 Form Appエンドポイントひとつで、パワフルなフォームを構築
Form Appエンドポイントひとつで、パワフルなフォームを構築
HTMLフォームにエンドポイントを貼り付けるだけ。お好きな言語やフレームワークで自由にフォームを構築しましょう。スパム対策や自動返信、外部サービス連携などのバックエンドは、Form Appにお任せください。
無料ではじめる
<form action="newt-endpoint" method="post">
<input type="text" name="name" />
<input type="email" name="email" />
<button type="submit">Submit</button>
</form> reCAPTCHA
reCAPTCHA 受信通知メール
受信通知メール 自動返信メール
自動返信メール Webhook連携
Webhook連携 Slack連携
Slack連携 Google Sheets連携
Google Sheets連携 Notion連携
Notion連携 Mailchimp連携
Mailchimp連携
バックエンド開発は不要、
必要な機能が揃っています
必要な機能が全て無料で利用できます

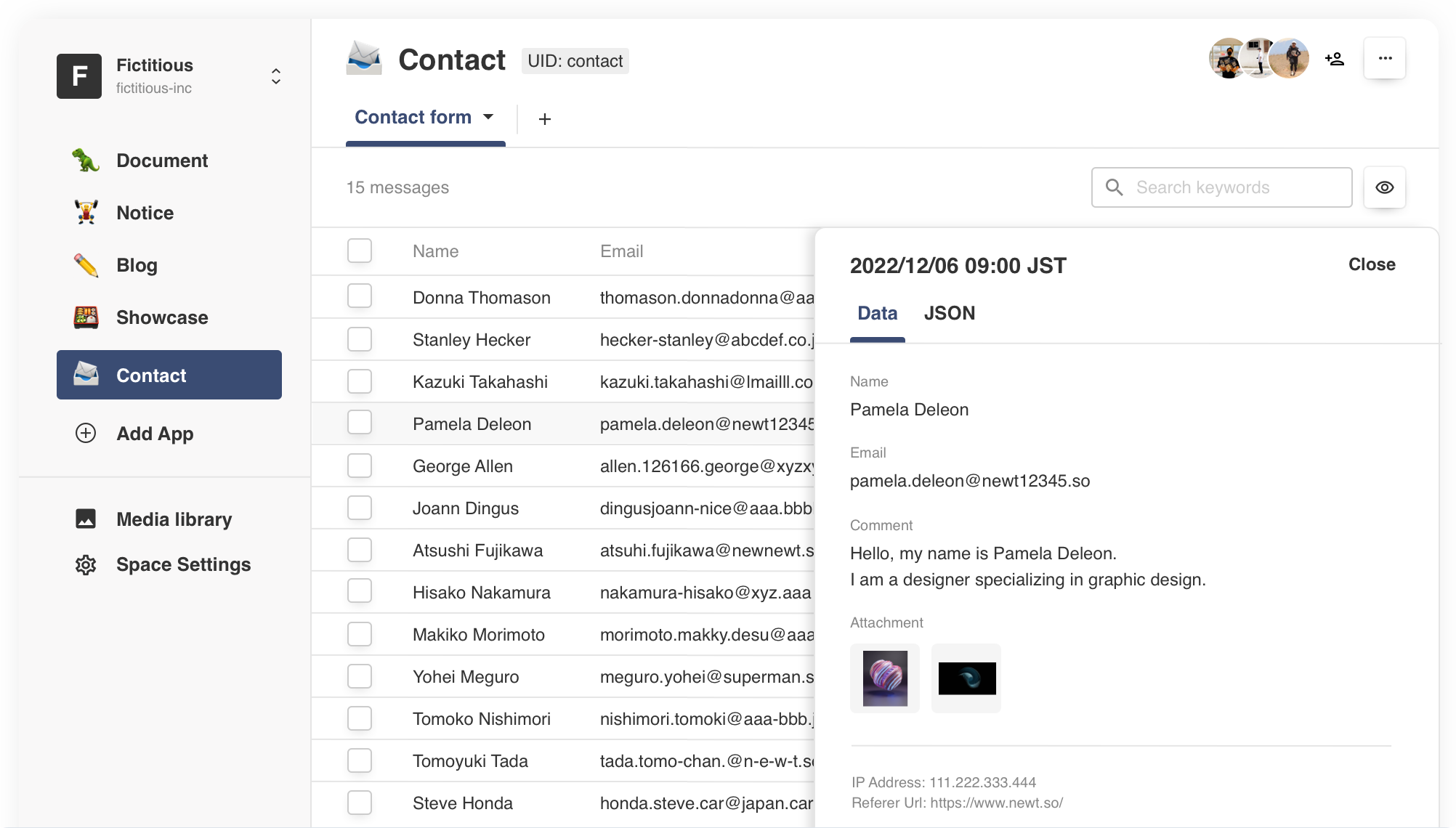
 受信トレイ
受信トレイ
使いやすい受信トレイでメッセージを確認できます。表示する件数とフィールドをカスタマイズしたり、メッセージを選択して一括削除が可能です。
ドキュメント
 ファイルアップロード
ファイルアップロード
HTMLの記述でファイルアップロードを有効にできます。最大25MBまでのファイルに対応。ストレージ容量は無制限です。
ドキュメント
 スパム対策
スパム対策
Googleが提供しているセキュリティサービスreCAPTCHA v3に対応しています。悪意のあるソフトウェアの不正行為を防ぎます。
ドキュメント
 受信通知メール
受信通知メール
メッセージの受信をメールで通知することができます。通知を送るメールアドレスは複数指定ができ、メールの内容はカスタマイズが可能です。
ドキュメント
 自動返信メール
自動返信メール
