ヘッドレスCMSとは?
コンテンツ管理の新たなスタンダード
これまでは、WordPressを始めとする、フロントエンドとバックエンドが統合されたモノリシックなコンテンツ管理システムが、Web制作におけるスタンダードでした。しかし、マーケットやテクノロジーの環境が変化していくなかで、最近ではヘッドレスCMSと呼ばれる新たな技術が台頭してきています。
この記事では、ヘッドレスCMSとは何なのか、従来型のCMSと比べて何が違うのか。そして、それが私たちにどのようなメリット・デメリットをもたらすのか等について、詳しく説明していきたいと思います。

Table of contents
ヘッドレスCMSとは
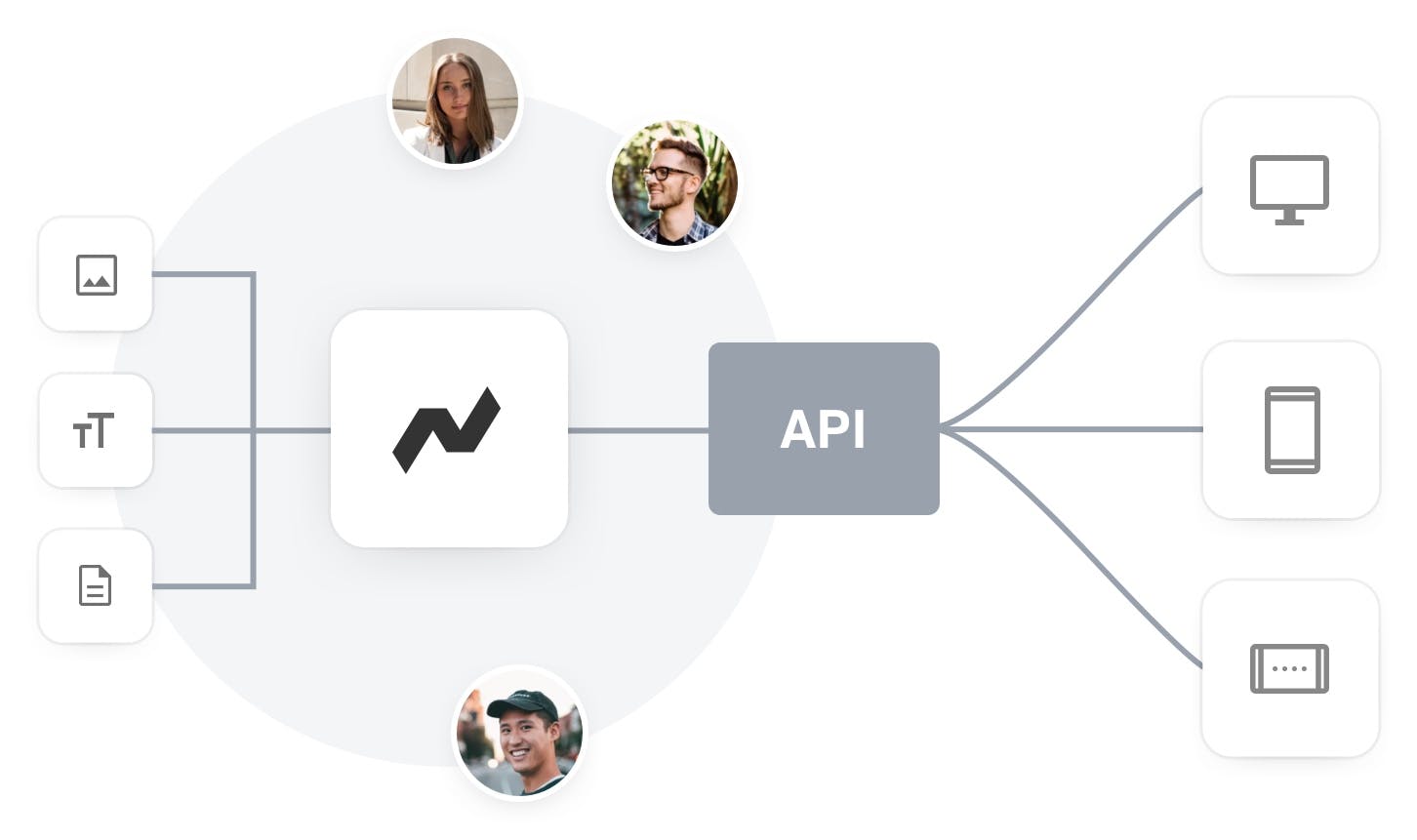
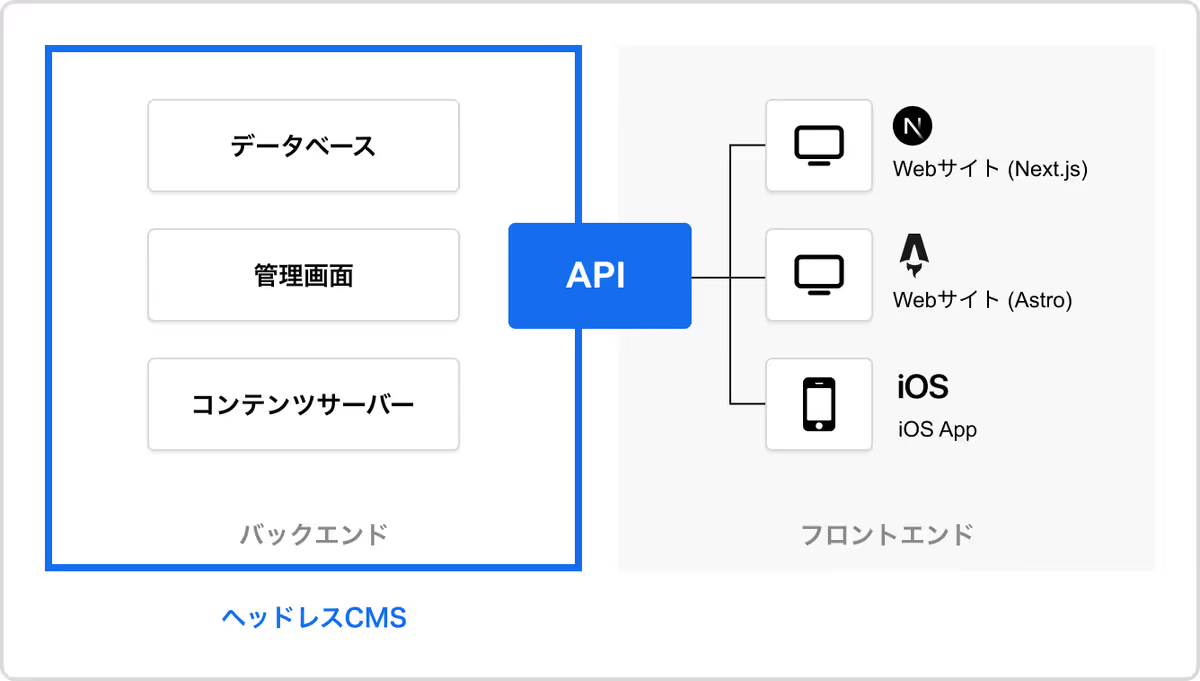
ヘッドレスCMSは、コンテンツ管理のバックエンド機能(データベース, 管理画面, コンテンツ配信)に特化したコンテンツ管理システムです。コンテンツの表示(一般的に「ヘッド」と呼ばれる)を担うフロントエンド機能を持たないことから、ヘッドレスCMS(Headless CMS)と呼ばれています。
ヘッドレスCMSによってコンテンツが管理されたWebサイトは、必然的にフロントエンドとバックエンドが分離されるアーキテクチャを持つことになります。このフロントエンドとバックエンドの分離こそが、コンテンツ活用の可能性を拡げ、開発者の生産性を向上し、チームの理想的なコラボレーションを実現することを可能にします。

ヘッドレスCMSが誕生した背景
ヘッドレスCMSが誕生した背景には、2010年代のIT市場やテクノロジー環境における大きな変化があります。
2010年代のIT市場では、スマートフォンやタブレットなどの新たなデバイスが急速に普及し、FacebookやTwitterなどのSNS、LINEなどのチャットアプリなど、様々なプラットフォームが登場しました。人々が、それら様々なデバイスやプラットフォームを通じて、自由にコンテンツを消費するようになったことで、コンテンツの発信者である企業や組織は、多様化を続けるデバイスやプラットフォームにも柔軟に対応し、チャネル横断で一貫した情報発信を行う必要が出てきました。
