プロダクトアップデート : 2023年2月
記事をシェア
2023年2月のプロダクトアップデートをお伝えします。
今月は新機能「埋め込みカード(β版)」をリリースしたことに加えて、フィールド設定周りの機能改善などに取り組みました。また、Next.jsやNuxt、Astro等のフレームワークを利用してブログやお問い合わせフォームを作成するチュートリアルも複数公開しています。
2023年2月のアップデート一覧
- 埋め込みカード(β版)
- フィールドに説明テキストを設定可能に
- 数字タイプ、日付タイプをタイトルフィールドとして利用可能に
埋め込みカード(β版)
今月の目玉アップデートは、なんといっても埋め込みカード(β版)の公開です。
TwitterやYouTubeをはじめ、1900以上のメディアURLからカード型リンクを生成し、コンテンツのなかに埋め込むことができます。生成した埋め込みカードは、リッチテキストやマークダウンに埋め込んだり、単一のフィールド(埋め込みフィールド)として利用することが可能です。カードのサイズやダークモードの設定等、さまざまなカスタマイズにも対応しています。
この機能はProfessionalプランから利用できます。30日間のフリートライアルもあるので、ぜひ試してみてください!
フィールドに説明テキストを設定可能に
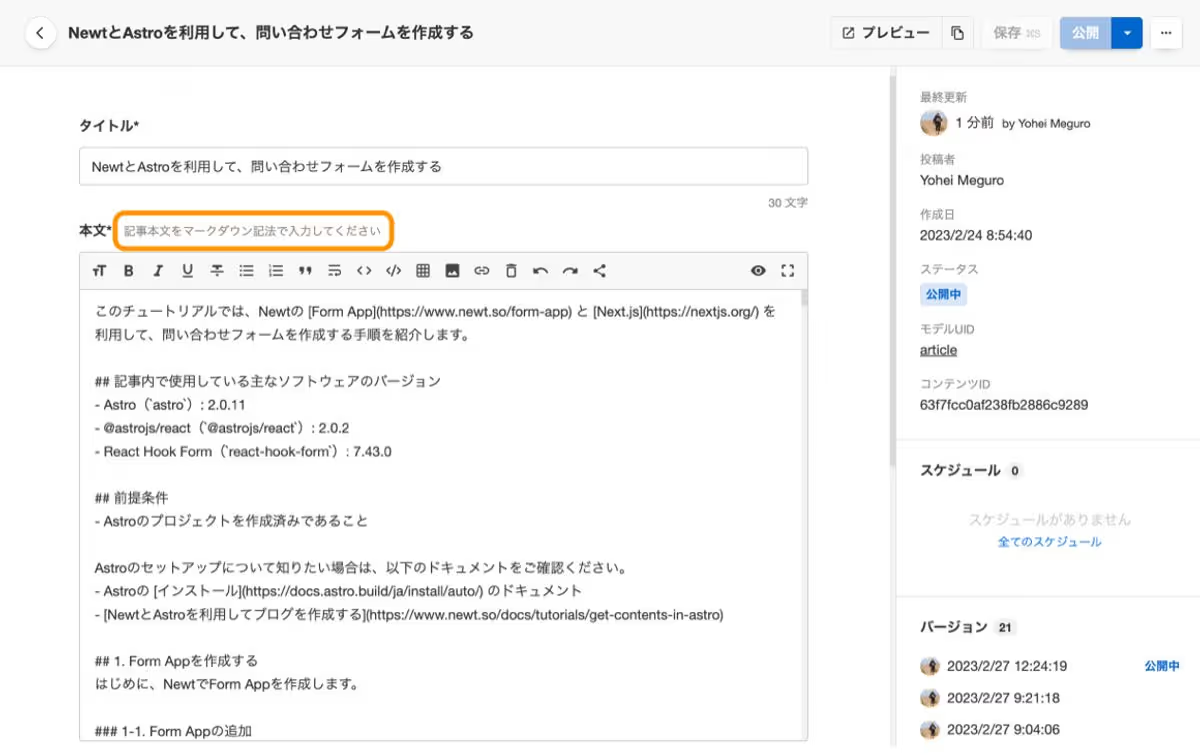
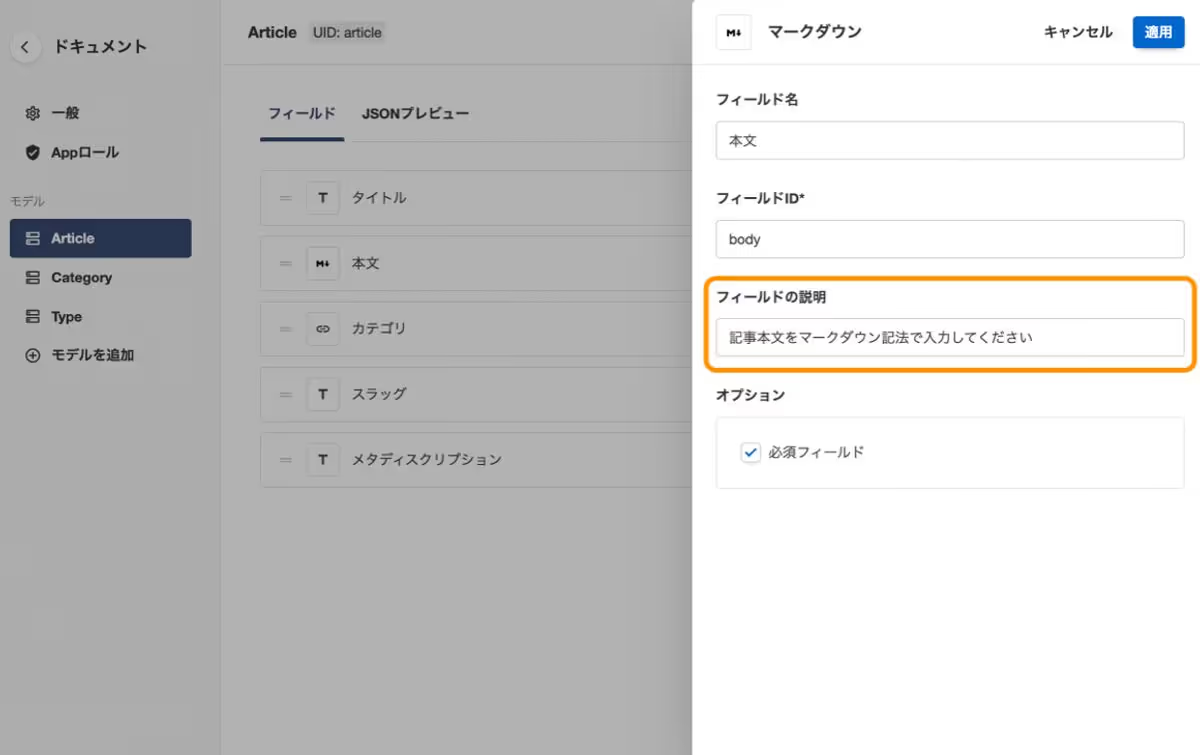
