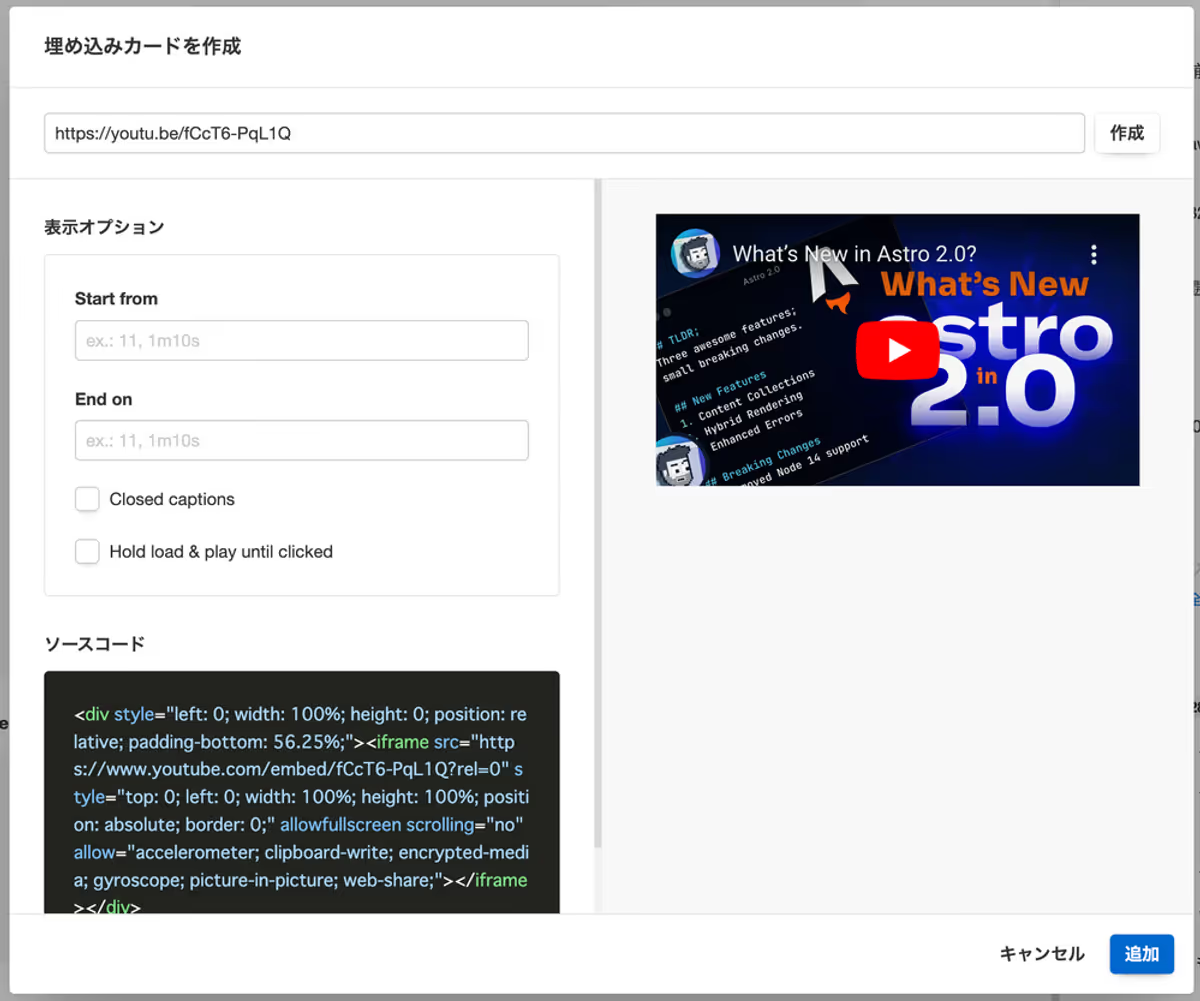
14. 埋め込み
※ 埋め込みカードの生成には Iframely を利用しています
入力インターフェース

サンプルデータ
{
"youtube": {
"html": "<div><div style=\"left: 0; width: 100%; height: 0; position: relative; padding-bottom: 56.25%;\"><iframe src=\"//cdn.iframe.ly/api/iframe?_start=&_end=&_cc_load_policy=false&click_to_play=1&playerjs=1&url=https%3A%2F%2Fyoutu.be%2FfCcT6-PqL1Q&key=878c5bef402f0b2911bf6d4ce6261abd\" style=\"top: 0; left: 0; width: 100%; height: 100%; position: absolute; border: 0;\" allowfullscreen scrolling=\"no\" allow=\"autoplay *; accelerometer *; clipboard-write *; encrypted-media *; gyroscope *; picture-in-picture *; web-share *;\"></iframe></div></div>",
"url": "https://youtu.be/fCcT6-PqL1Q"
}
}オプション設定
| 概要 | |
|---|---|
