- ガイド
- コンセプト
埋め込みカード
Table of contents
概要
埋め込みカードとは、WebサイトやSNS、Youtube動画などのURLからカード型のHTMLコードを生成し、コンテンツ内に埋め込むことができる機能です。
生成したHTMLコードは、リッチテキストエディタ、マークダウンエディタ、そして埋め込みタイプのフィールドでコンテンツに埋め込むことができます。
※ HTMLコードの生成には、Iframelyを利用しています。
利用方法
リッチテキストエディタで利用する
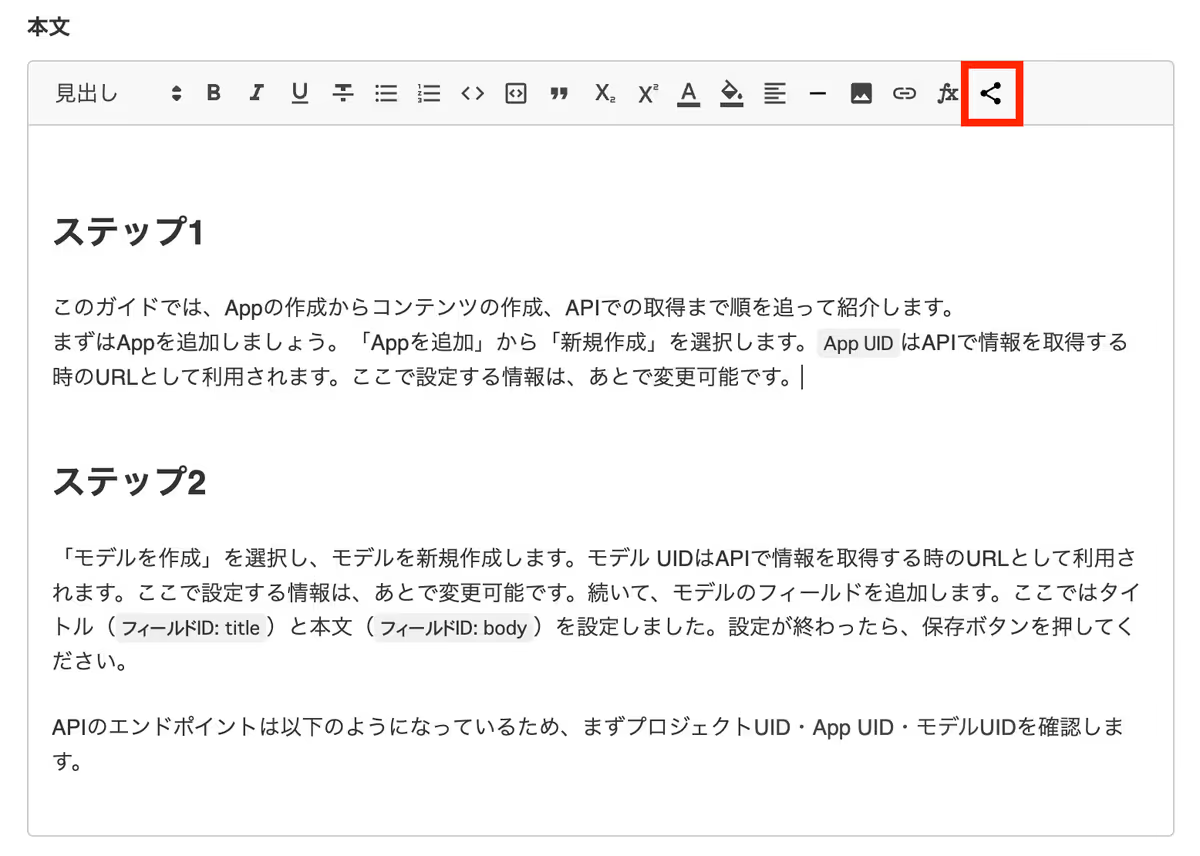
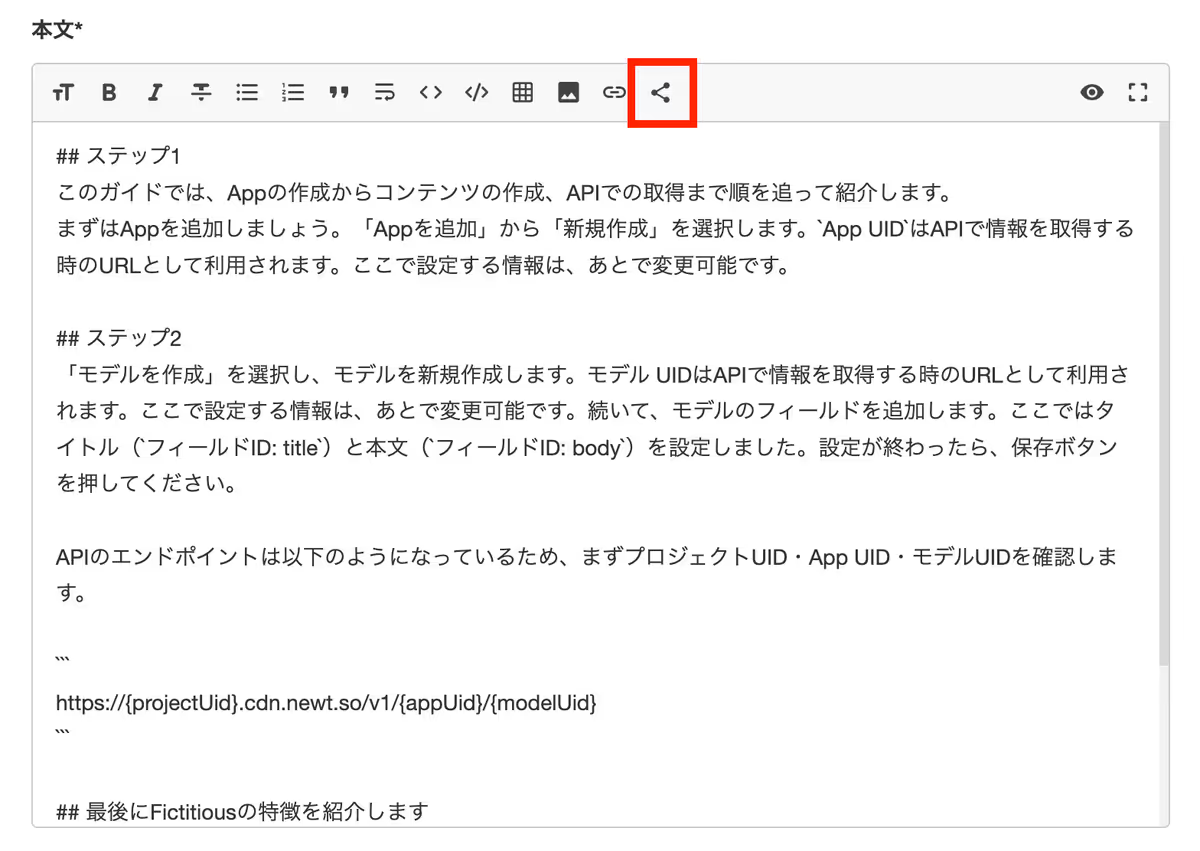
① リッチテキストエディタ内の埋め込みカードを挿入したい位置に入力カーソルを設定し、上部ツールバーの埋め込みボタン(画像赤枠)をクリックします。