フィールドに対して、説明テキストを設定できるようになりました。
タイトルだけでは伝えきれない「入力データの用途」や「入力におけるルール」といった情報を、説明テキストによって補足していただくことができます。


数字タイプ、日付タイプをタイトルフィールドとして利用可能に
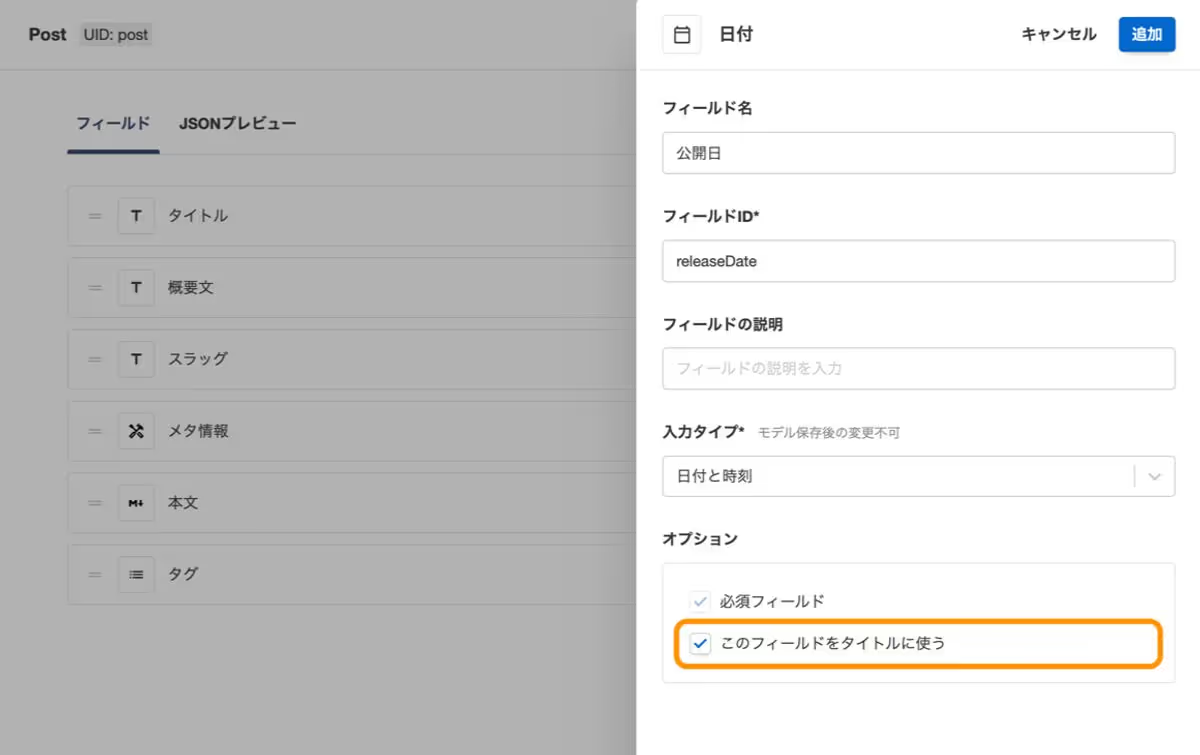
Newtでは、1つのモデルは必ず1つのタイトルフィールド(管理画面上でコンテンツのタイトルとして利用するためのフィールド)を持つ必要があります。
これまでタイトルフィールドとして利用できるフィールドタイプは「テキスト」のみでしたが、今回のアップデートによって「数字」「日付」もタイトルフィールドとして利用できるようになりました。

2月に公開したチュートリアル記事
先月に引き続き、JSフレームワークとNewt(Form App)を利用して本格的なお問い合わせフォームを実装する方法など、複数のチュートリアル記事を公開しました。
フォームの実装に関する情報は、検索しても意外と見つからなかったりするので是非参考にしていただければと思います。
- NewtとSvelteKitを利用してブログを作成する
- NewtとNext.jsを利用して、問い合わせフォームを作成する
- NewtとNuxt3を利用して、問い合わせフォームを作成する
- NewtとAstroを利用して、問い合わせフォームを作成する
2月のアップデートは以上になります!
今月もありがとうございました🥳