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
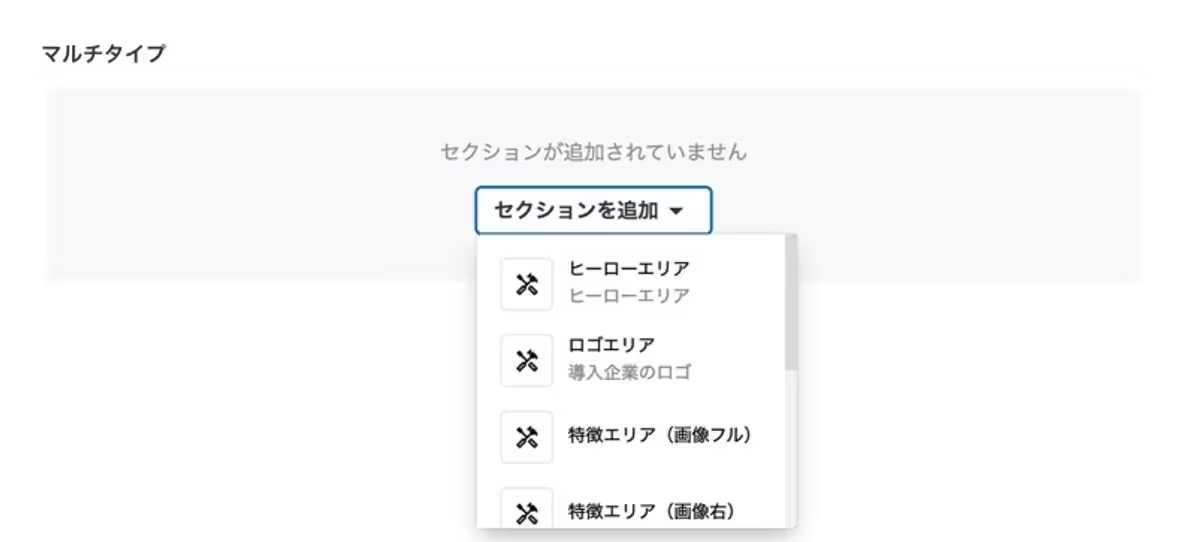
15. マルチタイプ
入力インターフェース

サンプルデータ
{
"multiType": {
_id: "620a204682f1f8001828b16a",
type: "TEXT",
data: "aaa"
}
}使用できるフィールドタイプ
入力時に選択可能なフィールドタイプを指定します。
表示タイプ
入力インターフェースの表示形式を指定します。
アコーディオンを選択した場合、各タイプのデータを折りたたんで表示できるようになります。フラットを選択した場合、各タイプのデータが折りたたまれずに表示されます。
オプション設定
| 概要 | |
|---|---|
| 複数値 | 有効化時に、複数のタイプを入力できるようになります |
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| 最大アイテム数(複数値が有効時) | 設定したアイテム数を超えた場合に、コンテンツの公開(保存して公開)ができなくなります |
| 最小アイテム数(複数値が有効時) | 設定したアイテム数未満の場合に、コンテンツの公開(保存して公開)ができなくなります |
カスタムフィールドタイプ
Newtでは、15種類のフィールドタイプの他に、ユーザー自身がフィールドタイプを作成することもできます。カスタムフィールドタイプは、1つ以上のフィールドによって構成されるオブジェクト型のフィールドタイプです。いくつかのデフォルトフィールドタイプと他のカスタムフィールドタイプを組み合わせることで、カスタムフィールドタイプを作ることができます。