送信者に自動返信メールを送信できます。メールの内容はカスタマイズ可能です。name="email”のフィールドが必要です。
ドキュメント
 独自ドメイン設定
独自ドメイン設定
通知メールと自動返信メールの送信元を、独自ドメインに変更できます。デフォルトのドメインはnewt.soです。
ドキュメント
 カスタムリダイレクト
カスタムリダイレクト
メッセージ送信後に遷移するページのURLを自由に変更できます。デフォルト設定ではNewt側で用意したページが表示されます。
ドキュメント
 CSVダウンロード
CSVダウンロード
受信したメッセージをエクスポートできます。メッセージを選択してCSV形式でダウンロードすることが可能です。
ドキュメント
 メンバー招待
メンバー招待
メンバーを招待してフォームを共有できます。ロール機能(有料)でメンバーごとの権限割り当ても可能。
お気に入りのサービスと接続、
ワークフローを自動化
Zapier連携やWebhookを使って6,000以上のサービスと接続が可能です

ご利用の流れ
Form Appの追加からメッセージの受信まで、ほんの数分で完了します
ドキュメントはこちらです

Form Appを追加
ご利用中のスペースにForm Appを追加してフォームを作成。エンドポイントが発行されます。

エンドポイントを設定
HTMLフォームに取得したエンドポイントを記述してください。各フィールドにはname属性を記述します。

メッセージを収集
フォームから収集したメッセージを受信トレイで確認。通知メールや自動返信メールの送信もできます。
料金プラン
どのプランでも全機能が利用可能、フォーム作成数の制限もありません
- リクエスト数: 5件 / 分
- ファイルサイズ: 5MB
- Appロール数: 1
- フォーム作成数: 無制限
- ストレージ容量: 無制限
- 全ての機能が利用できます
- リクエスト数: 10件 / 分
- ファイルサイズ: 25MB
- Appロール数: 1
- フォーム作成数: 無制限
- ストレージ容量: 無制限
- 全ての機能が利用できます
- リクエスト数: 100件 / 分
- ファイルサイズ: 25MB
- Appロール数: 2
- フォーム作成数: 無制限
- ストレージ容量: 無制限
- 全ての機能が利用できます



