プロダクトアップデート : 2022年4月
記事をシェア
Newtリリースから2ヶ月近く経ち、少しずつですが実際のWebサイトでのご利用が増えてきております。
今回は、Newtユーザーが書いてくれたレビューやチュートリアル記事をいくつかピックアップして、プロダクトアップデートと共にご紹介いたします。
2022年4月のアップデート一覧
- 外部ストレージ機能のS3対応
- モデル作成画面にJSONプレビューを追加
- コンテンツ作成画面にJSONプレビューを追加
- Webhookの手動実行に対応
- レビュー・チュートリアルの紹介
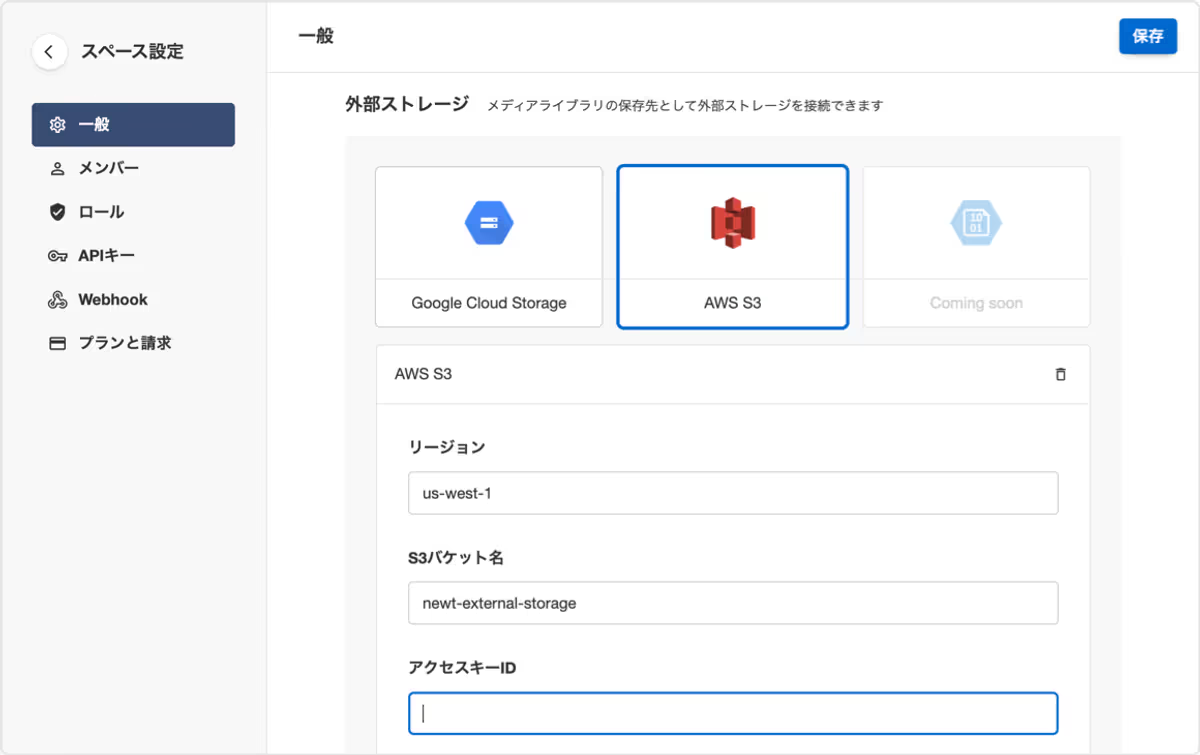
外部ストレージ機能のS3対応
外部ストレージとしてS3が利用できるようになりました。Newtの管理画面からアップロードする画像ファイルを、ご自身のS3に保存できます。外部ストレージをご利用いただくことでNewt経由の通信量を大幅に削減することができます。imgixやImagekitにも連携できるので合わせてご活用ください。
ドキュメントはこちら