表示タイプ
入力インターフェースの表示形式を指定します。
アコーディオンを選択した場合、各タイプのデータを折りたたんで表示できるようになります。フラットを選択した場合、各タイプのデータが折りたたまれずに表示されます。
オプション設定
| 概要 | |
|---|---|
| 複数値 | 有効化時に、複数のタイプを入力できるようになります |
| 必須フィールド | 有効化時に、入力がない場合はコンテンツの公開(保存して公開)ができなくなります |
| 最大アイテム数(複数値が有効時) | 設定したアイテム数を超えた場合に、コンテンツの公開(保存して公開)ができなくなります |
| 最小アイテム数(複数値が有効時) | 設定したアイテム数未満の場合に、コンテンツの公開(保存して公開)ができなくなります |
デフォルト値
値を設定していない場合、各フィールドには以下の値が設定されます。
複数値の設定ができないフィールドには「なし」と記載しています。
| フィールド | デフォルトの値(単数) | デフォルトの値(複数) |
|---|---|---|
| テキスト | "" | なし |
| リッチテキスト | "" | なし |
| マークダウン | "" | なし |
| 数字 | 0 | なし |
| 日付 | "" | なし |
| 画像 | null | [] |
| ファイル | null | [] |
| 選択(テキスト) | "" | [] |
| 選択(数字) | 0 | [] |
| チェックボックス | false | なし |
