Newtからエクスポートしたデータを利用して、Next.jsの既存サイトを引き続き運営する
Table of contents
このチュートリアルでは、Next.js・Newtを利用してサイトを運営している場合に、Newtからエクスポートしたコンテンツデータとアセットデータを利用して、APIリクエストなしでコンテンツを表示する方法を紹介します。
記事内で使用している主なソフトウェアのバージョン
- Next.js(
next): 15.1.6 - newt-client-js(
newt-client-js): 3.3.8
概要
この記事では以下のような場合を想定します。
- Next.js・Newtを利用してサイトを運営している
- ビルド時にプリレンダリングする、静的レンダリング(Static Rendering)を利用している
具体的には、以下について説明します。
- APIリクエストなしでコンテンツデータを表示する
- APIリクエストなしでアセットデータを表示する
1. APIリクエストなしでコンテンツデータを表示する
もともと、以下のように記事一覧を取得する getArticles と、該当のslugを持つ記事を取得する getArticleBySlug を実装していたとします。
現状ではどちらのメソッドもCDN APIを利用して実装していますが、これらをAPIリクエストを行わない形に修正することとします。
1import 'server-only'
2import { createClient } from 'newt-client-js'
3import { cache } from 'react'
4import type { Article } from '@/types/article'
5
6const client = createClient({
7 spaceUid: process.env.NEWT_SPACE_UID + '',
8 token: process.env.NEWT_CDN_API_TOKEN + '',
9 apiType: 'cdn',
10})
11
12export const getArticles = cache(
13 async (): Promise<{
14 total: number
15 articles: Article[]
16 }> => {
17 const { total, items: articles } = await client.getContents<Article>({
18 appUid: 'blog',
19 modelUid: 'article',
20 })
21 return { total, articles }
22 },
23)
24
25export const getArticleBySlug = cache(
26 async (slug: string): Promise<Article | null> => {
27 const article = await client.getFirstContent<Article>({
28 appUid: 'blog',
29 modelUid: 'article',
30 query: {
31 slug,
32 },
33 })
34 return article
35 },
36)1-1. コンテンツデータをJSONファイルとして保存する
まず、API経由で取得しているJSONデータを、JSONファイルとして保存します。
クライアントにも配信する場合、public ディレクトリの下に配置します。
ここではビルド時にのみ使うデータとして、public ではなく data というフォルダを作成し、そこにJSONファイルを置くものとします。
まず取得しているJSONデータを console.log で表示したり、curlコマンドを利用したりして、内容を確認します。
内容をコピーして、以下のようにファイルを作成します。
1{
2 "skip": 0,
3 "limit": 20,
4 "total": 3,
5 "items": [
6 {
7 "_id": "61b1688832470a0018d79f4a",
8 "_sys": {...},
9 "title": "Fictitiousをクイックにスタートする方法",
10 "slug": "article-3",
11 ...
12 },
13 ...
14 ]
15}1-2. コンテンツデータをJSONファイルから取得する
次に、メソッドを以下のように修正します。
この処理では以下のことを行っています。
import articleData from '@/data/article.json'で、配置したJSONファイルから情報を取得するclient.getContentsしていた部分をJSONファイルの情報(この例ではarticleData)で置き換えるgetArticleBySlugでは、全記事を取得したうえでfindを利用して該当の記事を抽出する
1import 'server-only'
2import articleData from '@/data/article.json'
3import type { Article } from '@/types/article'
4
5export const getArticles = async (): Promise<{
6 total: number
7 articles: Article[]
8}> => {
9 const { total, items: articles } = articleData
10 return { total, articles }
11}
12
13export const getArticleBySlug = async (