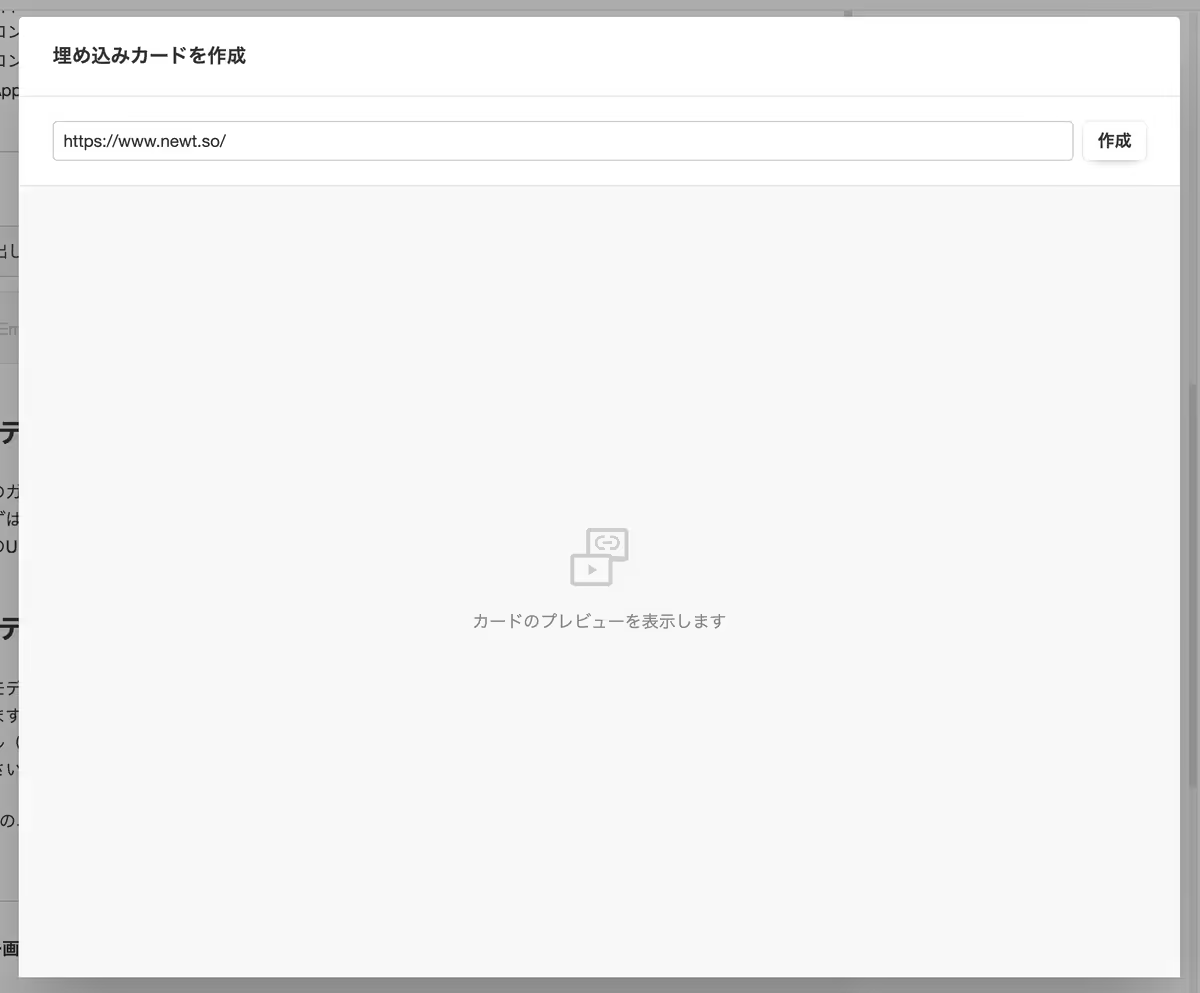
② 埋め込みカード作成モーダルが表示されるので、埋め込みたいメディアのURLを入力して「作成」をクリックする

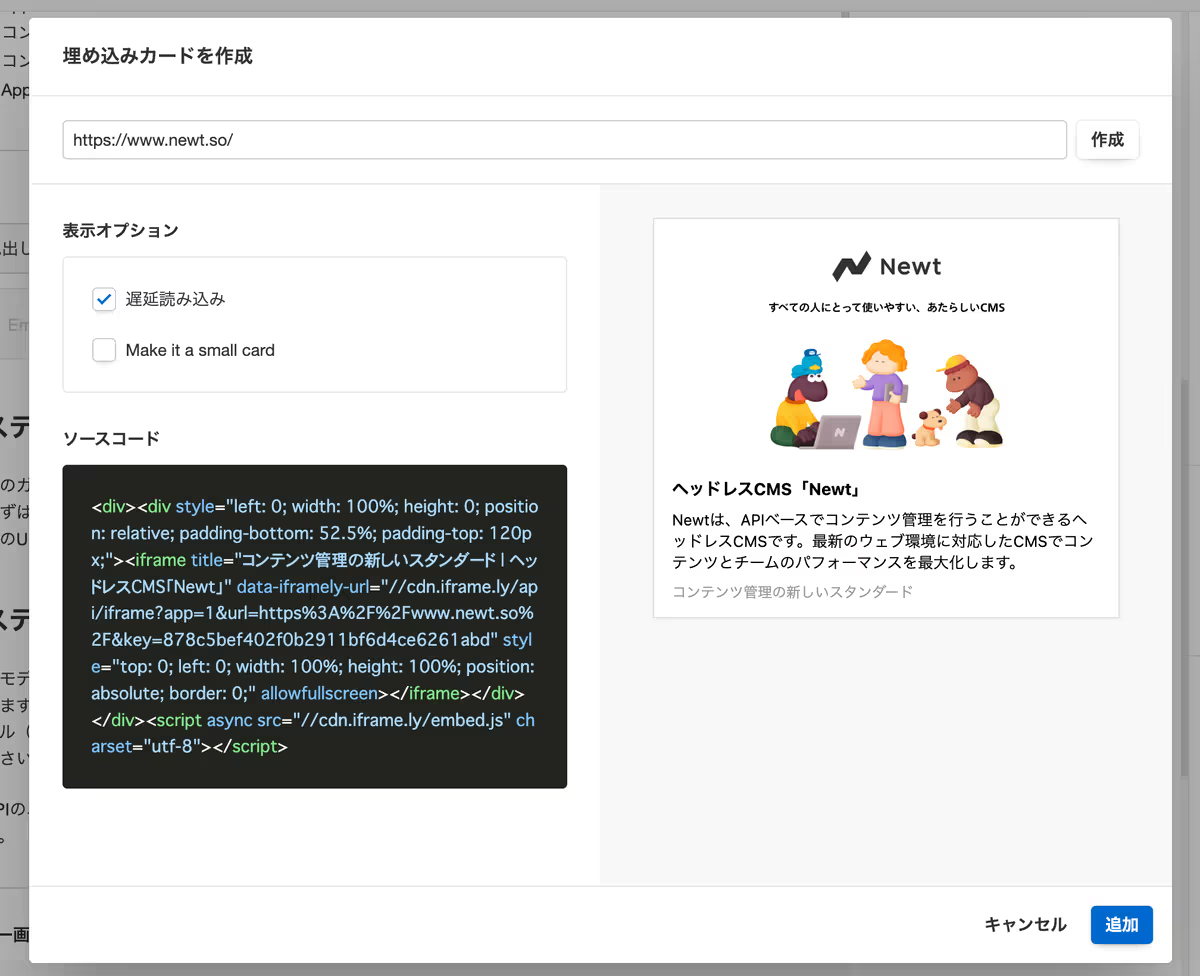
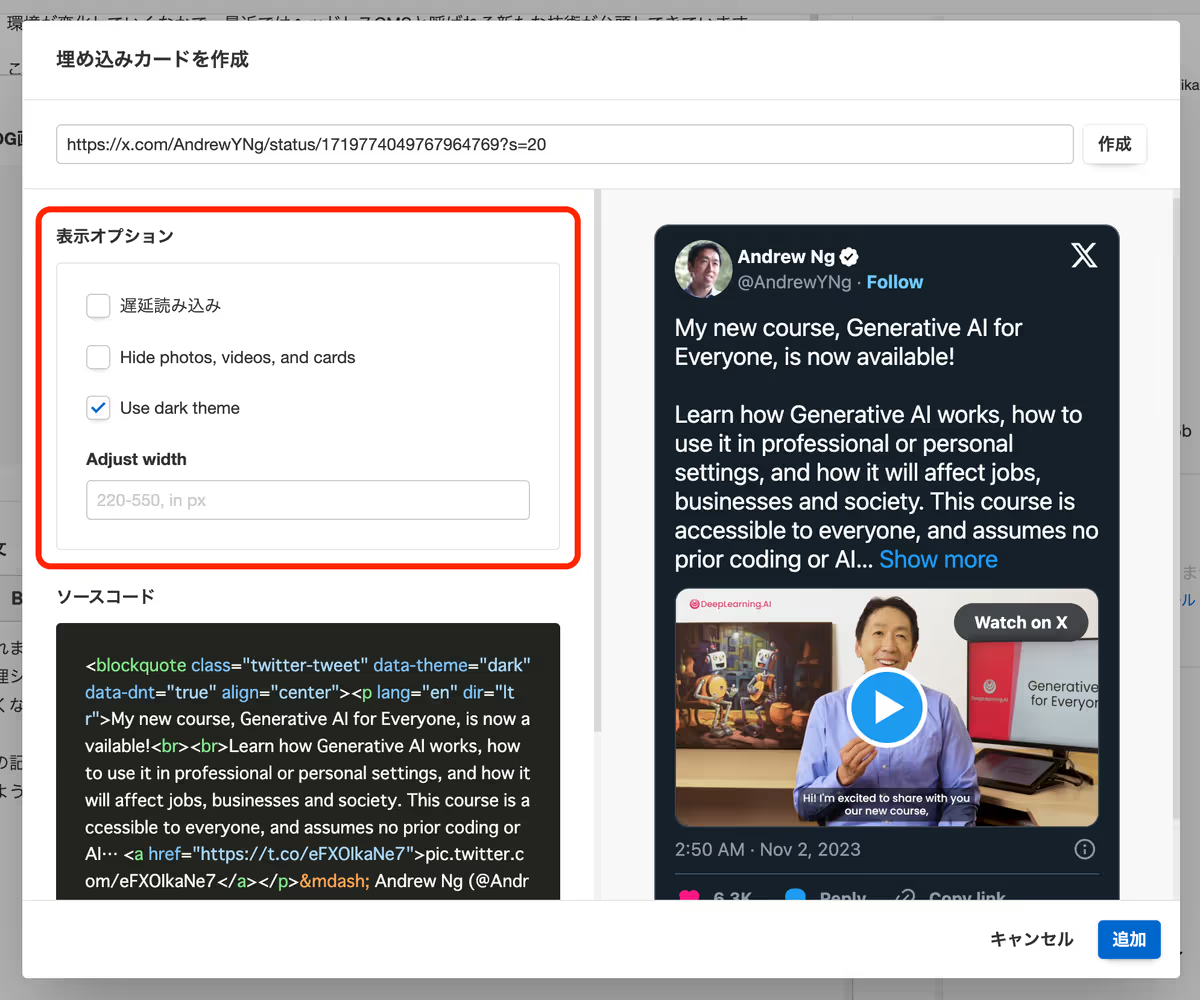