| カラー | "" | なし |
| 絵文字 | { "type": "emoji", "value": null } | なし |
| 地図 | null | なし |
| 参照 | null | [] |
| 埋め込み | null | なし |
| カスタムフィールド | 任意のオブジェクト | [] |
| マルチタイプ | { "_id": "...", "type": "", "data": null } | [] |
任意のデフォルト値を設定する
モデルに追加した全てのフィールドに対して、任意のデフォルト値を設定できます。設定したデフォルト値は、コンテンツ新規作成時の各フィールドの初期値として利用されます。
デフォルト値は、 App設定 > 対象モデル > フィールド設定 より設定できます。
制約
モデルの設定には以下の制約があります。
- マルチタイプに設定できるフィールドタイプは以下のフィールドタイプに限定されます
- テキスト、リッチテキスト、マークダウン、数字、日付、画像、チェックボックス、絵文字、カスタムフィールドタイプ
- カスタムフィールドタイプでは、マルチタイプを使用できません
- カスタムフィールドタイプでは、参照を含むカスタムフィールドタイプを使用できません
- カスタムフィールドタイプでは、カスタムフィールドを含むカスタムフィールドを使用できません
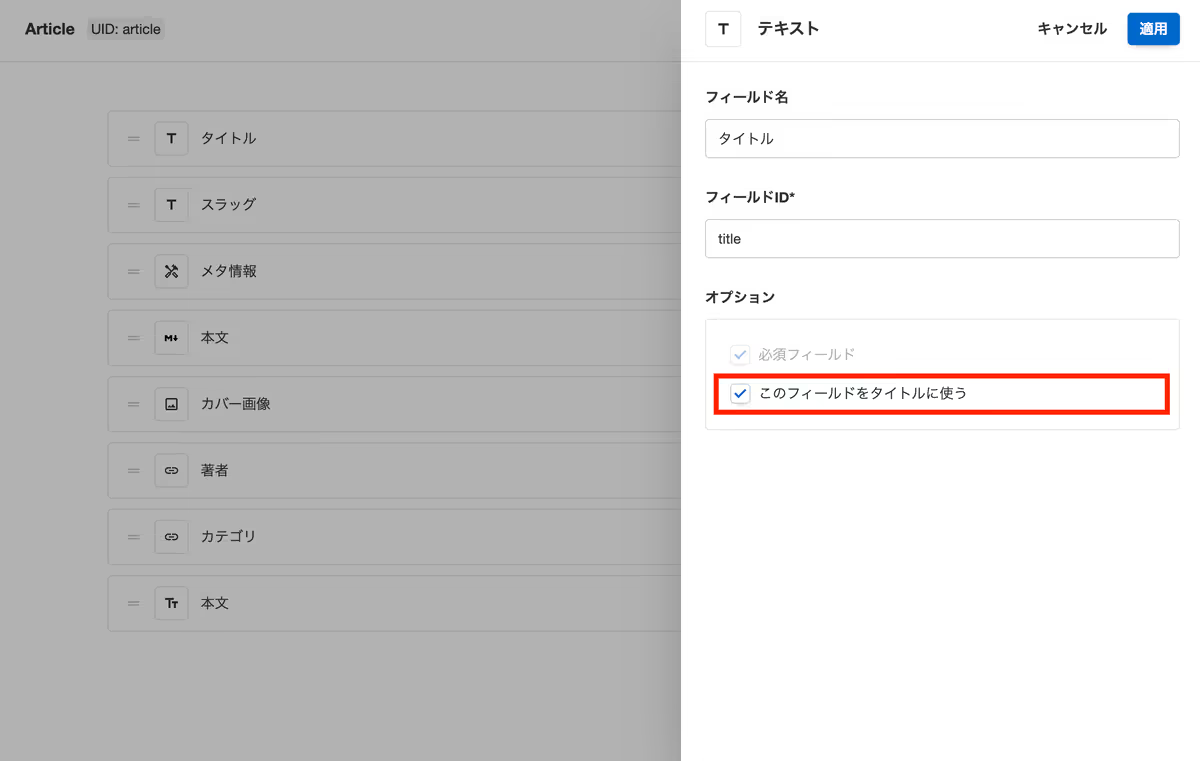
タイトルフィールド
モデルには必ず1つのタイトルフィールドを設定する必要があります。タイトルフィールドは、管理画面上でコンテンツを表示する際に、コンテンツのタイトルとして強調表示を行うために必要となります。
