- ガイド
- イントロダクション
クイックスタート
Table of contents
以下のガイドでは、Appテンプレートを利用した、Newtでのコンテンツ管理を紹介します。
はじめにAppテンプレートを利用して、ブログ用のモデル(投稿・著者・タグ)とダミーのコンテンツを作成します。
次に、curlコマンドを利用して、APIリクエストを送り、コンテンツ情報を取得します。
ステップ1: Appテンプレートを利用して、Appを追加する
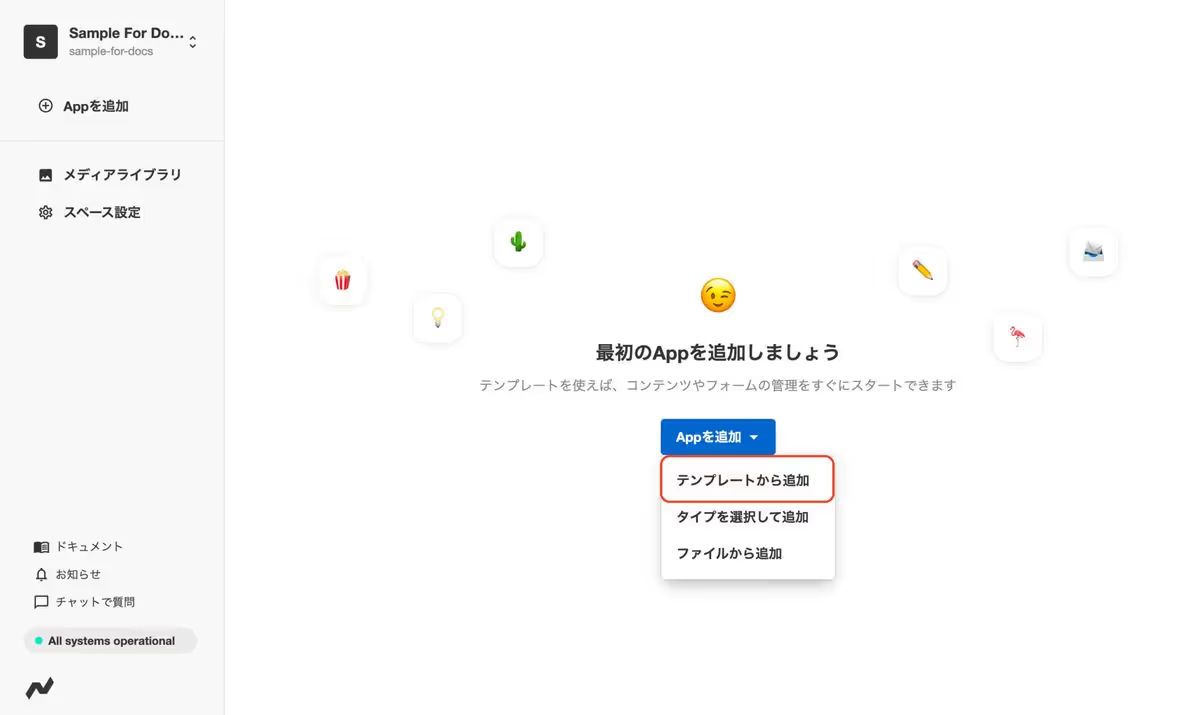
「Appを追加」をクリックして「テンプレートから追加」を選択します。

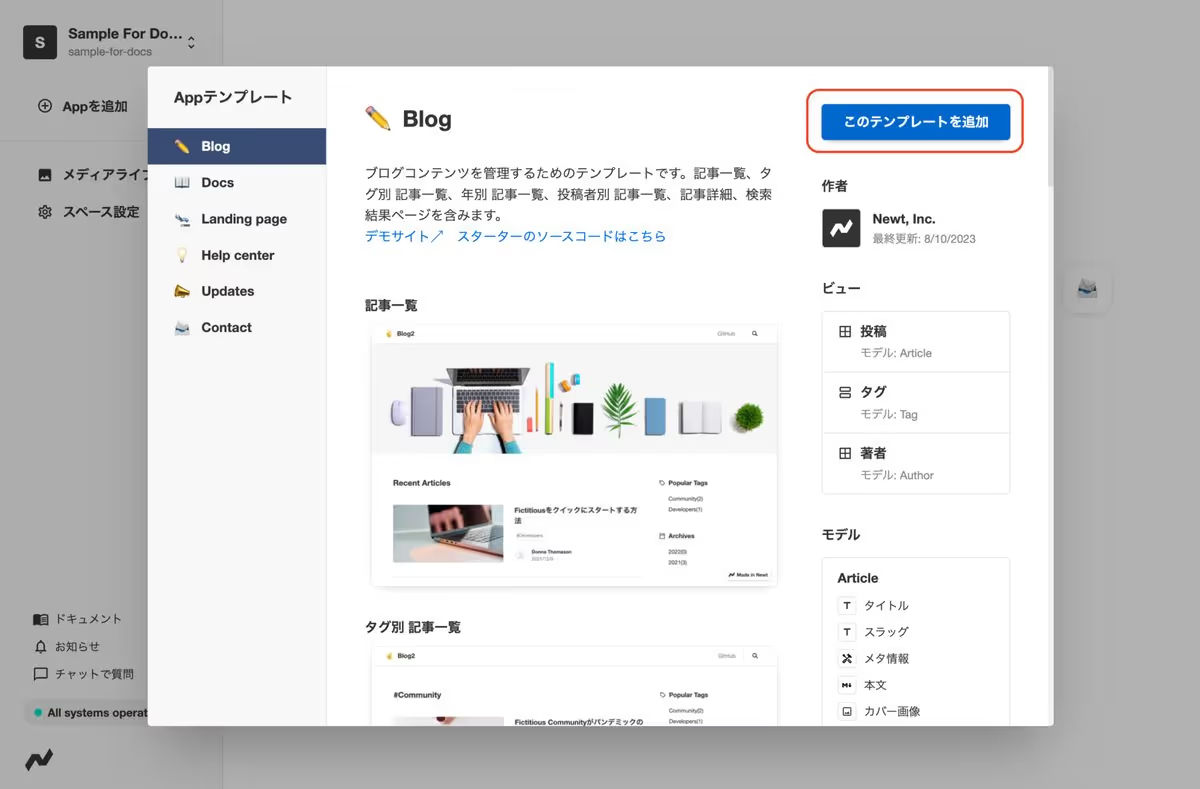