また、テクノロジー環境においては、JavaScriptを中心としたフロントエンド関連技術とそのエコシステムが著しく発展しました。特にAngular.jsやReact.jsを始めとするUIライブラリや、Next.jsやNuxt.jsなどのフロントエンドフレームワークの登場は、フロントエンド開発のあり方を180度変えたと言っても過言ではありません。開発者はそれらの技術を用いることで、より優れた開発者体験とユーザー体験を、より効率的に実現できるようになったのです。
このように、ヘッドレスCMSが誕生した背景には、市場やテクノロジー環境における大きな変化と、それにともなって新たに生まれたニーズの存在があります。
ヘッドレスCMSの特徴
ヘッドレスCMSには、大きく2つの特徴があります。
1つ目の特徴は、 APIによるコンテンツ配信 です。ヘッドレスCMSは、コンテンツを従来型のCMSのようにWebページとして配信するのではなく、APIを通じてJSONやXMLなどの構造的なデータとして配信します。ヘッドレスCMSが提供するAPIは、Web APIと呼ばれるHTTP通信を用いてインターネット経由でデータのやり取りを行うAPIで、特定のデバイスやプラットフォームに依存しない性質を持ちます。このWeb APIによってコンテンツを配信することで、Webサイトに限らない様々なデバイスやプラットフォーム(モバイルアプリやIoT端末など)でコンテンツを活用することができるようになります。
2つ目の特徴は、 コンテンツ構造(コンテンツモデル)の高い柔軟性 です。ヘッドレスCMSには、ユースケースに合わせて、コンテンツモデルを柔軟に作成できるコンテンツモデリング機能が備わっています。従来型のCMSが、投稿(Post)モデルなどブログシステムをベースとした固定のコンテンツモデルのみを持つのに対して、ヘッドレスCMSでは、製品(Product) モデルや社員(Employee) モデル、料金プラン(Plan)モデルなど、ユースケースに合わせてカスタマイズされた独自のコンテンツモデルを作ることできます。