③ 表示オプション、ソースコード、プレビュー が表示されるので、確認および表示オプションの変更を行い、内容に問題がなければ「追加」をクリックする

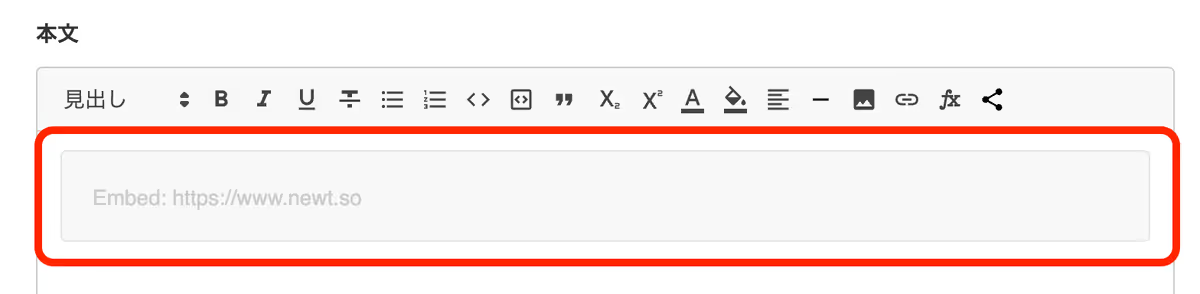
④ リッチテキストエディタ内で下記画像のような表示になれば完了

マークダウンエディタで利用する
① マークダウンエディタ内の埋め込みカードを挿入したい位置に入力カーソルを設定し、上部ツールバーの埋め込みボタン(画像赤枠)をクリックします。