14 slug: string,
15): Promise<Article | null> => {
16 const { items: articles } = articleData
17 const article = articles.find((article) => article.slug === slug)
18 return article ?? null
19}これで、APIリクエストなしでコンテンツデータを表示できるようになりました。
2. APIリクエストなしでアセットデータを表示する
続いて、APIリクエストなしでアセットデータを表示できるようにします。
現状では、コンテンツデータの中に、画像やファイルデータが含まれる場合、NewtのAssets APIにリクエストする形となっています。
これをリクエストなしの形に修正します。
2-1. アセットデータをエクスポートする
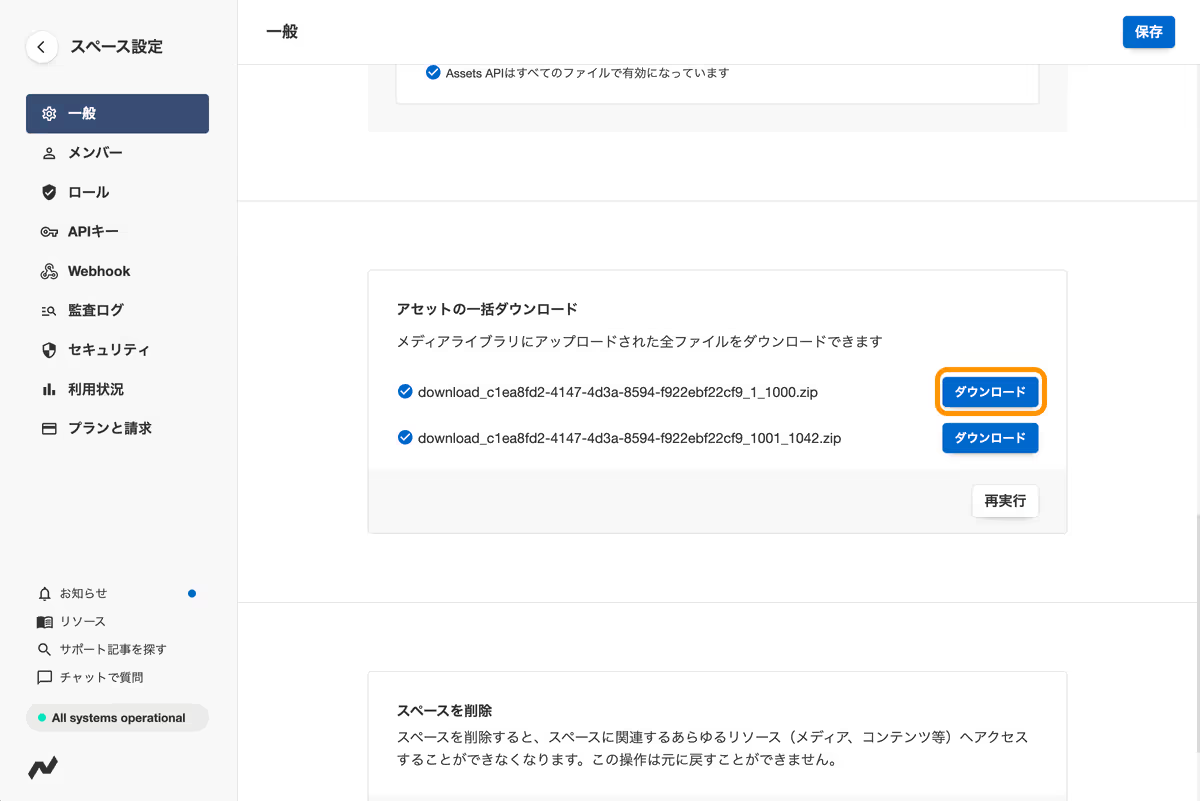
Newtの管理画面から、スペース設定 > 一般 の「アセットの一括ダウンロード」から「ダウンロード開始」をクリックします。
表示されたzipファイルをダウンロードします。

2-2. アセットデータを解凍する
次にダウンロードしたアセットデータを解凍します。
もともとメディアライブラリに、3つのアセットデータがあり、以下のURLと対応していたとします。${spaceUid} のところにはご利用のスペースのUIDが入ります。
https://${spaceUid}.assets.newt.so/v1/7f2de6c3-58ff-49e3-865f-8958faa5cf81/thumbnail1.webphttps://${spaceUid}.assets.newt.so/v1/f0015fad-78b9-490d-adb0-c65c20df9cf5/thumbnail2.webphttps://${spaceUid}.assets.newt.so/v1/535b59f7-5359-49d6-8c96-a1bd1bd43597/thumbnail3.webp
この場合、2-2でダウンロードした download_a4c20b11-308c-4aff-9339-38e0fce38914_1_3.zip というようなzipファイルを解凍すると、以下のようなフォルダ構成になっていることがわかります。
download_a4c20b11-308c-4aff-9339-38e0fce38914_1_3
├── 7f2de6c3-58ff-49e3-865f-8958faa5cf81
│ └── thumbnail1.webp
├── f0015fad-78b9-490d-adb0-c65c20df9cf5
│ └── thumbnail2.webp
└── 535b59f7-5359-49d6-8c96-a1bd1bd43597
└── thumbnail3.webpもともとのURLとフォルダ構成が一致していることを確認できます。
例えば、https://${spaceUid}.assets.newt.so/v1/7f2de6c3-58ff-49e3-865f-8958faa5cf81/thumbnail1.webp は 7f2de6c3-58ff-49e3-865f-8958faa5cf81 というフォルダに入っています。
2-3. アセットデータを静的ファイルとして、publicフォルダに配置する
解答したデータを、public フォルダに配置します。
publicフォルダ に配置することで、Next.jsでは静的ファイルを配信できます。
ここでは、public/newt フォルダを作成し、その中にアセットデータを配置します。
フォルダ構成を保ったまま、以下のように配置します。
public/newt
├── 7f2de6c3-58ff-49e3-865f-8958faa5cf81
│ └── thumbnail1.webp
├── f0015fad-78b9-490d-adb0-c65c20df9cf5
│ └── thumbnail2.webp
└── 535b59f7-5359-49d6-8c96-a1bd1bd43597
└── thumbnail3.webpこれで、もともと https://${spaceUid}.assets.newt.so/v1/7f2de6c3-58ff-49e3-865f-8958faa5cf81/thumbnail1.webp のURLから取得していた画像は /newt/7f2de6c3-58ff-49e3-865f-8958faa5cf81/thumbnail1.webp から取得できます。
2-4. コンテンツデータのアセットデータのURLを変更する
1-1で保存したコンテンツのJSONデータの中で、アセットのURLが記載されている箇所を特定し、修正しましょう。
この例では https://${spaceUid}.assets.newt.so/v1/ の箇所を /newt/ とへ置換していきます。
{
"skip": 0,
"limit": 20,
"total": 3,
"items": [
{
...
"coverImage": {
(省略)
"src": "https://${spaceUid}.assets.newt.so/v1//7f2de6c3-58ff-49e3-865f-8958faa5cf81/thumbnail1.webp"
"src": "/newt/7f2de6c3-58ff-49e3-865f-8958faa5cf81/thumbnail1.webp"
},
...
},
...
]
}以上で作業は終了です。
これで、APIリクエストなしでコンテンツデータ・アセットデータを表示できるようになりました。