表示されるテンプレートの中から「Blog」を選択して、「このテンプレートを追加」をクリックします。

テンプレートが追加されると、ブログ用のモデル(投稿・著者・タグ)とダミーのコンテンツが作成されます。
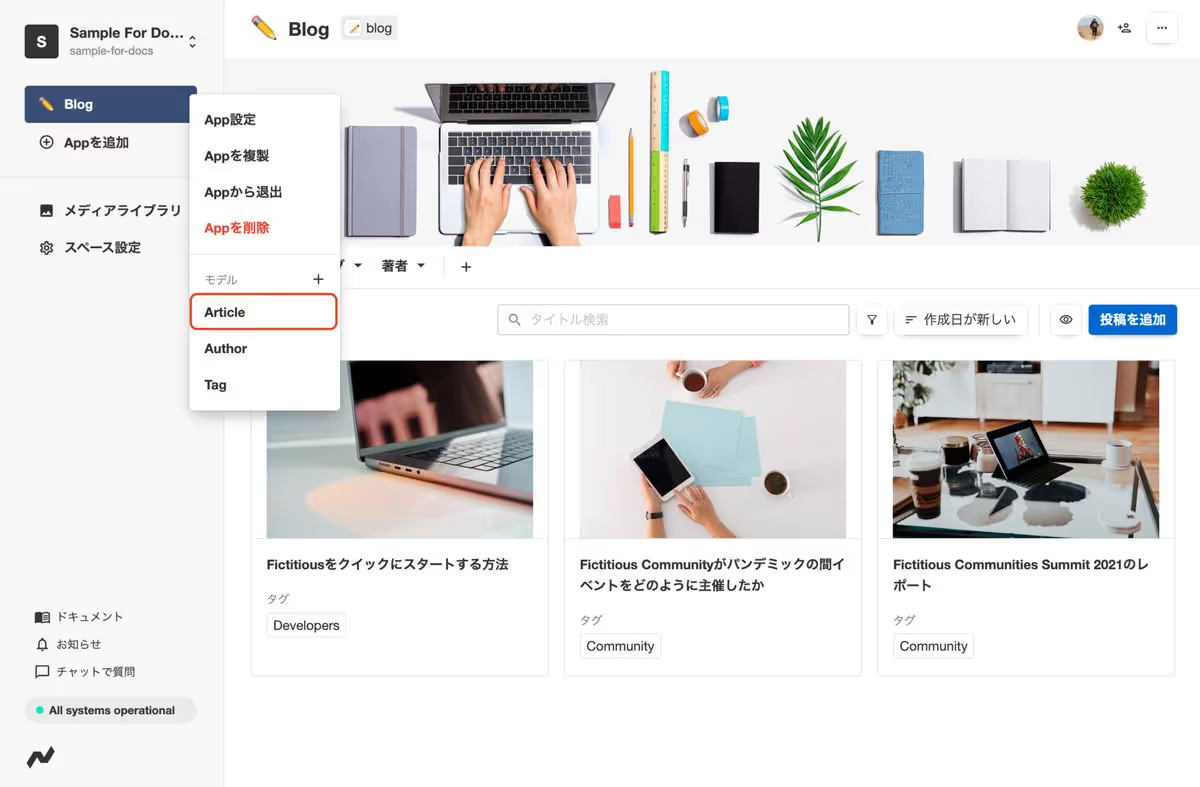
モデルの定義を確認する場合、App名の右側にある「...」ボタンからモデル名をクリックします。ここでは「Article」を選択して、投稿モデルの定義を確認してみましょう。

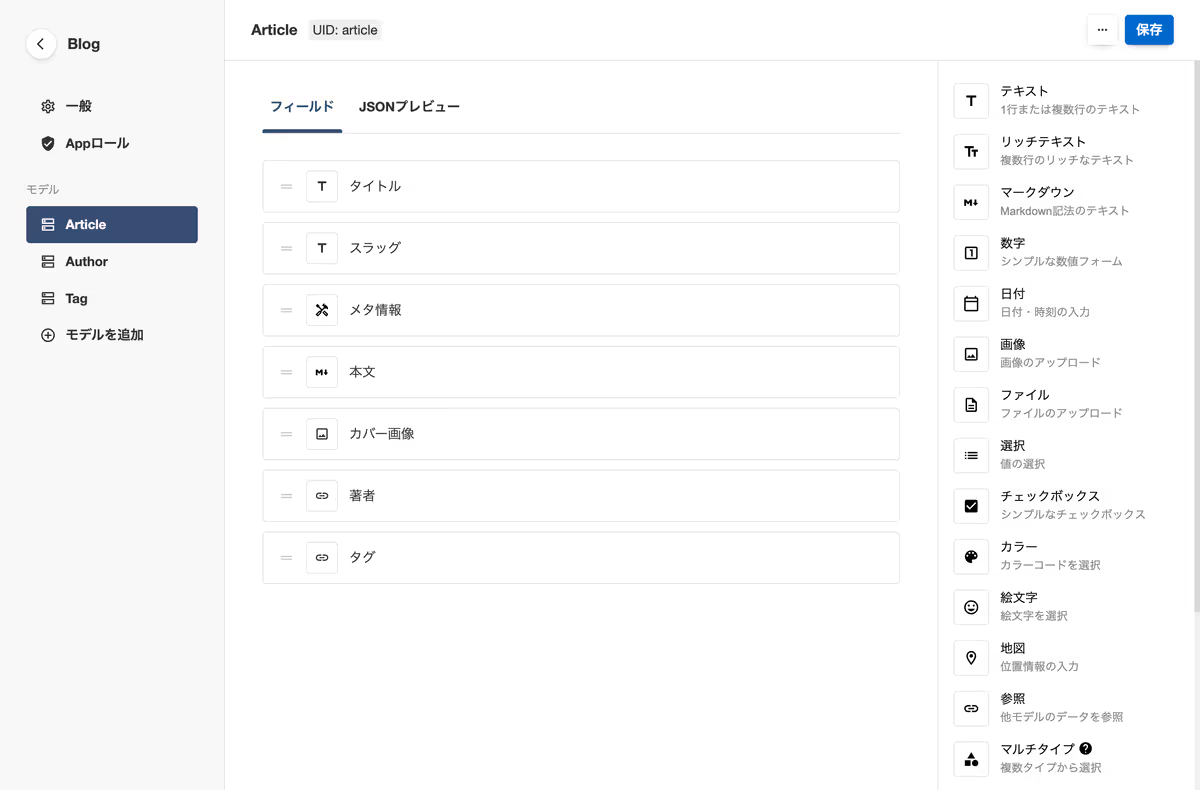
以下が、「Article」モデルの設定画面となります。
どのようなフィールドが定義されているか、確認できます。

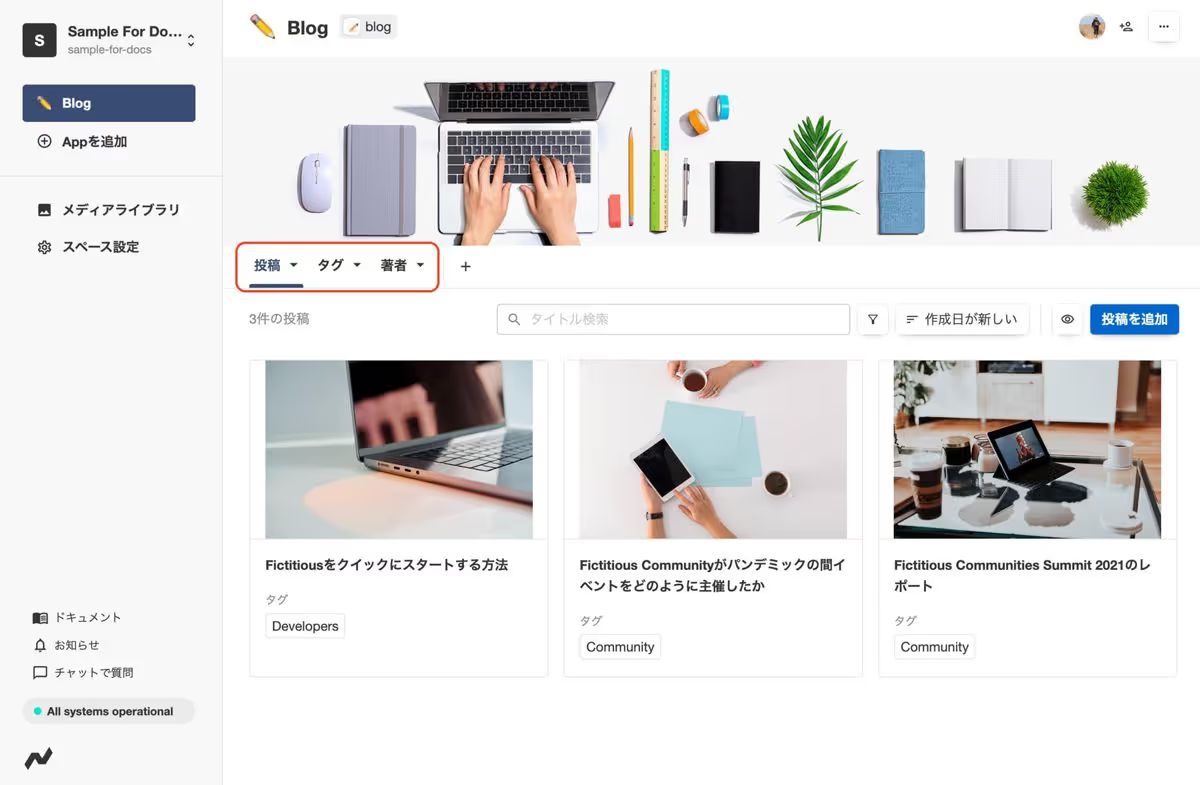