これら2つの特徴が、1つのCMSのなかで共存していることこそがヘッドレスCMSの強みであり、ヘッドレスCMSが「コンテンツ活用の可能性を拡げ、開発者の生産性を向上し、チームの理想的なコラボレーションを実現する」ことのできる最大の要因でもあります。
ヘッドレスCMSの特徴について、もっと詳しく知りたい方はこちらの記事もぜひご覧ください。
従来型のCMSとの比較
ヘッドレスCMSは、WordPressのような従来型のCMSと比較して、どのような違いを持つコンテンツ管理システムなのでしょうか。いくつかの観点で、両者を比較してみましょう。
| 従来型のCMS | ヘッドレスCMS | |
|---|---|---|
| コンテンツ配信 | ブラウザベース, Webページ | APIベース, JSON等のデータ |
| コンテンツモデル | ブログベースで柔軟性が低い | ユースケースに合わせて柔軟に作成 |
| アーキテクチャ | フロントエンドとバックエンドが結合 | フロントエンドとバックエンドが分離 |
| コンテンツ活用 | 単一のWebサイト | 複数Webサイト, アプリ |
| ワークフロー | ウォーターフォール | アジャイル |
| 開発コスト | テーマやプラグインの利用でコスト削減 | デザインからマークアップ、実装、ホスティングまで全て実装 |
| 保守・運用コスト | バックエンドの保守・運用が必要(脆弱性対応, プラグイン管理など) | バックエンドの保守・運用が不要 |
| フロントエンド実装 | CMSが採用したプログラミング言語、フレームワークで実装 | 自由なフロントエンド技術で実装 |
ヘッドレスCMSのメリット
ここまで、ヘッドレスCMSが登場した背景やその特徴、そして従来型のCMSとの違いについて説明してきました。ここからは、実際にヘッドレスCMSを導入することによってもたらされるメリットについて、さらに掘り下げてみましょう。
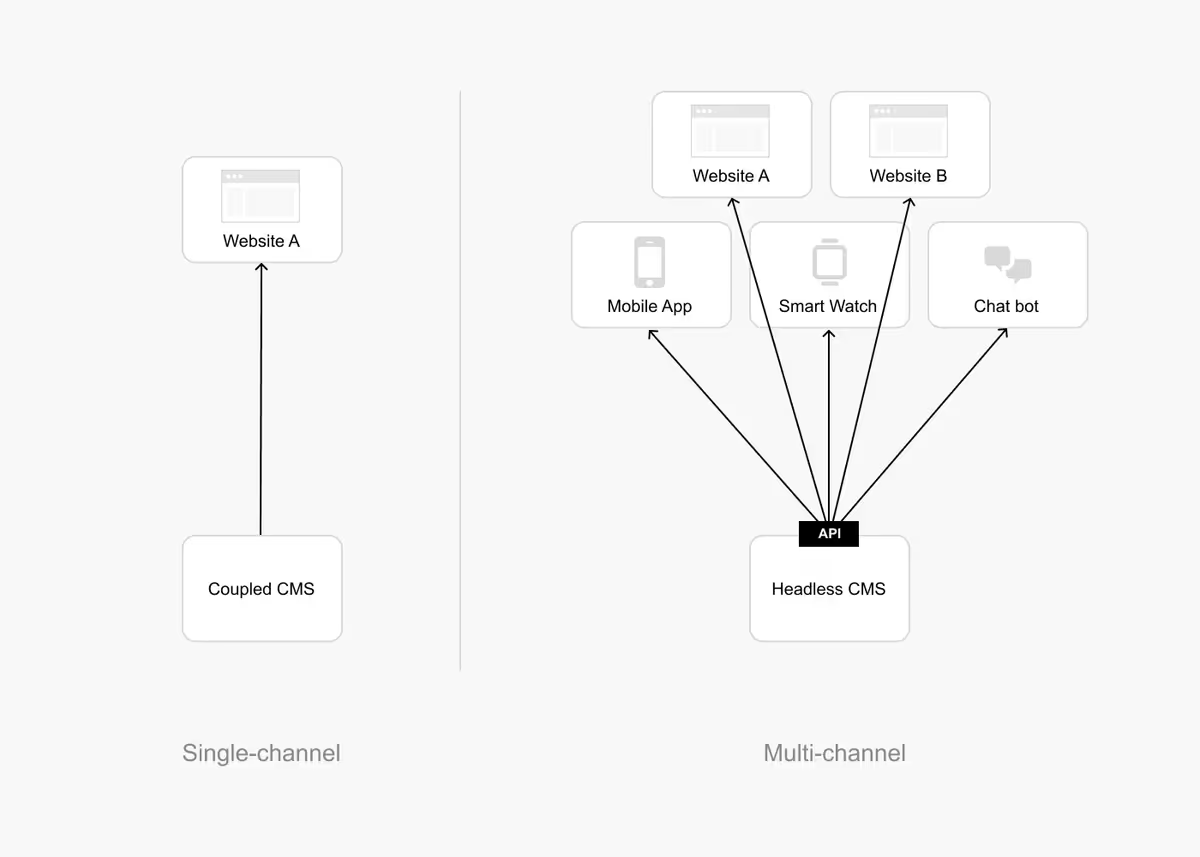