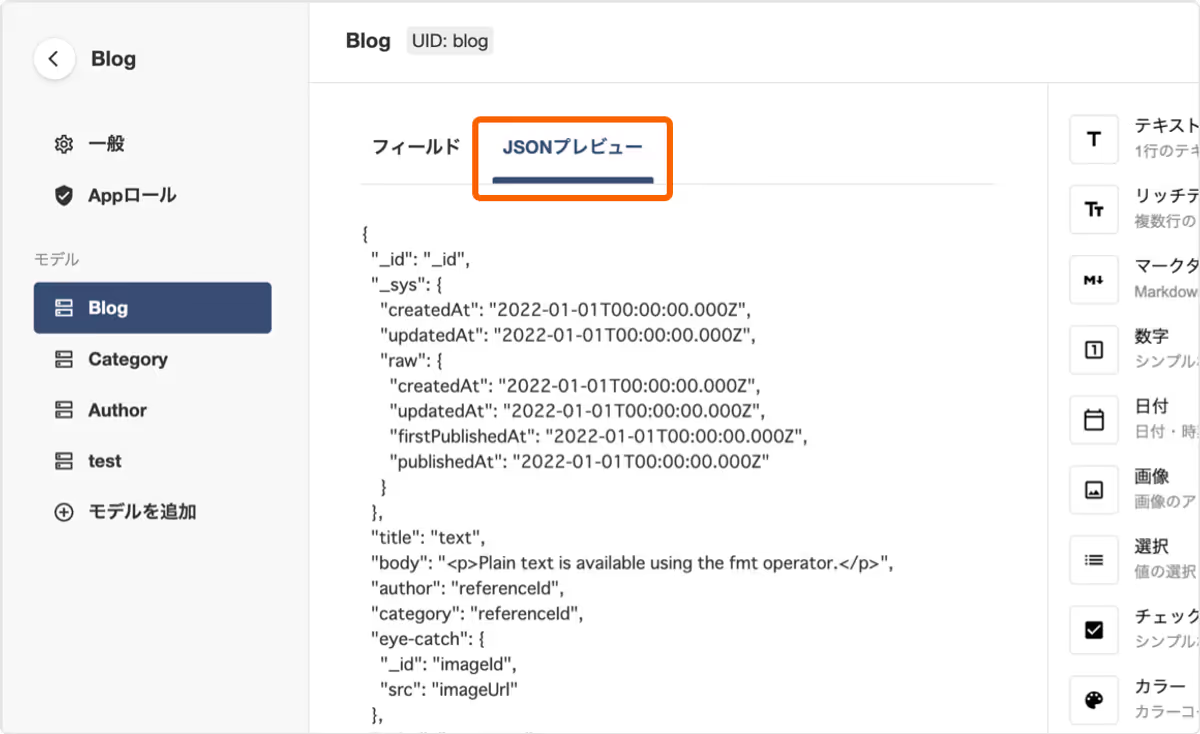
モデル作成画面にJSONプレビューを追加
モデル作成画面にJSONプレビューのタブを追加しました。こちらのタブで、コンテンツがどのようなJSONデータとなるかを確認できます(ダミーデータが表示されます)。
ドキュメントはこちら

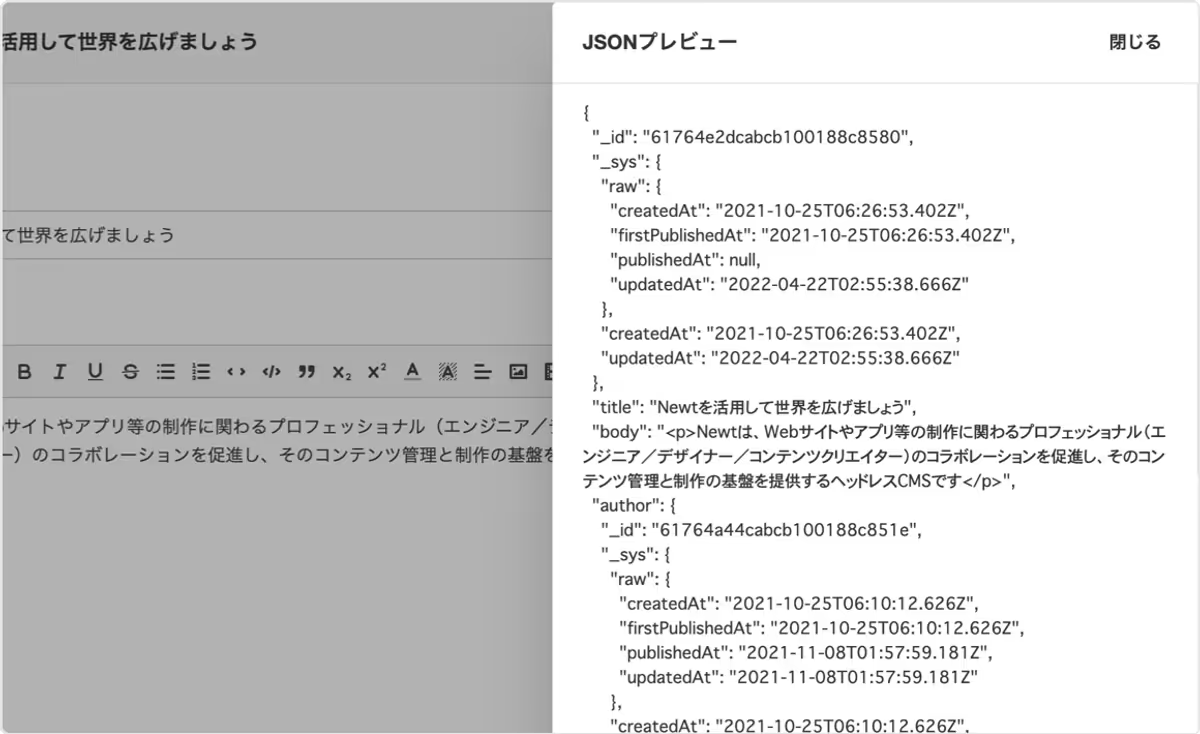
コンテンツ作成画面にJSONプレビューを追加
コンテンツ作成画面からJSONプレビューを表示可能になりました。API経由で取得するJSONデータをご確認いただけます。フィールド名や値の確認にご活用ください。
ドキュメントはこちら

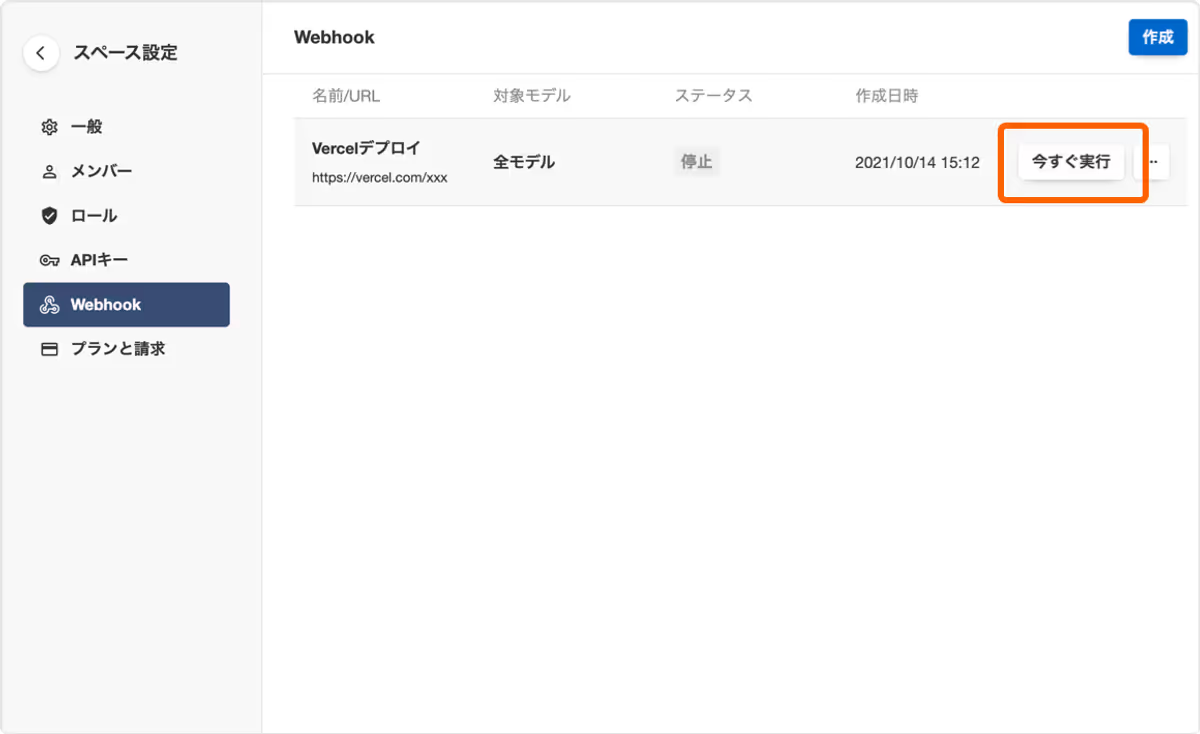
Webhookの手動実行に対応
Webhookを手動で実行できるようになりました。「今すぐ実行」ボタンをクリックするとトリガーを介さずに直接Webhookを実行できます。Webhookの挙動を確認したい場合や、Webサイトのビルドを明示的に実行したい場合にご利用ください。
ドキュメントはこちら

レビュー・チュートリアルの紹介
Zenn
SvelteKit + Newt + Github Pageでブログをデプロイするまで
SvelteKit + Newt + Github Pagesで簡単なブログを作成するチュートリアル記事です。SvelteKitでの実装ポイントや、Github Pagesへのデプロイ方法がソースコード付きで詳しく解説されています。躓いたポイントまで書いてくれていて、私達もとても参考になりました!
ZU TECH BLOG
Next.js + Newt + Vercelで作る技術ブログ
Next.js + Newt + Vercelでブログをリニューアルしている記事です。UIフレームワークにはChakra UIを採用しています。今後のアップデート予定をissueにまとめているのが丁寧で素敵だなと思いました👏
Zenn
新しいヘッドレスCMS「Newt」
Newtの機能をしっかりと調べてレビューしてくれている記事です。料金プランやモデルデータの種類など、かなりわかりやすくまとまっているので、Newtの利用を検討している方にぜひ読んでいただきたいです!