② 埋め込みカード作成モーダルが表示されるので、埋め込みたいメディアのURLを入力して「作成」をクリックする
③ 表示オプション、ソースコード、プレビュー が表示されるので、確認および表示オプションの変更を行い、内容に問題がなければ「追加」をクリックする
④ マークダウンエディタ内にHTMLコードが直接挿入されたら完了
フィールドとして利用する
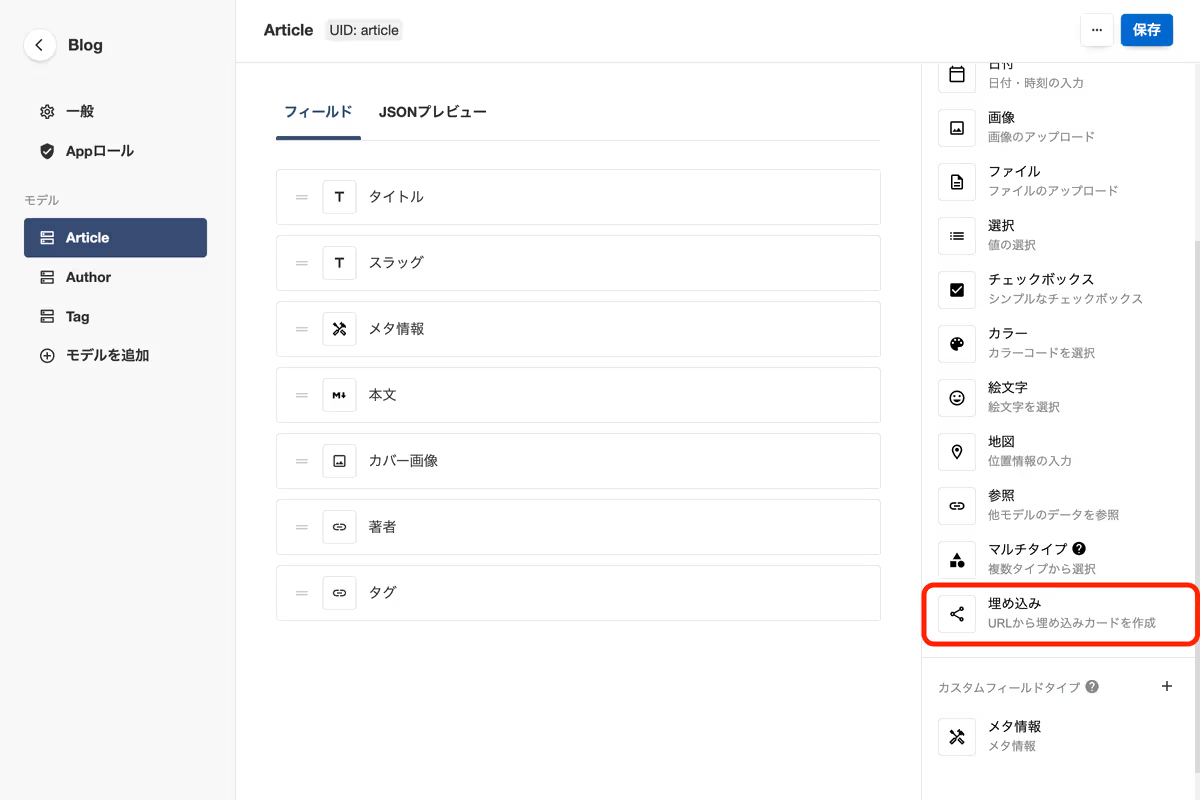
① モデル設定画面より「埋め込み」フィールドを追加する

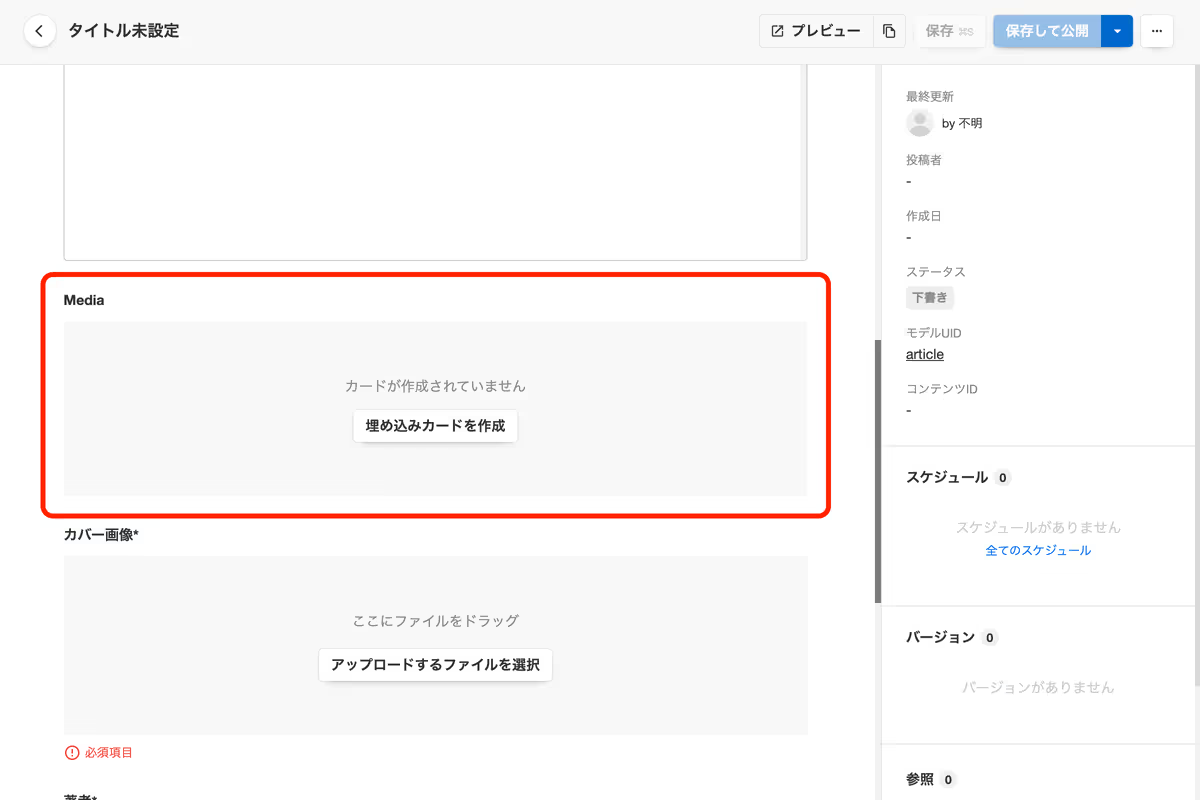
② コンテンツ編集画面より、追加した埋め込みフィールド入力欄から「埋め込みカードを作成」をクリックする

③ 埋め込みカード作成モーダルが表示されるので、埋め込みたいメディアのURLを入力して「作成」をクリックする