コンテンツデータを確認する場合、ビューを切り替えることで投稿データ・タグデータ・著者データのそれぞれを確認できます。

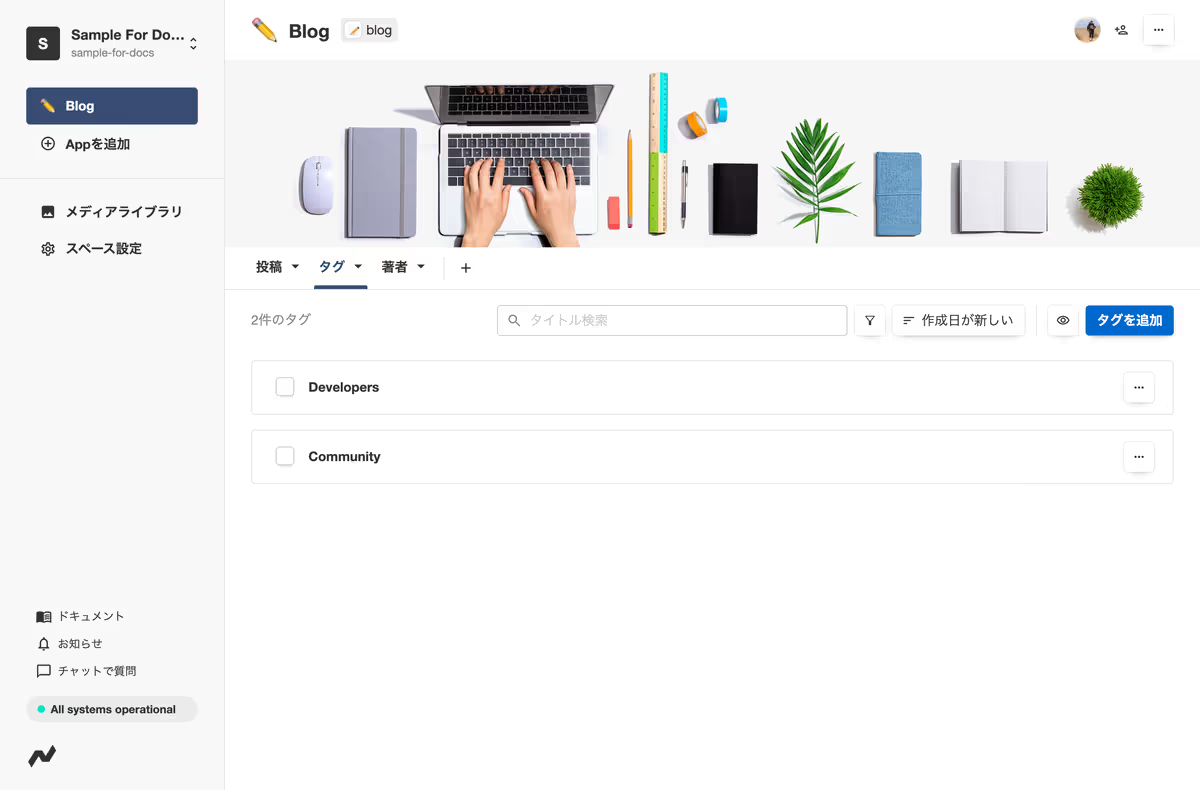
例えば「タグ」をクリックすると、以下のように表示されます。

ステップ2: APIでデータを取得する
※ ここからはエンジニアの方向けの内容となります。
続いて、コンテンツをAPI経由で取得します。ここではステップ1で追加した「投稿データ」を取得してみましょう。
APIのエンドポイントは以下のようになっているため、まずスペースUIDを確認します。
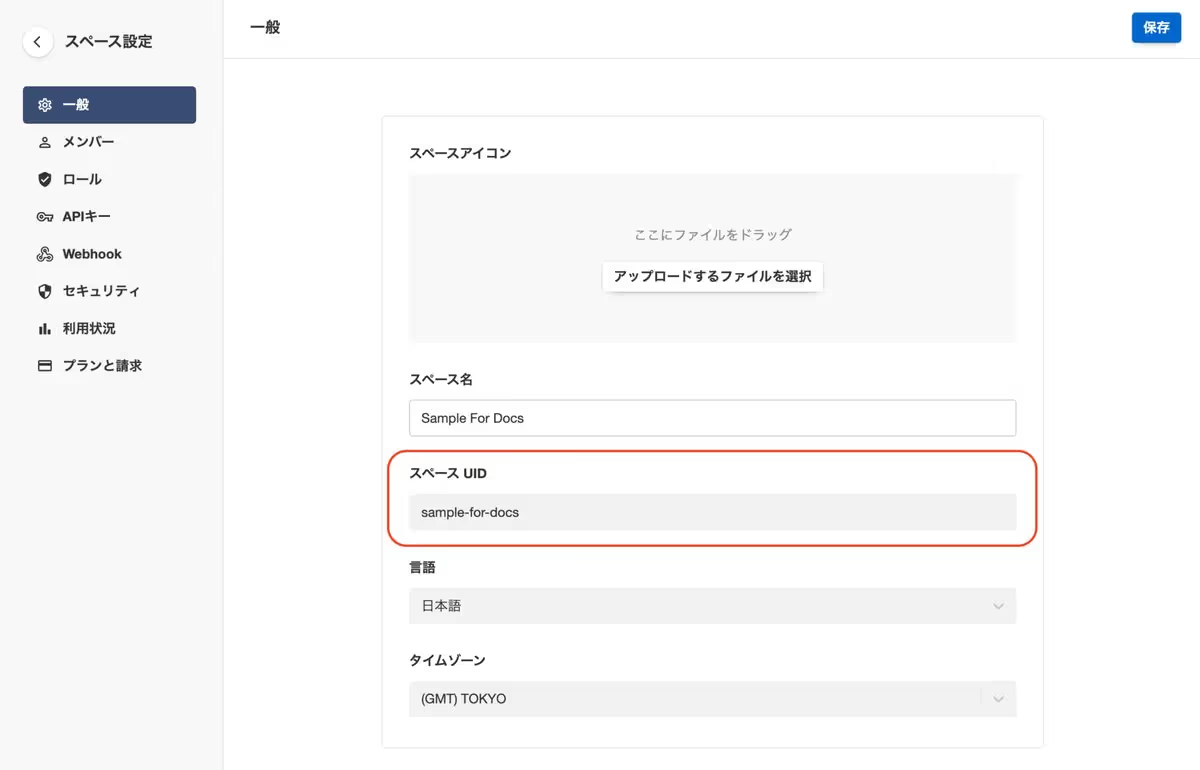
https://{spaceUid}.cdn.newt.so/v1/{appUid}/{modelUid}スペースUIDは「スペース設定」から確認できます。


