
Newtが開発したヘッドレスフォーム「Form App」のご紹介
記事をシェア
Table of contents
12月に入り、かなり冷え込む季節になってきましたが、皆さんはいかがお過ごしでしょうか。
2022年も残すところあと1ヶ月。
今年中に出せるものは出してしまって、すっきりした気持ちで新年を迎えたいものです。
Form Appをリリースしました👏
12月1日、Newtは「Form App」という新たなアプリをリリースしました🎉
Form Appは、Newt上で動作する、フォームのバックエンド機能を提供するアプリ(= ヘッドレスフォーム)です。
Form Appを使えば、HTMLフォームにエンドポイント(URL)を貼り付けるだけで、データ保存や受信トレイでの閲覧、ファイルアップロード、メール通知、スパム対策、外部サービスとの連携など、フォームに必要なあらゆるバックエンド機能を利用することができます。

ヘッドレスフォームって何?
ヘッドレスフォームという言葉を初めて聞いた方もいらっしゃるかもしれませんが、「ヘッドレスフォーム」という言葉自体は「ヘッドレスCMS」ほど市民権を得たものではないように思いますので、その点についてはご安心ください。
ヘッドレスフォームは、フォームのUIを提供しない代わりにエンドポイント(URL)を提供します。
ユーザーはそのエンドポイントを自分のフォームに組み込むことで、ヘッドレスフォームのバックエンドを利用することができます。
この「UIを提供せずにバックエンド機能だけを提供する」といった特徴から、同じような構造を持つフォームサービスを総称して「ヘッドレスフォーム」と呼ぶようになりました。
世界には、私たちが知っているだけで少なくとも15のヘッドレスフォームサービスがありますが、機能や使い方に細かな差分あれど、基本的な仕組みはほとんど同じといえるでしょう。
海外製のヘッドレスフォーム
- https://getform.io/
- https://formcarry.com/
- https://usebasin.com/
- https://formspree.io/
- https://formspark.io/
- https://www.headlessforms.cloud/
- https://slapform.com/
- https://www.formbackend.com/
- https://formkeep.com/
- https://www.formbucket.com/
- https://www.fetchforms.io/
- https://formcake.com/
- https://kwesforms.com/
- https://formium.io/