複数チャネルのコンテンツを一元管理できる
ヘッドレスCMSは、APIを通じてあらゆるデバイスやプラットフォームにコンテンツを配信できるため、Webサイトやモバイルアプリ、チャットボット、音声端末など、組織が管理する複数チャネルのコンテンツを一元的に管理することができます。ヘッドレスCMSを用いたコンテンツの一元管理によって、コンテンツクリエイターは複数のCMS間でコピー&ペーストを繰り返してコンテンツの変更を反映させる必要がなくなり、コンテンツ管理の生産性を向上させることができます。
また、コンテンツの一元管理は、複数のデバイスやプラットフォーム、国や地域などを横断した一貫性のあるメッセージングを可能にし、企業や製品の安定したブランドイメージの形成を可能にします。

フロントエンド開発の自由度が高くなる
ヘッドレスCMSが、コンテンツ管理のバックエンド機能に特化していることで、開発者はWebサイトやアプリケーションのフロントエンド部分を自由に開発することができます。つまり、ヘッドレスCMSを活用することで、開発者はチームの目的や置かれた状況に合わせて、最適なフロントエンド技術やインフラ、実装方法を選択できるようになります。これにより、開発者の生産性が大幅に向上するだけでなく、パフォーマンスやセキュリティが一層強化された、優れたユーザー体験を有するWebサイトを作ることが可能になります。
コンテンツの再利用性と拡張性が向上する
ヘッドレスCMSを用いて構造化されたコンテンツは、特定のフロントエンド(WebページやアプリUIなど)に依存することがなく、あらゆる場所で、さまざまな形に組み合わせながら何度でも再利用できます。また、ヘッドレスCMSの構造化されたコンテンツは、ECや決済、検索、アナリティクス、パーソナライズなど、あらゆる外部サービスと組み合わせて利用することで、より高度なユースケースへと活用の幅を拡げることできます。
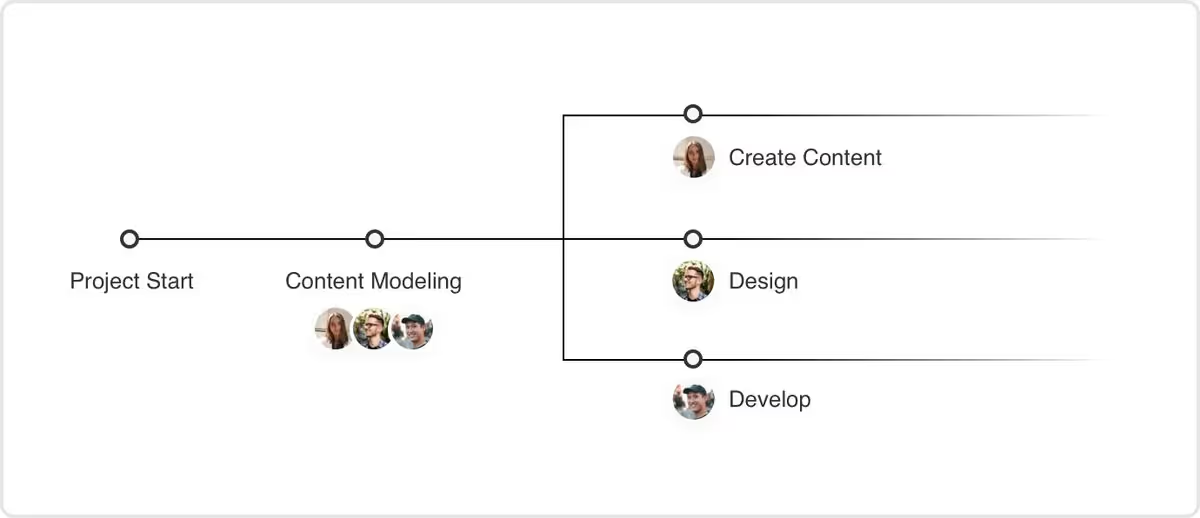
コンテンツモデル中心の理想的なワークフロー