タイトルフィールドの設定方法
- テキストフィールドを選択し、オプションの「このフィールドをタイトルに使う」にチェックをつけます
- モデルを保存します

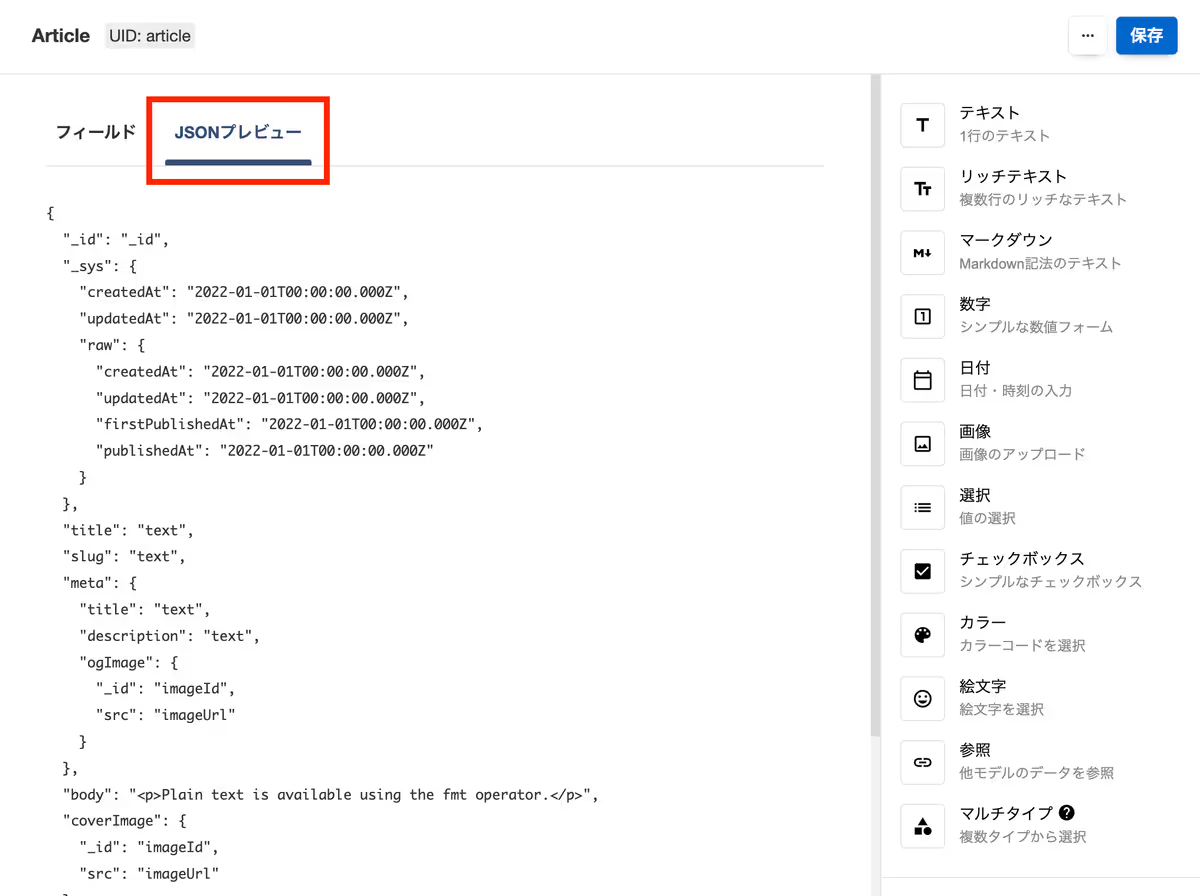
JSONプレビュー
定義したモデルからコンテンツを作成した際に、コンテンツがどのようなJSONデータとなるか確認できます。コンテンツを入稿する前に、各フィールドが実際にどのようなJSONデータとなるか確認することで、手戻りの少ないモデル定義が可能です。
※ 表示されるデータはダミーデータとなります。

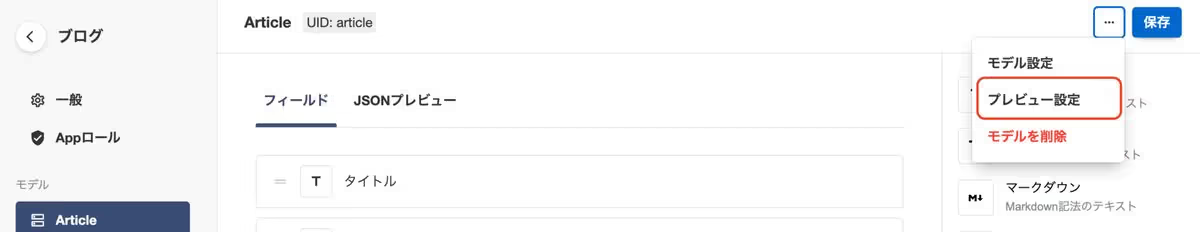
プレビュー設定
コンテンツエディタから確認するプレビューについて設定できます。

一般的なヘッドレスCMSは、ウェブサイトのフロントエンドを持たないため、プレビューを表示するための実装を自前で行う必要がありますが、Newtでは「プレーンプレビュー」と「サイト上でプレビュー」という2つの選択肢を用意することでこの問題に対応しています。
プレーンプレビュー
プレーンプレビューとは、Newtで作成したコンテンツをNewtの管理画面上でプレビューすることのできる機能です。スタイルなどが極力当たっていないプレーンな状態でプレビューを行うことから、プレーンプレビューと呼んでいます。
プレーンプレビューを利用することによって、ユーザーが自前でプレビューを実装しなくても、コンテンツのプレビューを簡易的に確認することが可能になります。
プレビューを使わない