日本製のヘッドレスフォーム
Form App の特徴
Form Appの特徴は、次の3つのポイントに集約することができます。
- 簡単に導入することができる
- フォームに必要なバックエンド機能がそろっている
- CMSとの同時利用でシームレスなサイト管理体験を実現できる
それぞれの特徴について見ていきましょう。
1. 簡単に導入することができる
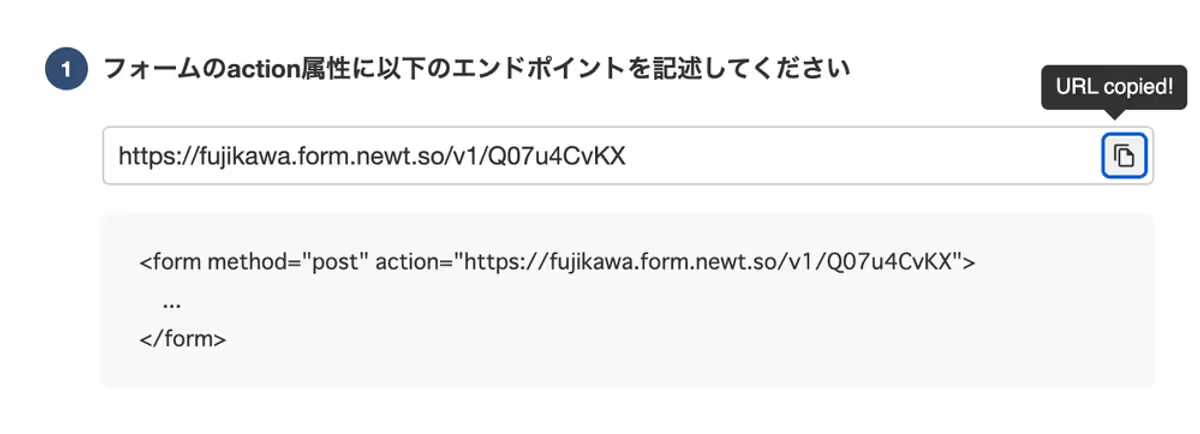
導入方法はとてもシンプルです。Form Appからエンドポイントを取得、HTMLフォームにエンドポイントを貼り付けるだけで、強力なバックエンド機能を備えたフォームを設置することができます。
Step 1 - Form Appからエンドポイントを取得

Step 2 - formタグのaction属性に貼り付ける
<!-- 名前、メールアドレス、本文を送信する最もシンプルなコード例 -->
<form method="post" action="https://{spaceUid}.form.newt.so/v1/{formUid}">
<input type="text" name="name" />
<input type="email" name="email" />
<textarea name="body"></textarea>