上記の例だと、スペースUIDは sample-for-docs となります。
「Blog」テンプレートを追加した場合、App UIDは blog、「投稿データ」モデルUIDは article となるため、スペースUIDが sample-for-docs の場合は、エンドポイントは https://sample-for-docs.cdn.newt.so/v1/blog/article となります。
続いて、APIリクエストに必要なトークンを発行しましょう。
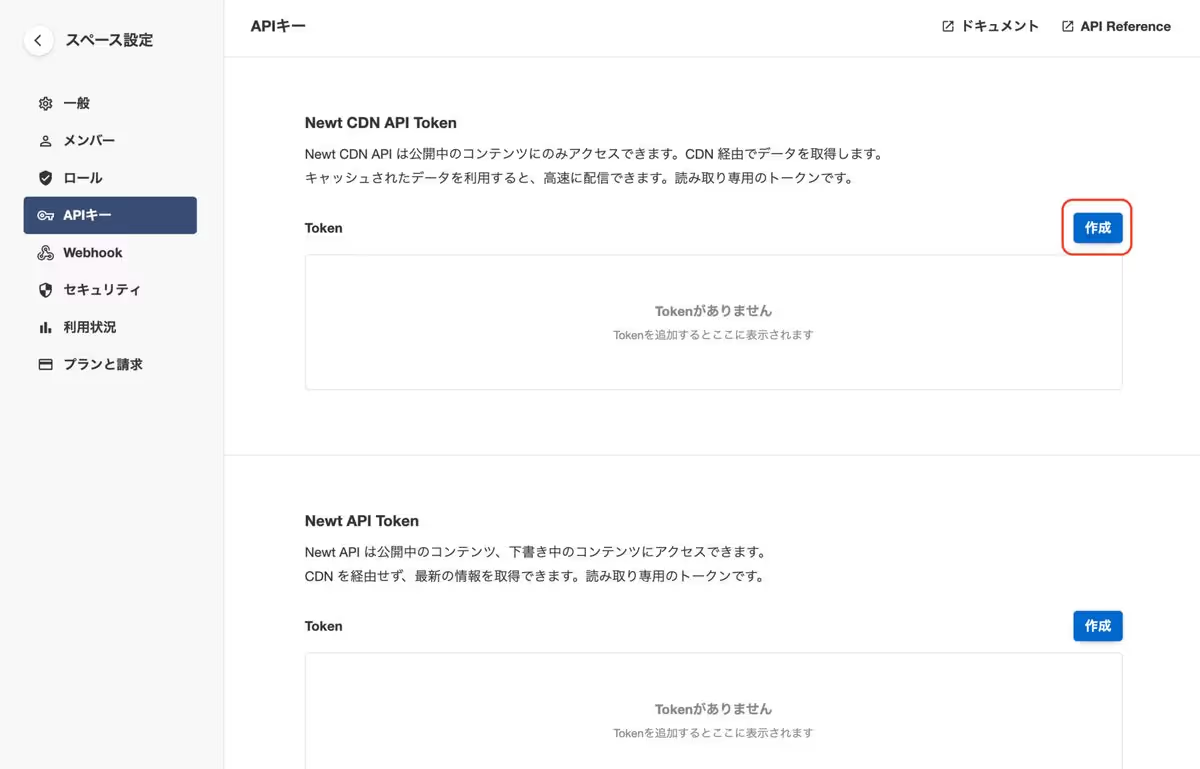
「スペース設定」から「APIキー」を選択して、Newt CDN APIのトークンを作成します。