ヘッドレスCMSを活用し、Web制作のあらゆる作業プロセス(デザインや開発、コンテンツ制作など)をコンテンツモデルを中心に進めることで、チームの円滑なコラボレーションを可能にする理想的なワークフローを実現できます。コンテンツモデルとは、チームメンバーの間で合意形成された、コンテンツの構造についての共通認識のようなもの。それぞれのメンバーが、このコンテンツモデルに従って作業を進めることにより、不必要なコミュニケーションコストや手戻りを抑えられ、ワークフローを並列化することも可能になります。
そして、このコンテンツモデル中心の理想的なワークフローは、プロダクト開発のフィードバックサイクルを高速に回転させるアジャイルな開発スタイルを実現し、チームがより質の高いアウトプットを、より迅速に市場へと供給することを可能にします。

ヘッドレスCMSのデメリット
ヘッドレスCMSを活用することで、私たちは多くのメリットを享受することができます。しかし、ヘッドレスCMSはコンテンツ管理における "銀の弾丸" ではありません。ヘッドレスCMSの導入には、どのようなデメリットや障壁があるのでしょうか。
高度な技術的スキルが求められる
ヘッドレスCMSを導入する際に、最も大きな障壁となり得るのが「技術的なスキルの必要性」です。フロントエンド機能を持たない、バックエンド特化のCMSであるヘッドレスCMSを使ってWebサイトやアプリケーションを構築するためには、フロントエンドの実装(HTML, CSS, JavaScript)やAPIを安全に扱うためのスキル。そして、コンテンツモデリング(データベース設計)の知識やインフラ、DevOpsについての知識など、広範な技術的な知識とスキルが求められます。
開発者優先のコンテンツ管理体験
ヘッドレスCMSは、WordPressを始めとする従来型のCMSが抱えていた "開発者の負" を解決するために生まれてきました。そのため、あらゆる体験が開発者優先でデザインされており、それゆえに非開発者にとってのコンテンツ管理体験が犠牲にされてしまっている現状があります。