<button type="submit">Submit</button>
</form>2. フォームに必要なバックエンド機能がそろっている
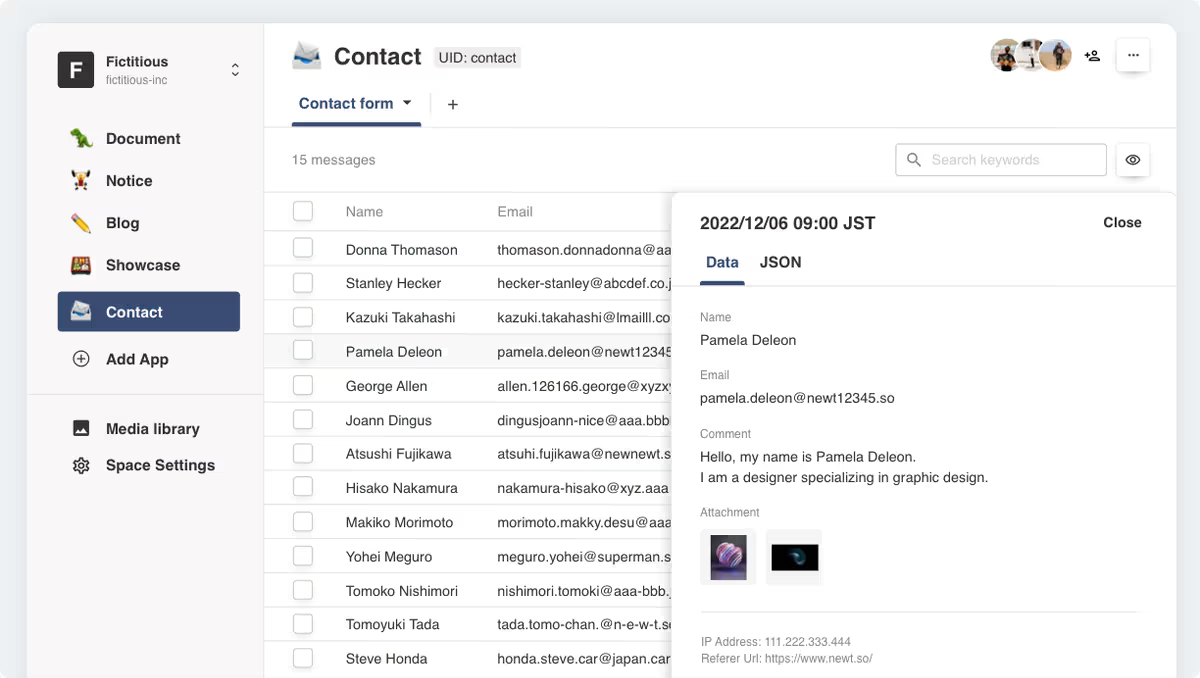
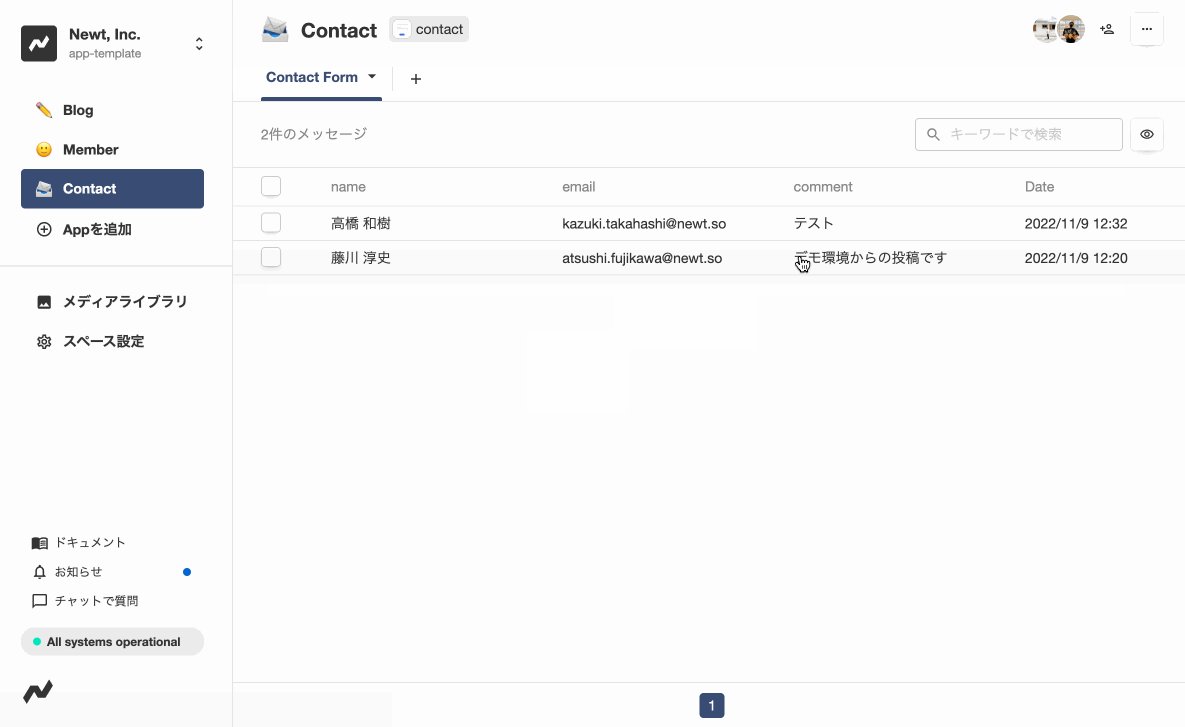
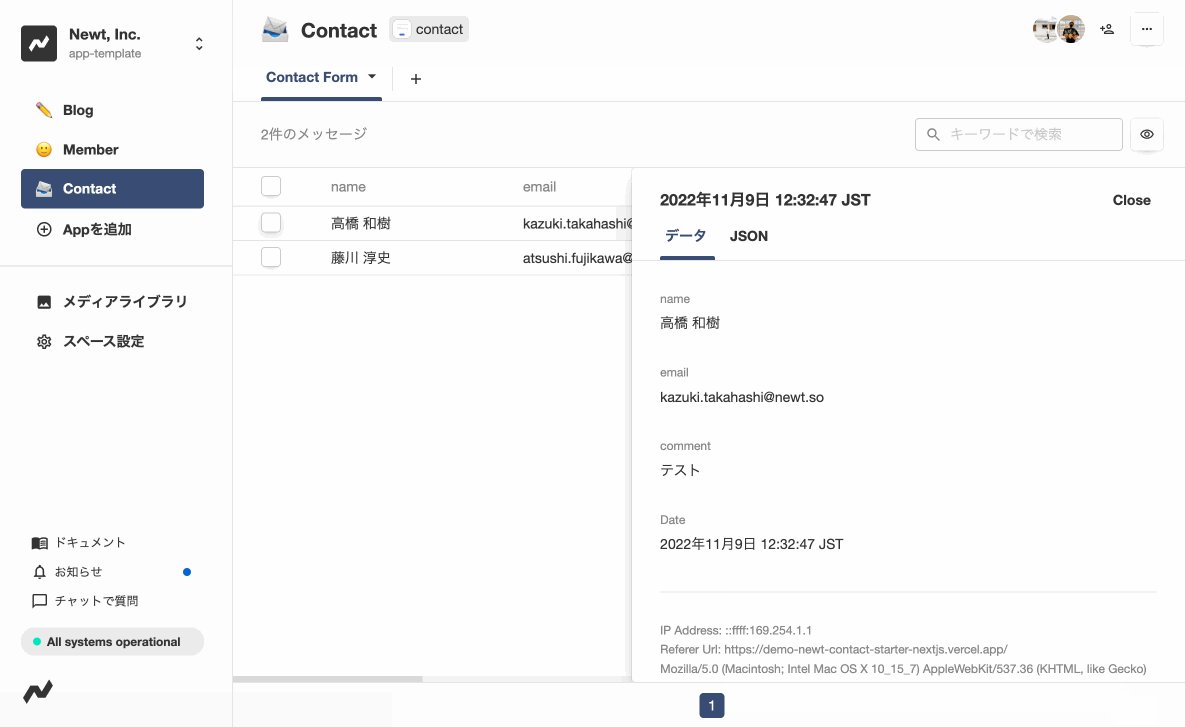
フォームから送信されたメッセージデータを、Newtのシンプルで使いやすい受信トレイで確認することができます。メッセージ件数やフィールド表示を柔軟にカスタマイズしたり、メッセージを選択して一括削除することも可能です。

また、メッセージを受信した際に管理者にメール通知を行ったり、自動返信メールを送信したり、Webhook機能やZapier連携を活用して5,000以上もの外部サービスと接続、ワークフローを自動化することもできます。
現在Form Appでは、以下のバックエンド機能を提供しています。

3. CMSとの同時利用でシームレスなサイト管理体験を実現できる
他社ヘッドレスフォームとForm Appの最も大きな違いは、他社ヘッドレスフォームが「単体のサービス」として提供されるのに対し、Form Appは「Newt上で動作する1つのアプリ(App)」として提供されているということです。