プレビューを必要としないコンテンツには、プレビューなしを設定することができます。プレビューなしを設定した場合、コンテンツ編集ページのヘッダーにプレビューボタンが表示されなくなり、コンテンツ編集ページをよりシンプルにすることができます。
サイト上でプレビュー
ユーザーが自前で実装したプレビュー用のURLを、「プレビューURL」として設定します。URLにコンテンツごとに異なる文字列が含まれる場合は、https://preview-page.com/article/{slug} といった風にテンプレート構文を利用することでコンテンツ毎に動的なプレビューURLを生成することができます。
テンプレート構文の仕様
モデルで定義しているフィールドと _id は、テンプレート構文で展開できます。
例えば、モデルのフィールドIDが slug で、あるコンテンツのslugに introduction が入力されていたとします。
この時、プレビューURLに https://preview-page.com/article/{slug} が指定されていると、生成されるURLは https://preview-page.com/article/introduction となります。
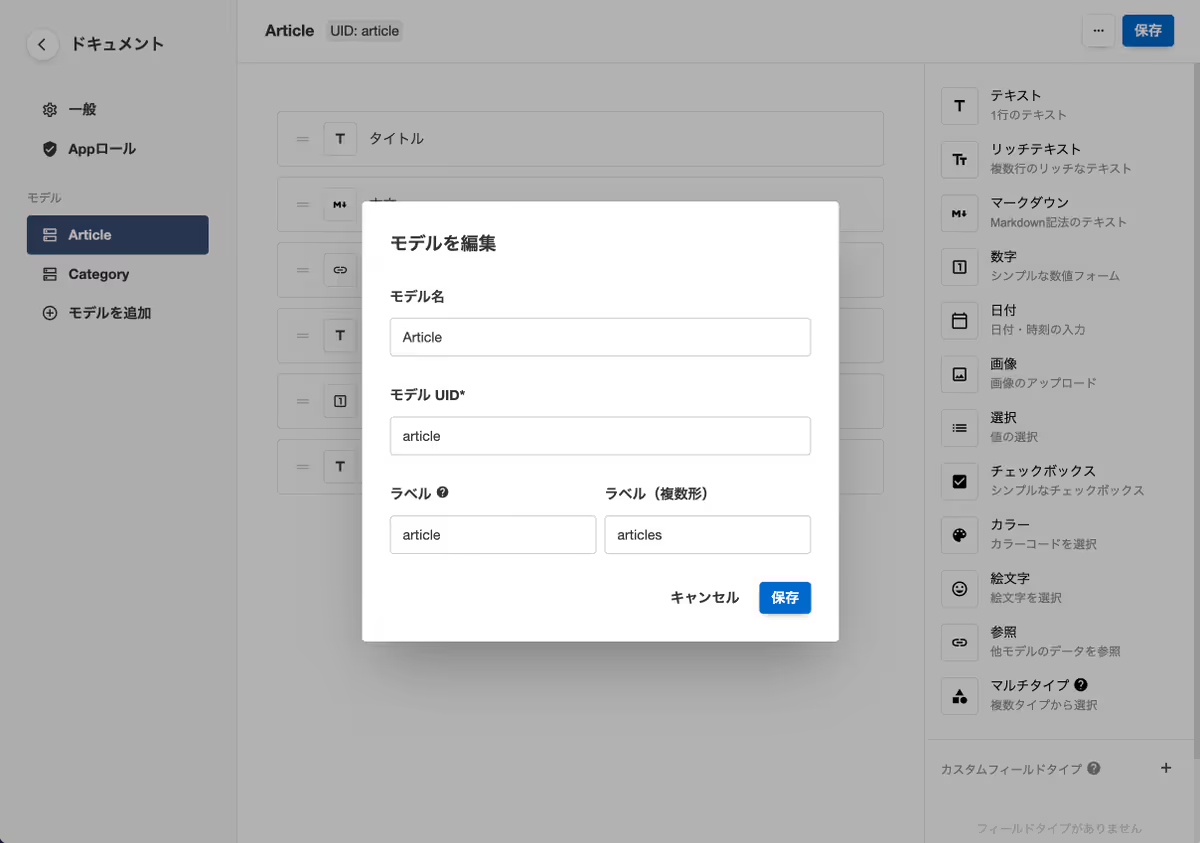
モデルのラベル設定
モデルを作成する際に、モデルにラベルを設定することができます。モデルのラベルとは、そのモデルによって作成されたコンテンツを管理画面上でどのように呼ぶかを設定するためのものです。
コンテンツを「投稿」と呼ぶのが適切な場合もあれば、「メンバー」と呼んだり「タグ」と呼んだ方が適切な場合もあります。こうしたコンテンツの呼称をコンテンツに合わせて設定することで、より直感的なコンテンツの管理を可能にしています。