例えば、多くのヘッドレスCMSが提供する管理画面は、非開発者ユーザーにとって使いやすいものとしてデザインされていません。管理画面には専門用語が多く並び、コンテンツは画一的なテーブルUIのみで管理しなければなりません。また、プレビュー表示やコンテンツ更新時の体験も、従来のように直感的ではなく、利用者側がシステム側の都合をくみ取る必要があります(もちろん、これはヘッドレスCMSのメリットとのトレードオフではありますが…)。
CMSの管理画面を操作してコンテンツを制作・運用するのが、多くの場合、技術的なバックグラウンドを持たない非開発者ユーザーです。そのため、ヘッドレスCMSの導入を検討する際には、コンテンツ運用の担当者が、ヘッドレスCMSの管理画面を問題なく使いこなせるかという点も十分に考慮しなければなりません。
それでもヘッドレスCMSをおすすめする理由
ヘッドレスCMSは、コンテンツ活用やプロダクト開発などの観点で、私たちに多くのメリットをもたらしてくれるコンテンツ管理システムです。しかし、その一方で、ヘッドレスCMSの導入には高度な技術的スキルが求められることや、現状のヘッドレスCMSは非開発者ユーザーに最適なコンテンツ管理体験を提供できていない点において、導入に高いハードルが伴うコンテンツ管理システムであることも、また事実です。
しかし私たちは、それでも今よりもっと多くの人たちに、ヘッドレスCMSに挑戦してほしいと思っています。なぜでしょうか。
長期的視点でコンテンツの価値を高めるために
1つ目の理由は、ヘッドレスCMSを用いてコンテンツを管理することで、コンテンツの価値をより長期的な視点から高めることができるためです。ヘッドレスCMSを用いて、コンテンツをライフサイクルの短い(つまり、頻繁に捨てられる)フロントエンドから分離して管理することは、コンテンツを "使い捨ての消耗品" としてではなく "長期的に価値を生み続ける資産" として考えることです。ヘッドレスCMSを利用してコンテンツを継続的に改善し、その絶対的な価値を高めることができれば、コンテンツの発信者と消費者の双方が、コンテンツからより多くの価値を得ることができます。
テクノロジーの力で、ユーザー体験を改善するために