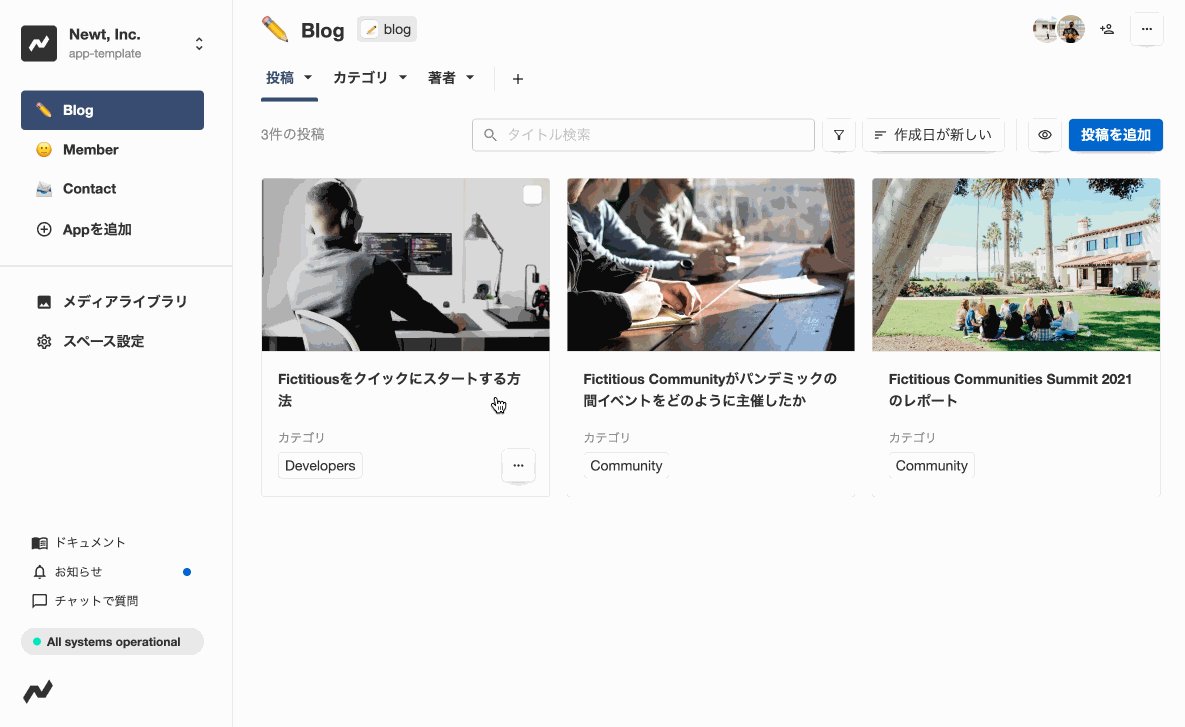
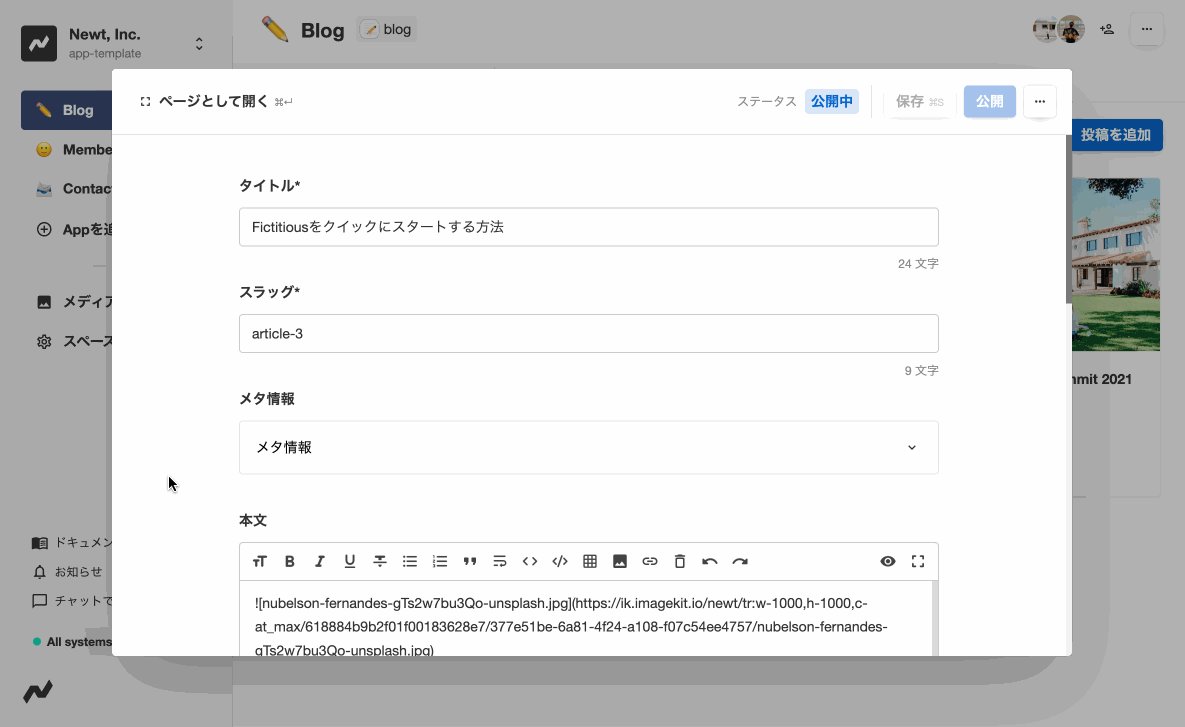
Form Appが「Newt上で動作する1つのアプリ」として提供されることによって、CMS App(ヘッドレスCMS)とForm App(ヘッドレスフォーム)を1つのサービス上で同時に利用することができるようになります。
下記のGIF画像のように、サイドバーでCMSとフォームを切り替えながらシームレスにサイト管理を行うことができます🔥

[番外] ヘッドレスフォームに最適化したUI、バックエンド処理、インフラ
Form Appは単体サービスでこそありませんが、Form AppのUIやバックエンド、インフラはヘッドレスフォームのために最適化して作られています。
ヘッドレスCMS基盤を内部的に使い回していたり、CMSサービスのオプション機能として後から付属させたものでもないため、ヘッドレスフォームとしてのユーザビリティは他社ヘッドレスフォームに全く引けを取りません。
これを実現するにあたっては、デザイン面や技術面にかなりの創意工夫を行なっているのですが、その辺りの話についてはまた機会があればブログに公開したいと思います。
Form App が解決する課題
Form Appはどのような課題を解決することができるのでしょうか?