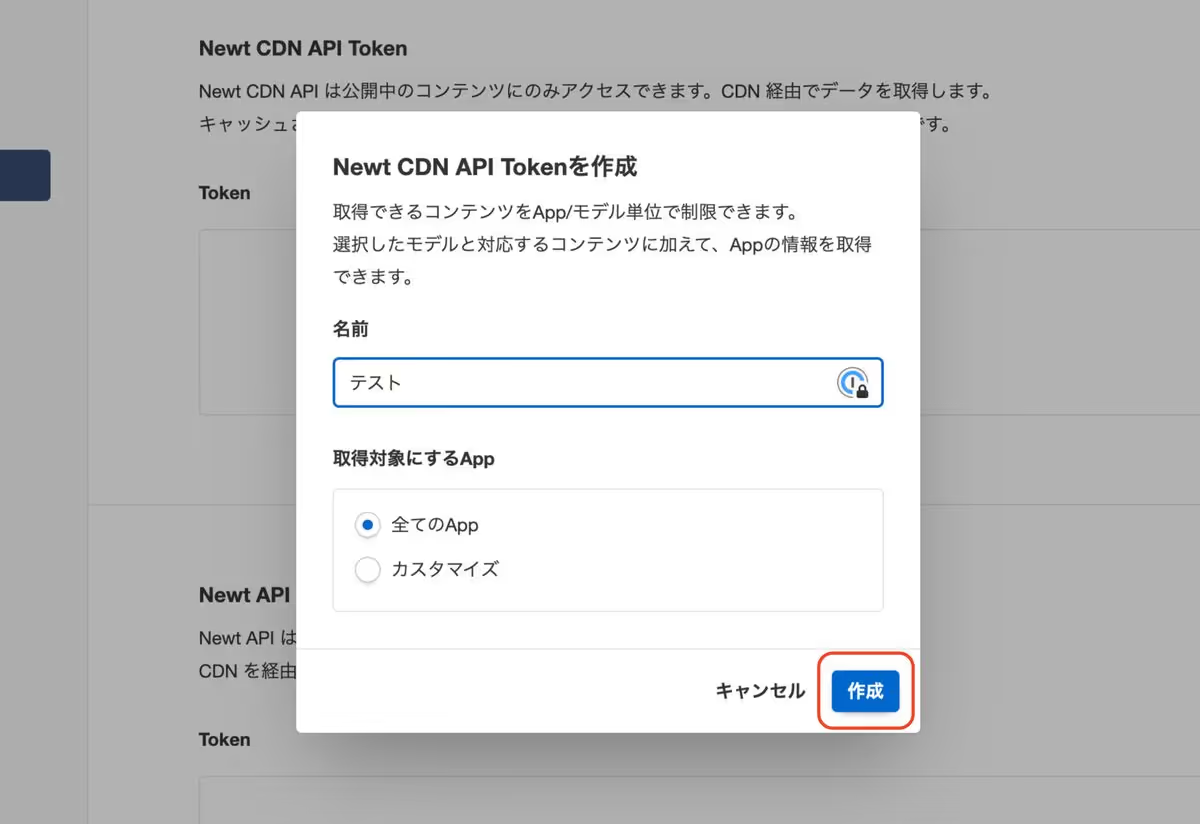
名前と取得対象を決めて「作成」を押します。

準備が終わったら、curlコマンドを利用してリクエストを送ってみましょう。
# Mac環境の場合
curl -H "Authorization: Bearer {YOUR_TOKEN}" \
-X GET "https://{spaceUid}.cdn.newt.so/v1/{appUid}/{modelUid}"
# Windows環境の場合
curl -H "Authorization: Bearer {YOUR_TOKEN}" ^
-X GET "https://{spaceUid}.cdn.newt.so/v1/{appUid}/{modelUid}"この例の場合だと、以下のようなリクエストとなります。