④ 表示オプション、ソースコード、プレビュー が表示されるので、確認および表示オプションの変更を行い、内容に問題がなければ「追加」をクリックする
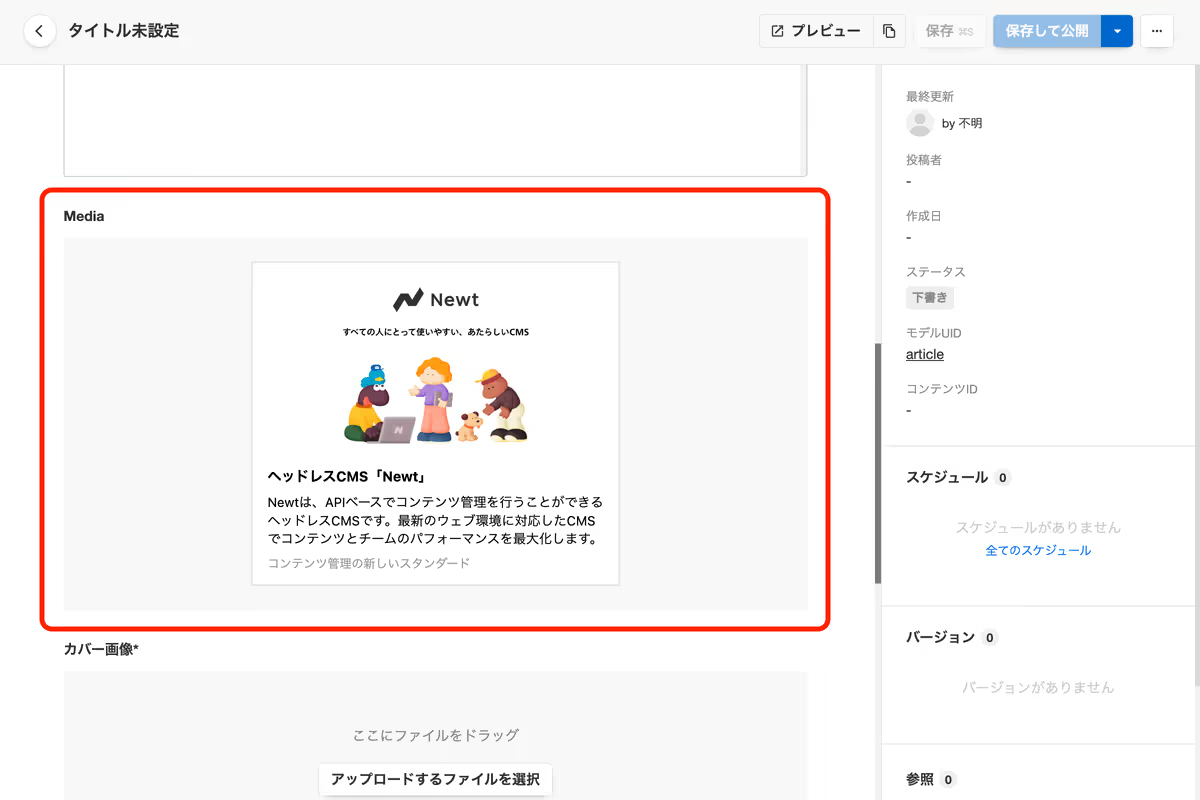
⑤ 埋め込みフィールド入力欄に埋め込みカードのプレビューが表示されれば完了

表示オプション
表示オプションを変更することで、埋め込みカードの見た目を変更することができます。ほとんどのオプションは、入力されたURLに応じて Iframely が自動で提案されます。

遅延読み込み
遅延読み込みオプションは、Iframelyがホストするiframe要素(Iframely-hosted iframe)に loading="lazy" を設定します。
iframe要素の遅延読み込みについては、MDN Web Docsのこちらの記事をご覧ください。