私たちは、Form Appが大きく分けて2つの課題を解決できると考えています。
1. 静的サイトの「フォームをどうするか?」という問題
ヘッドレスCMSを活用して静的サイトを作るとき、いつも付き纏うのが「フォームをどうするか?」という問題です。
サイトにお問い合わせフォームを設置したい..という要件は、コーポレートサイトやランディングページといった一般的なWebサイトであれば良く出てくるものです。WordPressなどでサイトを構築していた際には、Contact Form 7等のプラグインを追加することで、比較的簡単に(WordPressだけで完結する形で)フォームを設置することができていました。
しかし、ヘッドレスCMSやモダンJSフレームワークを利用して静的サイトを制作するケースでは、この「フォームをどうするか?」という問題が途端に厄介な問題へと変わります。
次のような思考をぐるぐると繰り返した経験はありませんか?
🤔 「GoogleフォームやTypeformといったホスティング付きのフォームを使う?」
😥 「簡単に導入できるが、表示のカスタマイズ性が不十分で使えない...」
🤔 「CRMやMAツールが提供しているフォームを利用する?」
😥 「シンプルなフォームを作りたいだけなのに多機能すぎる...」
🤔 「フォームのバックエンドを自前で開発する?」
😥 「車輪の再発明をすることになり、開発コストがかさむ...」
🤔 「ヘッドレスCMSをフォームのバックエンドとして使う?」
😥 「セキュリティ等のリスクがある。管理画面も最適化されておらず使いづらい...」
🤔 「ヘッドレスフォームをピンポイントで導入する?」
🙂 「シンプルでカスタマイズ自由度も高い。バックエンド機能も充実していてGood!」
😵💫 「待てよ... これだけのためにわざわざ別サービスを契約しないといけないのって、もしかして面倒かも...?」
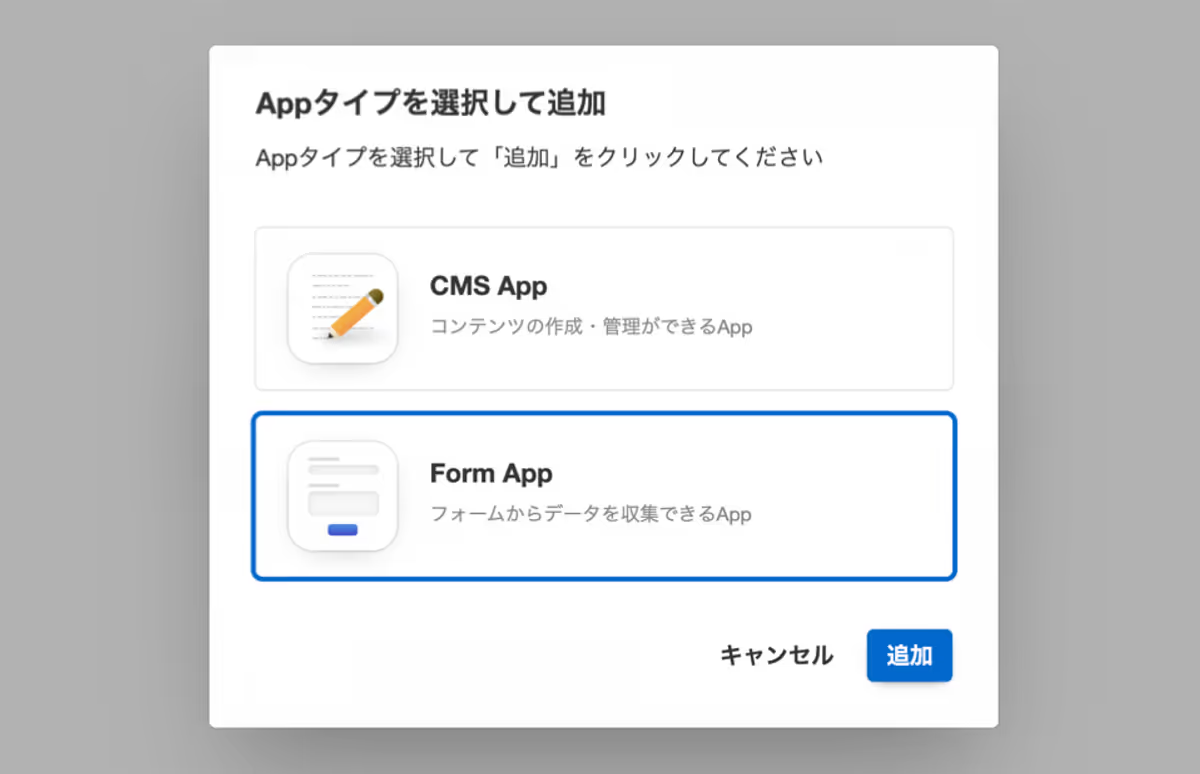
コンテンツ管理にNewtのヘッドレスCMSをご利用いただいている場合、同じスペースにForm Appを追加していただくだけでコンテンツとフォームの一元管理が可能になります。
Form Appを使えば「フォームをどうやって作るか?」という問題にもう頭を悩ます必要はありません🥳