# Mac環境の場合
curl -H "Authorization: Bearer kp7szZL_J9hDgrJ93OBS87MlTdkAzRofz2-ptMfiDec" \
-X GET "https://sample-for-docs.cdn.newt.so/v1/blog/article"
# Windows環境の場合
curl -H "Authorization: Bearer kp7szZL_J9hDgrJ93OBS87MlTdkAzRofz2-ptMfiDec" ^
-X GET "https://sample-for-docs.cdn.newt.so/v1/blog/article"以下のようなレスポンスが返ってくれば成功です!
{
"skip": 0,
"limit": 100,
"total": 3,
"items": [
{
"_id": "61a81914c2e08900180c8b72",
"_sys": {
"raw": {
"createdAt": "2023-09-04T00:53:40.048Z",
"updatedAt": "2023-09-08T15:25:43.845Z",
"firstPublishedAt": "2023-09-04T00:53:40.048Z",
"publishedAt": "2023-09-08T15:25:43.845Z"
},
"createdAt": "2023-09-04T00:53:40.048Z",
"updatedAt": "2023-09-08T15:25:43.845Z"
},
"title": "Fictitiousをクイックにスタートする方法",
"slug": "article-3",
...
},
...
]
}次のステップ
このチュートリアルを行うことで、NewtでAppを追加し、APIでデータを取得する方法を学習しました。
更に深く学習したい方は、以下のドキュメントもご確認ください。
Appテンプレート・スターターを利用して、簡単にサイトを作成したい方
各フレームワークと接続して、Jamstackなブログを自分で作成したい方
- NewtとNext.jsを利用してブログを作成する
- NewtとNuxt3を利用してブログを作成する
- NewtとAstroを利用してブログを作成する
- NewtとSvelteKitを利用してブログを作成する
- NewtとGatsbyを利用してブログを作成する
Form Appを利用して、フォームを作成したい方