2つ目の理由は、ヘッドレスCMSを活用し最新の技術やアイデアを積極的に取り入れることで、より優れたユーザー体験を実現することができるためです。ヘッドレスCMSは、フロントエンド開発の自由度が高いCMSであることから、最新のフロントエンドフレームワークやホスティングサービス等と容易に組み合わせることが可能です。通常、こうした新しい技術やアイデアは、それ以前に存在した何らかの課題を解決しようとするものであり、Web技術において、それはユーザー体験の改善につながるものであることがほとんどです。
将来性のある技術を学び、ものづくりをもっと楽しむために
そして最後の理由は、ヘッドレスCMSを導入することで、開発者が将来性のある技術を学び、ものづくりをもっと楽しむことができるためです。WordPressを始めとする従来型のCMSは、開発者に対して多くの技術的な制約を課します。それはかつて、開発者が自分のやるべき仕事に集中するために必要とされたものですが、Web技術が大きく発展した現在では、開発者が新しい技術やツールへアクセスすることを難しくし、そのポテンシャルを制限する枷となっています。ヘッドレスCMSを導入することで、そのような技術的な制約の一切を取り払うことができます。開発者は、より新しく将来性の感じられる技術で、ワクワクしながらものづくりに取り組むことができるのです。
ヘッドレスCMSの活用を通して、Webの世界に価値あるコンテンツが1つでも多く作られ、ユーザーが少しでも良い体験を得ることができ、開発者が楽しんでものづくりをすることができる。少し大袈裟かもしれませんが、私たちが皆さんにヘッドレスCMSをおすすめするのは、そうしたWeb全体を良くしたいという思いを持っているからです。
ヘッドレスCMSをもっと深く知る
ヘッドレスCMSについて、さらに深く知りたい方は以下の記事をぜひご覧ください。
ヘッドレスCMSが持つ2つの特徴である「APIによるコンテンツ配信」と「コンテンツの構造化」の詳細や、ヘッドレスCMSがコンテンツに関わる人々の体験をどのように変えてくれるか等について網羅的に知ることができます。
コンテンツ管理にNewtを選ぶ理由
最後にコンテンツ管理にNewt(ニュート)を選ぶべき理由についてお伝えしたいと思います。