2. ツールやデータの分散によって、業務効率が低下しコラボレーションが阻害される
ツールやデータの行き過ぎた分散管理は、個人の業務効率を低下させるだけでなく、情報の透明性を低下させてチームのコラボレーションを阻害してしまう可能性があります。
裏を返せば、関連度が高いツールやデータを1つの場所で一元管理しておくことで、ツール間の非効率な往来を減らすことができ、情報の透明性を高めて円滑なコラボレーションを促進することもできます。
Newtでは、CMS AppとForm Appを同時利用することによって、コンテンツとフォームという関連度の高いツール/データを、1つのサービス上で一元的に管理することができます。
Newtを使って、サイト管理を効率化し、情報の透明性を高めてコラボレーションを促進しましょう!

Newtが目指す世界観
私たちNewt株式会社は「次のWordPressをつくる」をミッションに掲げ、日々プロダクト作りに励んでいます。
私たちのミッションの詳細については、9ヶ月前に書いたこちらの記事(長いので注意してください..!)に詳しく書いていますが、Form Appは「次のWordPressをつくる」という私たちの目標を実現するための最初の一歩だと思っています。
Form Appは、「WordPressがプラグインやテーマによって実現していた世界観を、Newt上に再現するとしたら?」という問いに対して、私たちが出した一つの答えです。
まだまだ道のりは長いですが、一歩ずつ着実に進んでいきたいと思います。
仲間を募集しています!
次のWordPressをつくることも、グローバルスタンダードなプロダクトをつくることも、一朝一夕で実現できるような簡単な目標ではありません。
それでも、現状を悲観することなく日々愚直に行動を起こしつづけていれば、実現できない目標ではないと思っています。
私たちと一緒に、Newtをグローバルスタンダードなプロダクトへと成長させませんか?
Newtでは、エンジニアとデザイナーの採用を積極的に行なっています🔥
何よりもプロダクトの可能性を信じて突き進んでいるチームです。
Newtでのキャリアに少しでも興味をお持ちの方は、ぜひお話しましょう。
ここまでお読みいただきありがとうございました!