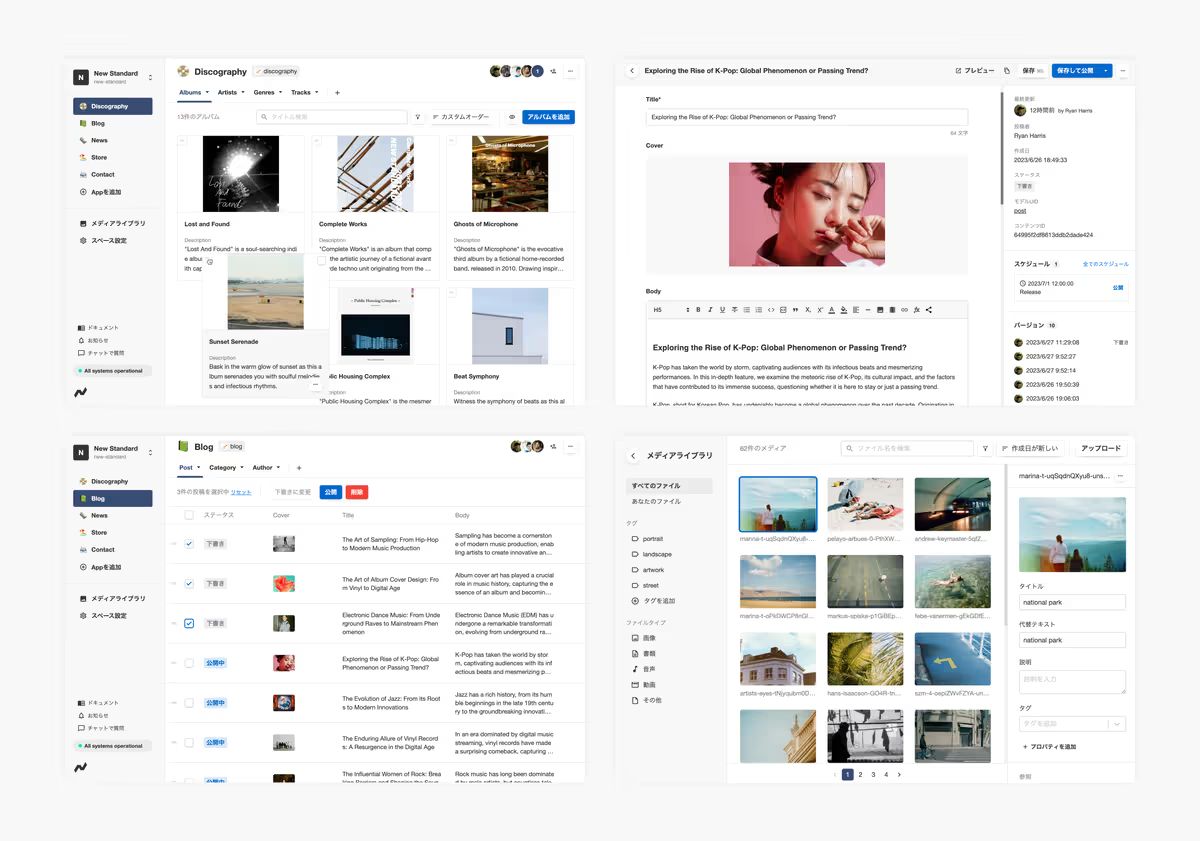
Newtは、2021年3月にサービスを開始した比較的に新しいヘッドレスCMSです。他の多くのヘッドレスCMSと同様に、クラウドサービスとして提供され、APIによるコンテンツ配信と柔軟なコンテンツモデリングを行うことができます。また、ドキュメントやチュートリアル等のリソースも充実していて、大手企業でもご利用いただける高い水準のセキュリティ対策も行なっています。
Newtが、他のヘッドレスCMSと比べてより優れているところ。それは、非開発者にとってのコンテンツ管理体験の良さにあります。Newtは、コンテンツクリエイターなどの非開発者ユーザーが快適に、楽しんでコンテンツを管理してもらえるよう、細かなユーザビリティにこだわってデザインされています。また、関連度の高いコンテンツをAppという単位でグループ化できたり、コンテンツの性質に合わせて管理ビューをカスタマイズ(4種類のビューから選択)できるなど、あなたのチームに合わせた最適なコンテンツ管理体験を作ることができます。

さらに、昨年12月よりForm Appというお問い合わせフォームのバックエンドを提供するアプリの提供をスタートしており、Newt上でコンテンツとフォームの管理を一元的に行うことが可能になりました。今後も、Form Appに続く新たなAppを提供していく予定です。
このように、ヘッドレスCMSでありながらも、非開発者ユーザーに優れたコンテンツ管理体験を提供できるNewtは、コンテンツを用いてより多くの価値を生み出したい企業や組織、個人ユーザーにとって最適な選択肢となり得るはずです。
世界的にヘッドレスCMSの活用が進むなか、ヘッドレスCMSがもたらした技術的な観点でのイノベーションは既にコモディティ化しており、これからはユーザビリティの観点でのイノベーションが求められると私たちは考えています。
私たちは、本当の意味で、開発者にとっても非開発者にとっても使いやすいCMSを提供していくことで、コンテンツ管理の新たなスタンダードになることを目指していきたいと思います。